您是否希望 WordPress 頁腳中的「版權 2023」字樣自動更新為目前年份?它可以使用短代碼來完成 - 不需要插件。我們還將為您提供更多的日期格式,包括當前日期、月份和日期。此條目於 2022 年 12 月 20 日修改。
1. 傳統上:使用唯一程式碼新增當前年份(對於所有主題和頁面建立器)
提供了所有必要的程式碼片段,以便在整篇文章中進行複製和貼上。這與任何 WordPress 主題相容,因此您不需要使用 Elegant Themes 中的 Divi。
在開始之前安裝一個子主題。
在更改任何 PHP 檔案之前,請在父主題之上安裝子主題。如果沒有,您的修改將在您下次更新 WordPress 或主題時被覆寫。
如何為 WordPress 建立子主題:
步驟 #1:在 WordPress 小工具中啟用短代碼。
短代碼是顯示動態資料(例如當前日期)的程式碼片段。短代碼由一個帶有鉤子的短語組成,例如 2025,如果正確實施,則會自動顯示 2022,並與新年前夕的煙火同時更新。
預設情況下,目前版本的 WordPress 允許在小部件和正文內容中使用短代碼。因此,您可以直接執行下面的步驟 2。但如果您使用的是舊版的 WordPress,則必須先包含此程式碼。
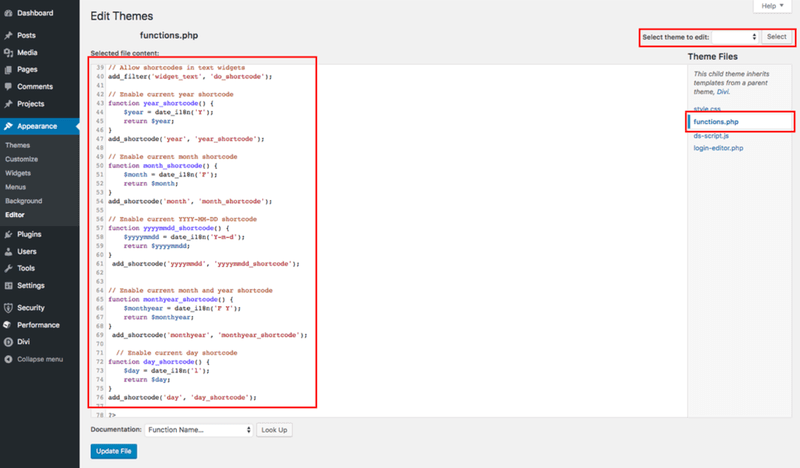
幸運的是,這可以透過functions.php 中的幾行程式碼進行更改。從 WordPress 儀表板開始,導覽至外觀 > 主題編輯器(或更好的是,使用 FTP 用戶端或網站寄存帳戶中的檔案編輯器)。然後,在您的子主題's的functions.php檔案中,在末尾附加以下程式碼。
//允許小部件中的短代碼
add_filter ('widget_text', 'do_shortcode');
步驟 #2:產生特定於年份的短代碼(以及當前月份、目前日期或目前日期)
接下來,新增一個或多個顯示目前日期的短代碼。複製您選擇使用的日期格式的以下程式碼,並將其貼上到子主題的functions.php 檔案中。將程式碼放在上一步中新增的程式碼後面。節省。
function.php 中的程式碼:
短代碼 #1: 2025
結果: 2023
//顯示目前年份
功能 年_短代碼 () {
$year = date_i18n ('Y');
返回 $年;
}
add_shortcode ('年', 'year_shortcode');
短代碼 #2: 12月
結果: 十二月
//顯示目前月份
功能 月短代碼 () {
$月年 = date_i18n ('F');
返回 $月;
}
add_shortcode ('月份', '月份_短代碼');
短代碼 #3: [年月日]
結果:2022年12月25日
//顯示目前日期為YYYY-MM-DD
功能 yyyymmdd_shortcode () {
$yyyymmdd = date_i18n ('ymd'); 返回 $yyyymmdd;
}
add_shortcode ('yyyymmdd', 'yyyymmdd_shortcode');
短代碼 #4: 12 月 2025
結果:2022 年 12 月
//顯示目前月份和年份
功能 月年_短代碼 () {
$月年 = date_i18n ('F Y');
返回 $月年;
}
add_shortcode ('月年', '月年_短代碼');
短代碼 #5: [天]
結果:週日
//顯示目前日期
功能 day_shortcode () {
$day = date_i18n ('l');
返回 $天;
}
add_shortcode ('日', 'day_shortcode');
如果您輸入了上面的所有程式碼,它應該看起來像這樣:

