直到最近,開發人員還依賴標準內容管理系統 (CMS) 來保持一切井然有序。 Everything 是指從後端(例如資料和內容管理、角色、權限和管理活動)到前端(主要由 PHP 產生的視圖組成)的一切。
然而,隨著現代前端開發的引入,正在發生重大轉變。在圍繞內容管理系統湧現的龐大生態系統中,傳統的、單一的 CMS 沒有立足之地。另一方面,事實證明,無伺服器架構、以 API 為中心的微服務和靜態網站產生器將繼續存在。
在本教學中,我們將利用 Vue 作為前端框架來建立一個無頭 WordPress 環境,並使用 WordPress API 來管理後端內容。本文'的源代碼可在 GitHub 上存取。要立即開始,請隨意分叉並克隆原始程式碼。
Vue 的歷史
Vue.js 是一個簡單的 Web 應用程式框架,可用於建立互動式前端專案。
Evan You 開發了 VueJ。他在 Google 從事 AngularJS 專案。他繼承了我們喜愛的 AngularJs 部分,並創建了一些真正輕量級的東西。最初的原始碼於 2013 年 7 月發布,然後 VueJs 於 2014 年 2 月發布。
Evan You 正在 Google 創意實驗室從事一個項目,當時他們需要快速開發一個相當大的 UI 介面。編寫大量重複的 HTML 顯然非常耗時且消耗資源,這就是為什麼 Evan 開始為此目的探索現有的解決方案。令他驚訝的是,他意識到沒有專門為快速原型設計而設計的工具、庫或框架!當時,Angular 被廣泛使用,React.js 才剛起步,像 Backbone.js 這樣的框架被用於大型 MVC 專案。這些複雜的框架都不適合僅僅為了快速 UI 開發而需要高度靈活和輕量級的專案類型。
Vue.js 的優點和缺點是什麼?
首先,我們來看看優點。
1. 極快的性能
在當今應用程式快如閃電的時代,您的網站加載時間不應超過幾秒鐘,以防止失去訪客。由於前端與 WordPress 不同,並且可以利用現代前端技術在創建高效能和可擴展性的情況下進行創建,因此選擇無頭 WordPress 方法有利於您的網站和整體用戶體驗。
2. 精細化管理
選擇無頭架構可以讓您更好地控制設計佈局、內容顯示以及使用者與應用程式前端的互動方式。它還允許您從一個位置保護和存取您的後端材料。
3. 增強的可擴展性
擴充 WordPress 有時可能很困難,因為您無法完全控制執行 WordPress 的所有元件和功能,特別是如果您不是開發人員。不過,由於 WordPress 是解耦的,因此單獨擴展每個組件很簡單,您可以簡單地確定哪個組件需要擴展。
4. 增強安全性
我們怎麼強調無頭 WordPress 的安全優勢都不為過,因為解耦的 WordPress 提供了針對駭客和 DDoS 攻擊的卓越保護。由於重要的後端資料與前端(面向使用者的網站)隔離,無頭 WordPress 策略使駭客無法存取它。
5. 輕量化設計
您將更好地控制前端設計和 #x27; 的結構和佈局。此外,您將能夠以更大的自由度和定制性進行前端工作;由於 REST API 調用,您將能夠利用新的 Web 工具並將其安裝在前端。
6. 多通路內容分發
因為無頭 WordPress 透過基於 API 的系統將您的內容傳達給前端;您可以在任何地方、任何裝置上展示您的內容,包括桌面、網站、行動應用程式和觸控螢幕資訊亭。充分利用擴增實境、虛擬實境和物聯網設備來展示和傳達基於 API 的系統內容也是可行的。
Vue.js 的缺點
隨著我們繼續,我們將更多地討論無頭的缺點,但目前,以下是它的主要缺點:
1. 如果您將網站的後端與前端分離,您在維護多個網站執行個體的同時會增加工作量。
2. 由於除了運行多個實例所需的額外現金之外,它還需要向您的團隊添加更多人員,因此實施它可能是一項昂貴的工作。
3. 如果您的資料在所有平台上的顯示方式不同,則在多個平台上提供該資料可能會導致使用者體驗不一致。
先決條件
您'需要以下內容才能閱讀本文:
- Node.js 和 npm。使用node -v && npm -v 指令檢查它們是否已安裝或安裝它們。
- 對 JavaScript 和 Vue 有基本的了解
- 一個有效的 WordPress 帳戶和網站
- 您'需要一個 WordPress 商業 帳戶或 Managed-WP.™ PRO 計劃 使用本文後面的插件功能。
現在的問題是,使用 WordPress 和 Vue 的三種最有效的方法是什麼?
