根據 W3科技, WordPress 是世界上使用最廣泛的 CMS,為所有網站的 43.3% 提供支援。它始於 2003 年,是 2000 年代初部落格平台 b2/cafelog 的一個分支,現已發展成為一個軟體巨頭,幫助世界各地的個人和公司發展線上形象。
然而,對於希望建立數位體驗、擺脫基於主題的架構所施加的限制的開發人員來說,WordPress 是一個麻煩的平台,因為它被設計為具有緊密整合的前端和後端的整體平台。
如果您曾經感到受限或陷入困境,那麼將 WordPress 網站的前端與後端分開可能是解決方案。為了利用新框架、技術堆疊和交付管道,WordPress 開發人員應該考慮變得無頭。
然而,您不想倉促做出這個選擇。因此,請跟我討論無頭 WordPress 的優點和缺點。在這篇文章中,我'將討論:
- 什麼是無頭 CMS 和什麼是無頭 WordPress?
- 什麼是無頭 WordPress?
- 無頭 WordPress 的優點和缺點
- 什麼場景下Headless WordPress是最好的選擇?
- 如何啟動無頭 WordPress 安裝?
1. 什麼是無頭 CMS?

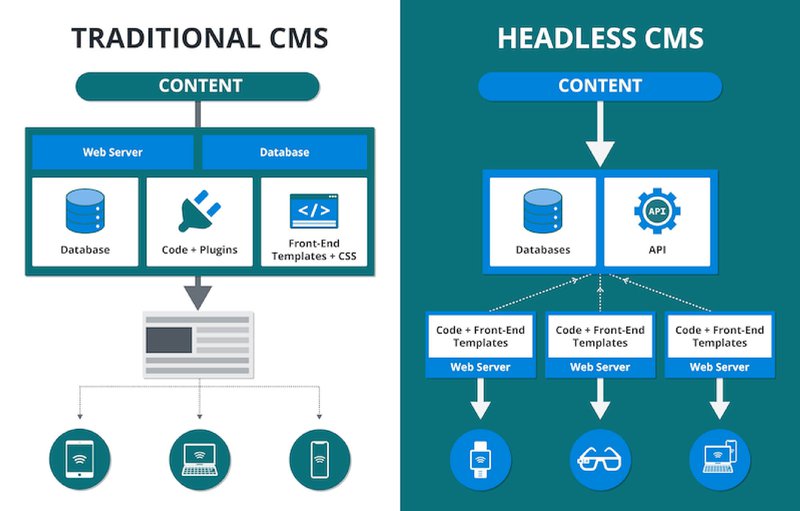
沒有前端的內容管理系統稱為無頭 CMS。其內容可透過 API 訪問,該 API 將您的後端連接到 'head'或前端。無頭 CMS 消除了對材料顯示方式的限制。它使開發人員能夠利用單一材料來源跨行動應用程式、穿戴式裝置、物聯網設備以及網站和應用程式提供內容。
與'傳統'相比在 LAMP 堆疊上建立的平台(例如 WordPress 或 Drupal),無頭 CMS 產生並保存可由 Gatsby 或 Next.js 等前端框架讀取和呈現的 JSON 或 XML 檔案。這種框架獨立性為開發人員提供了建構、測試和分發數位體驗的創造性自由。
雖然如果您要採用無頭設計,大多數人會鼓勵您完全放棄WordPress,但平台解耦為大多數WordPress 用戶提供了一種便捷的方法,讓他們無需重新構建平台即可獲得無頭設計的優勢。
但是,無頭 WordPress 到底是什麼?讓我們調查一下。
2. 無頭WordPress到底是什麼?