修改目前年份的語言
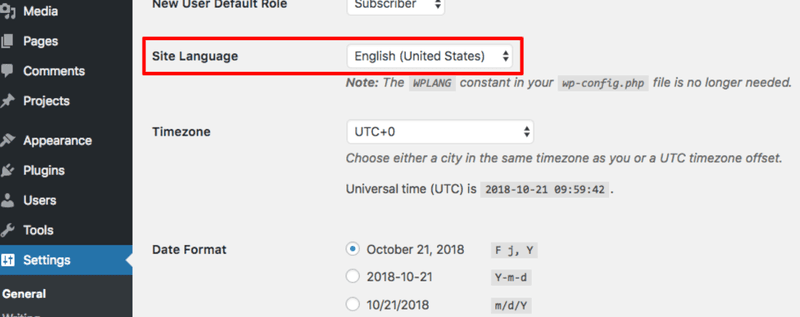
您想要另一種語言的不同日期格式嗎?只需導覽至 WordPress 儀表板,選擇“設定”,然後將“網站語言”變更為所選語言。這將自動更新您的短代碼顯示的日期(對於所有編碼忍者:這有效,因為我們'在functions.php中使用日期i18n而不是日期)。也要確保為您的網站選擇正確的時區。

步驟 3:在頁腳中新增「版權所有 2021 公司名稱。保留所有權利」這句話。
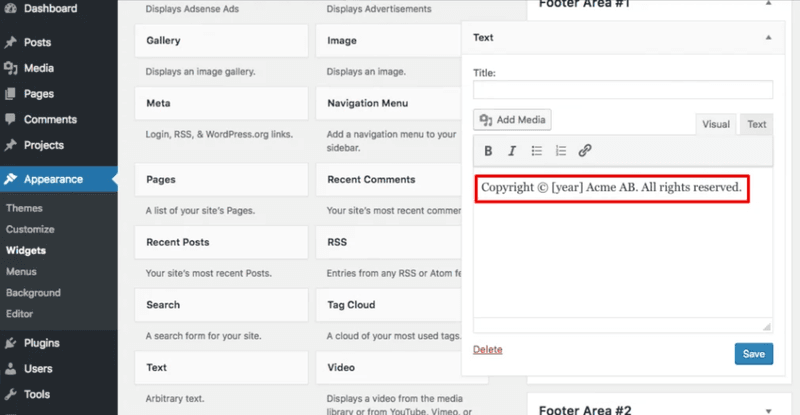
現在我們已經完成了編碼。是時候將年份短代碼加入頁腳了。導航至外觀>>小工具。選取一個文字區塊並將其放置在頁尾區域 # 中 1. 在文字方塊中,複製:
版權所有 © 2025 公司名稱。版權所有。將公司名稱替換為公司的首選名稱並儲存。
最近升級到 WordPress 5.x 和 6.x 後,小工具區域現在建置在古騰堡區塊編輯器上。但是,在段落區塊上方添加短代碼效果很好。您也可以使用簡碼區塊在實際簡碼之前和之後新增普通文字。