你真的沒有為此做好準備,不是嗎?
1. 在 WordPress 管理儀表板中,借助 Vue 建立單頁應用程式 (SPA)。
在 WordPress 管理面板中,您可以使用 Vue 建立「子網站」。這是可能的。您可能想知道為什麼您會這樣做。
當開發複雜的外掛甚至只是建立獨特的管理頁面時,您可能會發現管理面板需要添加選項卡系統或眾多頁面系統。
當使用WordPress'的標準程序時,每個管理頁面都需要刷新;結果,使用者體驗不會很令人滿意。此外,使用標準 WP UI 元件可能不一定會產生美觀的結果。
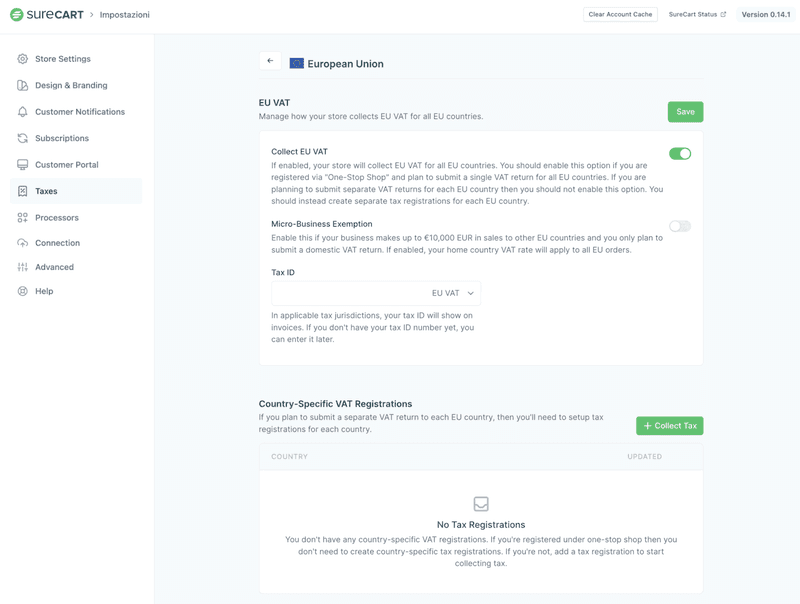
這是專門管理頁面的範例。


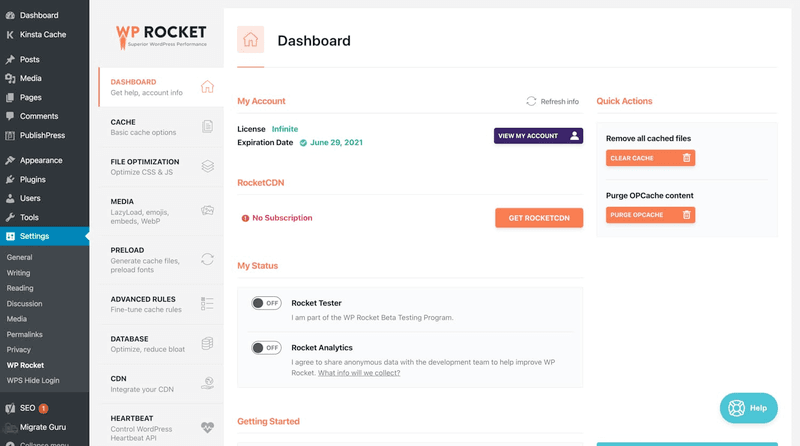
在 WordPress 管理面板中,這是 WP Rocket 和 SureCart 外掛的使用者介面。可以看出,使用者介面已經完全自訂,並具有以選項卡組織的自己的子頁面。每個選項卡對應一個子 URL,以便輕鬆地將資訊傳送給其他人。
在 WordPress 管理面板中,它的功能類似於微型網站。
使用 Vue 和 Vue-router,你完成這個任務不會有什麼困難。只有一個元件可能具有挑戰性,那就是管理 URL。確實,讓兩個「網站」共存可能具有挑戰性。存在 URL 衝突的可能性。