Headless WordPress CMS 是一個解耦的內容管理系統,其中前端是使用與後端不同的獨立框架構建的。
WordPress 與大多數其他 CMS 一樣,分為兩個部分:前端(head)和後端(body)。網站的前端是訪客看到並與之互動的介面。另一方面,後端是容納所有程式碼和資料庫的伺服器。網站和#x27;的後端用於個人化和管理其內容。
它充當無頭 WordPress 網站的 CMS,但使用另一種前端技術向使用者顯示和呈現內容。這種 API 優先的解決方案將所有 WordPress 內容解耦,使開發人員能夠與第三方服務連結並透過眾多管道和介面提供資訊。
此外,無頭 WordPress 不使用主題來提供內容。 WordPress 主題限制了您呈現內容的方式,要求您在網站的範圍內進行思考,並阻止您產生大規模的數位體驗。
相反,當您使用 WordPress 作為無頭平台時,它僅儲存您的資料並充當 API 端點。使用這種解耦方法來分離關注點。它使行銷團隊能夠使用熟悉的 WordPress UI,同時還允許開發人員使用他們喜歡的技術堆疊和流程(例如 React、GraphQL 和 Git)建立網站。
在經典的整體 WordPress 系統中,後端和前端都是使用相同的語言和框架創建的,並整合到同一個系統中。這就是為什麼它們被稱為連結內容管理系統。使用整合 CMS 時,您可以從儀表板管理您的資源以及前端圖形(透過主題和區塊編輯器)。
將 WordPress 視為無頭 CMS 是有道理的,因為您安裝的 WordPress 幾乎所有功能都完好無損,並且可以靈活地嘗試以前無法使用的 Web 框架。雖然失去理智可能不是所有 WordPress 用戶的最佳選擇,但它確實為具有前瞻性思維的開發人員和企業提供了許多優勢。
3.1 WordPress Headless CMS 的優勢
雖然標準 WordPress 是非技術用戶的熱門選擇,但對於大多數希望對功能和 UI 進行更多控制的開發人員來說,它還不夠。
將 WordPress 與前端解耦是一個值得這些開發人員研究的解決方案。讓我們來看看它的一些主要優點。
3.1.1 釋放性能優勢
WordPress 是基於 PHP。由於每個頁面都是根據資料庫中儲存的資料產生的,因此載入時間比使用 HTML 檔案建立的靜態網站要長。當您添加插件時,網站會變得更加緩慢。
更好的網站載入速度是成為無頭的好處之一。由於 WordPress 是用 PHP 編寫的,因此每次使用者提交請求時,它都會連接到伺服器以收集所有資料並從頭開始建立頁面。因此,網站的速度可能會受到影響。
另一方面,Headless WordPress 使用 Vue.js、React.js 等 Javascript 框架。因此,並不是每次使用者發送請求時都會建立網頁。這些框架中的頁面建構成靜態 HTML,並且僅更新需要更新的部分,導致載入時間很快。因此,您的消費者將獲得更愉快的用戶體驗。
3.1.2 前端修改彈性高
雖然 WordPress 為前端提供了合理數量的客製化可能性,但 Headless 增加了這一數量。儘管大多數人都欣賞 WordPress' 的用戶友好的自訂工具,但有些人感到受到它們的限制,並且更喜歡從頭開始創建前端。
WordPress Headless CMS 是這類人的最佳選擇。此外,對於 WordPress 網站的無頭化並沒有硬性規定。您可以自由使用您選擇的任何 JavaScript 框架來建立您的前端。
3.1.3 多通路發布和內容管理的可擴展性
標準 WordPress 網站可用於桌面和行動裝置。然而,如果你想擴展你的業務並讓它在社交平台、物聯網設備等多個平台上運行,你將無法做到這一點。
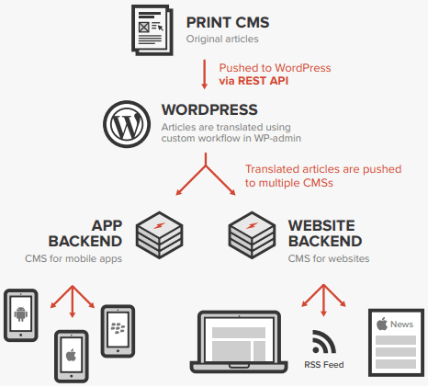
Headless WordPress 可讓您建立一個中央網站並透過多種管道傳播它,例如社交媒體、智慧型裝置、物聯網裝置、行動應用程式和 Alexa 等虛擬助理等。
最棒的是,您對 CMS 所做的任何更新都將自動在所有平台上發布。
3.1.4 程式碼可重複使用性
您的程式碼和資料都無法在 WordPress 中移植。
透過無頭,您可以使用 API 與後端進行通訊。在 WordPress 中編寫並發佈內容後,它就可以提供給多個前端。此外,由於支援模組化框架,您可以重複使用其他項目的程式碼,而無需更改後端。
3.1.5 資料保護
傳統形式的 WordPress 很容易受到網路攻擊。駭客只需取得網站的存取權限和 #x27;s /wp-login.php 檔案即可發動暴力攻擊,破壞外掛程式以獲得存取權限,或向您的網站發送大量請求以發動 DDoS 攻擊。
無頭架構可以防止這種類型的網路攻擊。如果您減少對外掛程式的依賴、允許客戶端渲染並使用 CDN 快取內容,駭客將不會幹擾您的無頭網站。此外,無頭 WordPress 的 API 優先性質簡化了與網路安全服務和解決方案的集成,以防止進一步的違規行為。
3.2 使用headless WordPress的缺點
儘管擰開 WordPress' 的頭部有很多好處,但實際安裝對於非技術用戶來說更加困難。讓我們看看硬幣的另一面,以便更好地理解這一點。