現在就這些了。祝你好運!
2. 使用 迪維 而不是自訂程式碼
自 Divi 4 發布以來,您可以使用 Divi 主題產生器設計具有動態內容(例如當前年份或日期)的頁腳,而無需子主題或自訂程式碼。
或者檢查 Divi官方指南在這裡.
- 導航至 Divi » 主題製作器
- 插入或修改您的全域頁腳
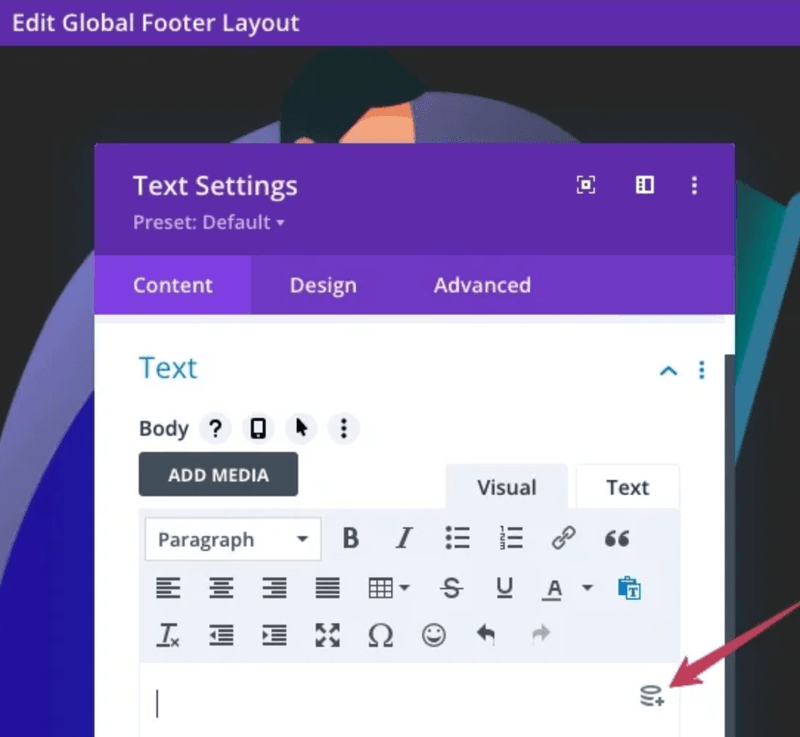
- 插入附加文字模組
- 將遊標放在文字編輯器上,然後按一下右上角的「使用動態內容」圖示。
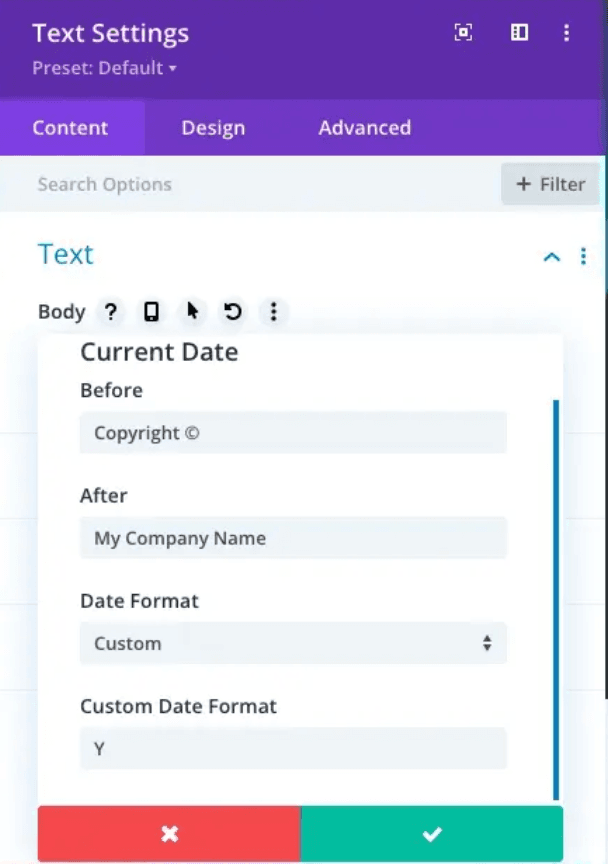
- 選擇目前日期
- 在「之前」方塊中新增版權,後面接著一個空格。
- 在「之後」欄位中輸入我的公司名稱(以空格開頭)。
- 從日期格式下拉式選單中選擇自訂。
- 將字母 Y 新增至自訂日期格式字段
- 在前端保存並預覽
僅此而已!年份現在將在頁腳中自動更新。顯然,您也可以在頁面和帖子上使用它。


3.新增動態年份 元素器
請按照以下說明將動態年份新增至 Elementor 頁腳。它需要 5 個步驟。
或者檢查 官方網站上的指南在這裡.
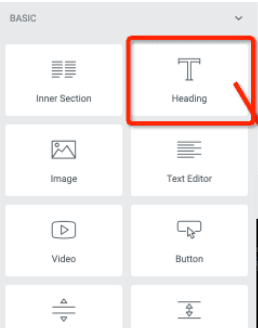
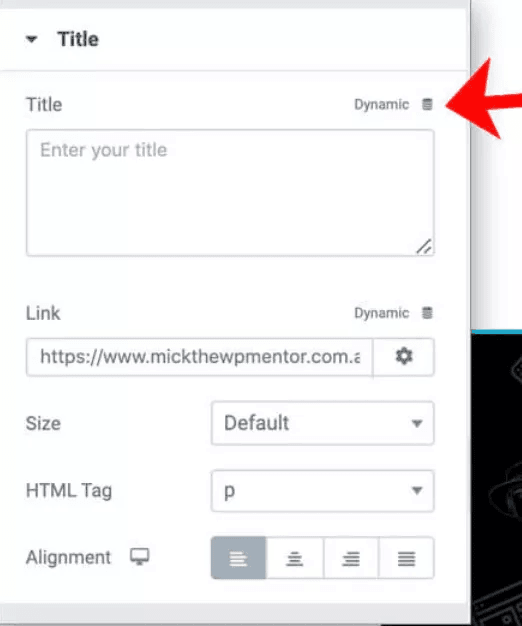
步驟 3.1 – 標題小工具
將標題小工具拖曳到您想要在 Elementor 頁腳中放置帶有動態年份的版權資訊的位置。

步驟 3.2 – 選擇動態
按一下「內容」標籤下標題部分稍上方和右側的「動態」術語。
觀察:如圖所示,將 HTML 元素改為 P 或 DIV,而不是 H1、H2 等。