別擔心,我'會為你提供支持。 Vue Router 實例中只有兩個設定需要修改:預設選項要求您使用自己的個人化 WP 頁面路由設定值。
在模式下拉式選單中,選擇“hash”作為要使用的值。當「哈希」模式處於活動狀態時,將使用哈希,而不是修改完整的 URL。
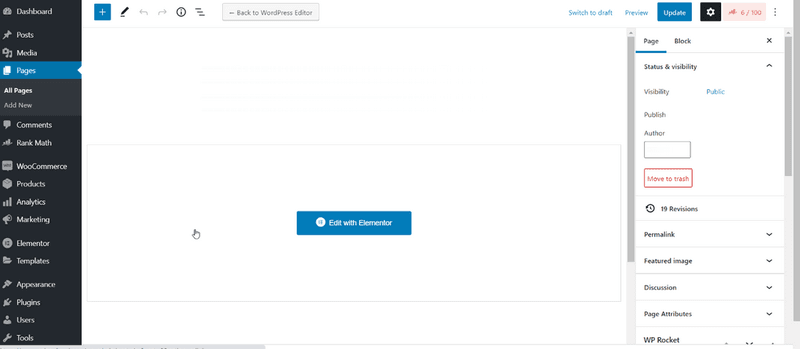
例如,替換用作內容編輯器的頁面也是可行的。
此功能由 Elementor 編輯器執行。

這個標準 WordPress 編輯器經常使用...(每個子 URL 都有哈希值)

在管理面板中,您幾乎可以為任何內容建立子網站,包括外掛程式頁面、編輯器、儀表板、中台等。
因此,為了開發獨立的Vue SPA,您可以使用Vue CLI 或任何其他工具,將路由器和#x27;的基本+ 模式選項設定為我之前提供的信息,將其導出,然後使用以下命令將其加載到WordPress中:適當的 WP 掛鉤.
2. 使用 Vue 建立可重複使用的前端和管理元件。
在網站上,您幾乎肯定會在某個時刻進行某種形式的微互動。
選單、下拉選單、手風琴、輪播等的切換是一些範例。
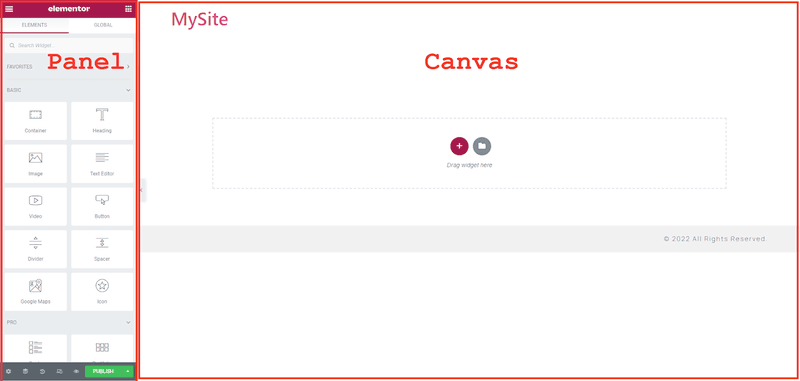
使用者介面套件正是您在這裡看到的!