3.2.1 需要廣泛的編碼知識。
Headless WordPress 的學習曲線陡峭,來自 LAMP 堆疊的新開發人員可能會感到害怕。因此,只有當開發人員能夠實現這一目標時,無頭才是可行的選擇。否則,在分散的環境中導航和工作需要一些適應,並不是每個開發人員都能提供幫助。
對於開發人員和非技術用戶來說,標準 WordPress 安裝更容易掌握。如果您要建立的網站不需要無頭安裝所需的那種工作,那麼您最好使用普通 WordPress。
3.2.2 工作量增加
由於 Headless WordPress 增加了工作負載 WordPress 作為無頭 CMS。
由於 headless 提供了必須單獨管理的額外前端,因此會產生額外的工作負載。根據您的員工和經驗,為一個網站維護兩個獨立的平台可能會很棘手。
3.2.3 託管工作流程複雜
無頭安裝需要單獨的託管:一個用於 WordPress 後端,另一個用於前端。第一個伺服器必須支援 PHP,而第二台伺服器必須支援您正在使用的前端框架。這種迭代策略延長了開發人員投入維護工作的時間。
Vanilla WordPress 將所有內容託管在一個屋簷下,減少了複雜性和維護工作。您可以使用單一解決方案並根據需要進行擴展,而不必被迫與託管替代方案下 4D 國際象棋。
3.2.4 增加維護成本
無頭架構要求開發人員維護分佈在不同資料庫、伺服器和環境中的更大基礎架構。這樣龐大的系統要保持戰鬥狀態可能會很痛苦,並且需要可以更好地利用的資源。
傳統的 WordPress 網站需要較少的維護。雖然 WordPress 需要持續維護,否則您可能會面臨網站有問題、不安全的風險,這已不是什麼秘密,但它的行動部分較少,從而減少了您需要花費在維護 Web 堆疊上的時間。
3.2.5 對CMS開發者的依賴
WordPress' 成功的主要原因之一是使用此 CMS 建立網站不需要任何編碼知識。簡而言之,就是不依賴程式設計師。然而,有了無頭 CMS,一切都改變了。
如果您選擇無頭,您將依賴開發人員為您建立前端。而且前端無法使用外掛程式來設計,因此即使前端的微小調整也將依賴開發人員。
3.2.6 缺乏 WordPress 現有和即將推出的功能
當您失去「頭腦」時,您就無法使用 WordPress 提供的所有出色功能。例如,沒有像 WordPress 所見即所得編輯器那樣的即時預覽。此外,如前所述,WordPress 外掛不能用於更改前端。
4. 在什麼場景下Headless WordPress是最好的選擇?
無頭技術並不適合所有人,但效能優勢使其成為擁有資源將 WordPress 提升到新水平的開發人員的一個有吸引力的選擇。以下是 Headless 的一些出色表現的範例。
若出現以下情況,請使用無頭 WordPress:
- 您打算跨多個平台產生資訊:您可以透過解耦的 WordPress 創建個人化的多通路客戶旅程,利用 API 將內容交付到眾多管道,從而最大限度地提高流量和覆蓋範圍。
- 您想要創建個人化產品:如果客製化對您很重要,那麼您最好不要採用無頭技術。無頭架構使您能夠使用普通 WordPress 不適合的流程和操作。無頭解決方案可讓您在網站上實現完全的創作自由,並將所有控制權交給您。
若出現以下情況,請勿使用無頭 WordPress:
- 您需要一個多功能後端:無頭 WordPress 比標準版本更具適應性,但如果您已經熟悉無頭平台,我建議直接使用完全無頭平台,並提供開箱即用的內容 - a-服務功能。
- 它無法配置:在沒有必要了解的情況下進行無頭處理可能會對您的效能和安全性產生負面影響。如果您不配置和優化 API,您的網站將會緩慢且不安全。
如果您認為無頭 WordPress 是適合您的解決方案,請繼續關注。我'將向您展示如何快速開始使用 Gatsby。
5. 開始使用無頭 WordPress。
有幾種方法可以開始使用無頭 WordPress。幾乎所有最新的前端 JavaScript 框架,例如 React、Vue.js 或 Angular,都可以使用。
如果您想了解如何部署無頭 WordPress,請查看本教學。
- 使用 Vue 建立無頭 WordPress 網站。
- 將 Gatsby 與 WordPress 結合使用
調查 WordPress 開發
WordPress REST API 是該平台向前邁出的重要一步,使其遠離根源並走向未來。開發人員從一開始就欣喜若狂,但如果您一開始就不熟悉 REST API,您可能會想知道為什麼。
儘管 REST API 可能會讓新手感到害怕,但您無需成為經驗豐富的開發人員即可使用一些基本請求。例如,API 允許您在自己(或其他)網站上執行各種操作,例如返回貼文、修改貼文和刪除人員。
您正在尋找高效能的 WordPress 託管解決方案嗎? Managed-WP 的 Managed-WP.™ PRO 高級託管 WordPress 託管計劃包括專業的 Vultr OpenLiteSpeed Web 伺服器環境、無限 BunnyCDN 頻寬、自動備份、內建 Redis 快取等。 立即查看我們的計劃!