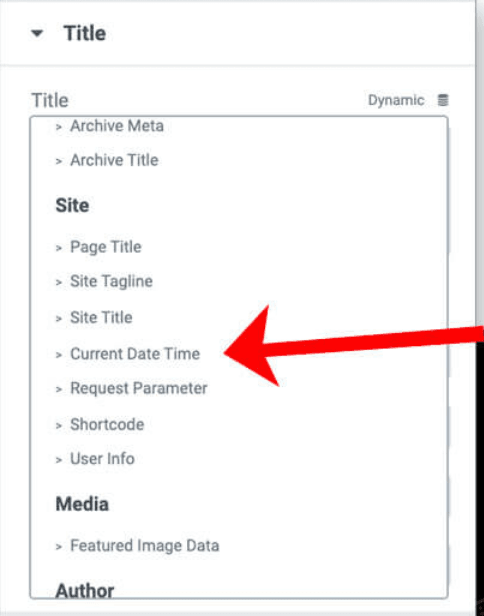
步驟 3.3 – 選擇動態選項
當你點擊動態時,會出現一些選項;在網站標題下選擇目前日期和時間。

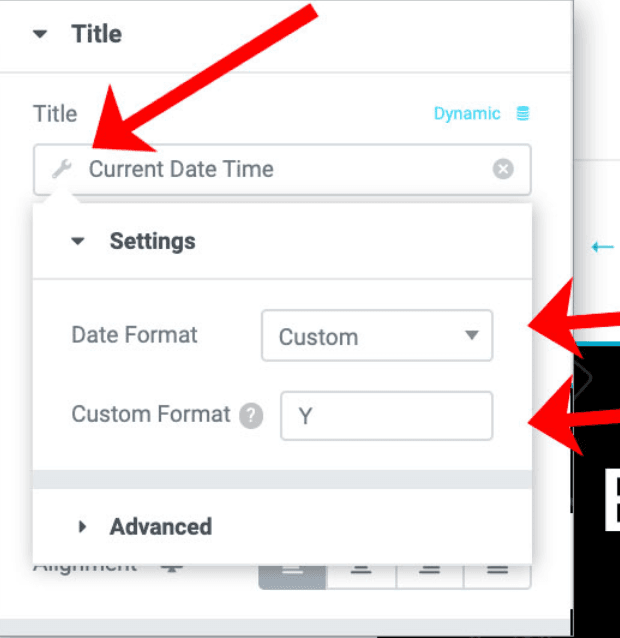
步驟 3.4 – 日期格式
若要查看動態設置,請按一下扳手符號。
對於日期格式,從下拉式選單中選擇自訂。
在自訂格式區域中,插入大寫“Y”。 (不含引號)。
(你應該看到當前年份)

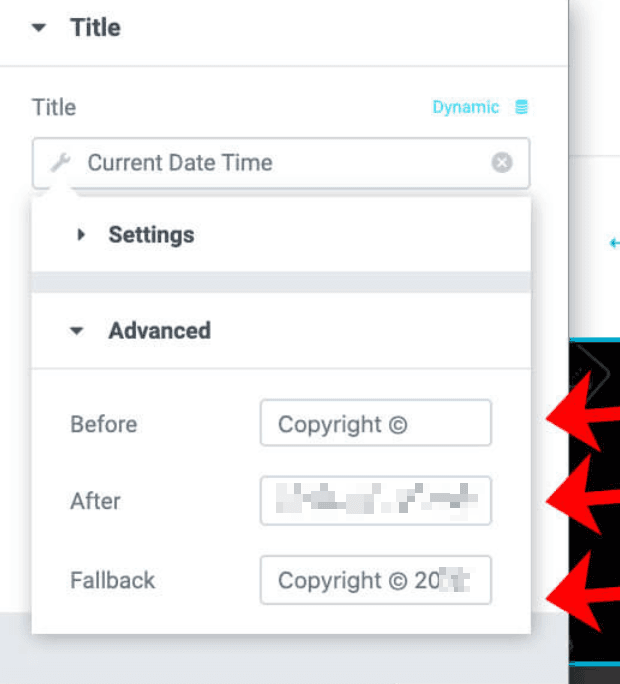
步驟 3.5 – 進階設置
選擇專家選項卡。
在“之前的文本”部分中,寫入您希望在年份之前出現的文本,例如“版權所有 ©”
在「之後」文字區域中,在年份後面輸入所需的措辭,例如「| 您的公司名稱」。
在後備欄位中,插入諸如「版權所有 2022 | 您的公司名稱」之類的文字。

4. 熱門主題簡碼:
- 如果您正在使用 阿斯特拉WP,簡碼是 [當年份] – 取得說明
- 如果您使用的是 OceanWP,短代碼是 [oceanwp_date] – 取得說明
- 如果您使用的是GeneratePress,則需要手動新增 – 取得說明
本教程結束!
我希望您喜歡這篇文章。訂閱 Managed-WP.™ 部落格並加入 WP 社群小組,以獲得更多與 WordPress 和網頁設計相關的資料。