但您也可能擁有以非同步方式與資料互動的某些使用者介面元件,例如對內容、表單、自訂媒體播放器等進行按讚或投票的按鈕。
/!您可能需要使用 運行時+編譯器版本 將 Vue 元件整合到 WordPress 或任何其他後端模板時使用 Vue。
安裝-Vue.js
Vue.js 是漸進式 JavaScript 應用程式的框架。
某些組件會與所顯示的資料進行交互,而有些則不會。
根據這一點,您將無法製造與以前相同類型的組件。
有些人可能會使用自己的自訂模板,而有些人可能會使用自動建立的標記。
並利用當前的標記
Vue.component('警報框', {
模板:
<div class="demo-alert-box">
<strong>錯誤!</strong>
</div>
}}
<div>
<p>這些被編譯為組件自己的模板。</p>
<p>不是父母的包含內容。</p>
</div>
您甚至可以利用 Vue 來生成 原生 Web 元件,然後您可以在其他專案中重新利用它,例如 ionicons(它是用 Stencil JS 製作的,但您明白我的意思)。
這些元件可能會在 WP PHP 範本或傳回 HTML 的函數中使用,具體取決於您的偏好。
您可以透過將資料字串化並將其儲存到全域變數或直接將其傳遞到元件屬性,將資料從 WP 提供給實例或元件。
計劃是載入 Vue,然後將 Vue 實例連結到 HTML 文件中的某些 ID。
函數主題slug_enqueue style() {
wp_enqueue_scripts('我的主題''style.css', false );
函數themeslug_enqueue script() {
Wp_enqueue_script( 'my-js', "filename.js', false );
add_action('w_enqueue_scripts', 'themeslug_enqueue_style' );
add_action('w_enqueue_style', '主題slug_enqueue_script' );
為您的 Vue 元件重新載入 JS 和/或 CSS。
<div id="app">
{{ 訊息 }}
<div>
var 應用 = 新 Vue( {
el: '#app',
數據: {
訊息:'你好 Vue!
}
})
頂部部分位於 WordPress 模板檔案中,而下部部分由透過 wp enqueue 載入的腳本組成。
3. 使用 Vue 開發一個獨立的前端網站,並使用 WordPress 作為資料來源。
最後但同樣重要的一點是。
你們中的一些人可能會發現這個陳述是不言自明的,但其他人可能不會。
自版本 4.7 以來,WordPress 已包含 REST 應用程式介面 (API),該介面允許使用者呼叫特定端點以取得資料(例如使用外掛程式的貼文、頁面和自訂欄位…)。
無頭內容管理系統是它的另一個名稱。
事實上,這些方法的數量可能比您想像的要多。
使用 WP REST API 的單獨前端可能是以下任一種:
- 單頁應用程式或網站 (SPA)
- SSR 應用程式或網站
- 靜態產生的網頁 (JAMStack)
- 漸進式網頁應用
- 行動應用程式
- 另一個使用模板引擎的整體後端,既簡單又快捷
簡而言之,任何其他能夠使用 API 並且您可以完全控制前端的客戶端。
從本質上講,WordPress 只是以與資料來源相同的功能運行,就像後端 API 一樣。此外,ACF 和 Pods 等插件能夠透過 API 提供自訂資料。
您還可以為 WordPress API 新增端點,並透過提供產生的隨機數以及其他內容來利用驗證機制。
概括
無頭 WordPress 及其帶來的許多好處在可預見的未來將繼續存在。隨著越來越多的網站所有者和開發人員意識到使用無頭替代方案的好處,它的受歡迎程度在未來幾年只會繼續上升。
在本文中,您已經概述了無頭 WordPress 的優點、優點和缺點,並且還向您展示如何使用 Vue.js 建置和部署第一個無頭 WordPress 實例。現在,您在沒有圖形使用者介面的情況下實施 WordPress 方面已經取得了重大進展。
您見過哪些啟動無頭 WordPress 網站的最佳實務?如果您願意在評論區分享它們,我們將不勝感激。



















