自 2003 年 5 月 27 日推出以來,WordPress 一直引領全球 CMS 市場。如今,它已為互聯網上超過 60.4% 的 CMS 網站提供支援。那麼這對 WP 來說意味著什麼?首先,WordPress 網站設計可以適應不斷變化的使用者偏好並滿足他們的需求。
WordPress 完全符合達爾文的名言「適者生存 和 ”生存的鬥爭」。 兩者都強調了始終保持「最佳狀態」的重要性。
在 2020-2021 年,WordPress 發布了另一個引起關注的升級和功能。本文將探討一些最受歡迎的 WordPress 新功能:
流行的 WordPress 網站設計
不用多說,讓我們直接進入正題:
1.改進的區塊編輯器
如今,網頁設計的門檻已經降低到如此程度,任何沒有任何編碼技能的人都可以設計出外觀漂亮、適合行動裝置、反應迅速的網站。借助網站建立器工具,他們無需編寫一行程式碼即可完成所有這些操作。 WordPress 也加入了這股潮流,發布了 元素器 和 海狸建造者.
WordPress 發佈了一款同樣方便的編輯器工具: 區塊編輯器. 該工具於 2018 年發布,剛剛整合到 WordPress 的核心中。新的全尺寸塊編輯器取代了基於 TinyMCE 的編輯器,後者是 WordPress 的預設編輯器。

雖然它遠非一個網站建立器,但新的區塊編輯器帶有一些拖放功能,允許用戶自訂貼文和網頁。但是,您無法自訂主題。儘管如此,它還是從開發人員那裡獲得了一些啟發,現在 WordPress 編輯器甚至對最不懂技術的用戶也更友善。
2. 少即是多的設計
您可能已經注意到,瘦身設計是當前的流行趨勢。極簡主義設計著重簡潔性,使用平面色彩、簡潔性和大量的空白。這種精簡的設計至少在兩個方面非常出色:
- 該網站沒有太多花哨的裝飾,而是將內容置於關注的中心。
- 網站載入速度更快
- 該網站在各種設備上都顯示效果良好
WordPress 網站設計也採用了這種簡約革命。您可以在各種 WP 主題中看到這一點,例如:
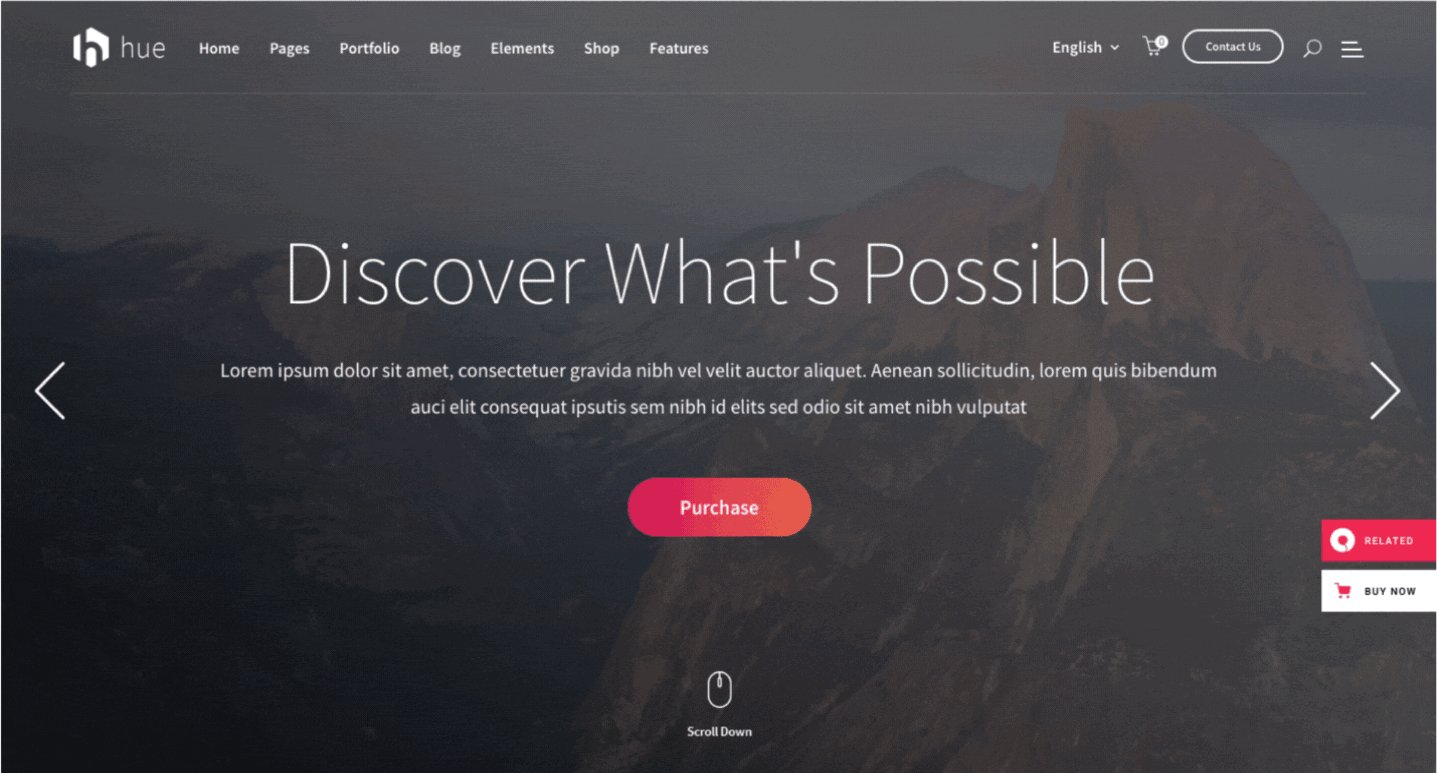
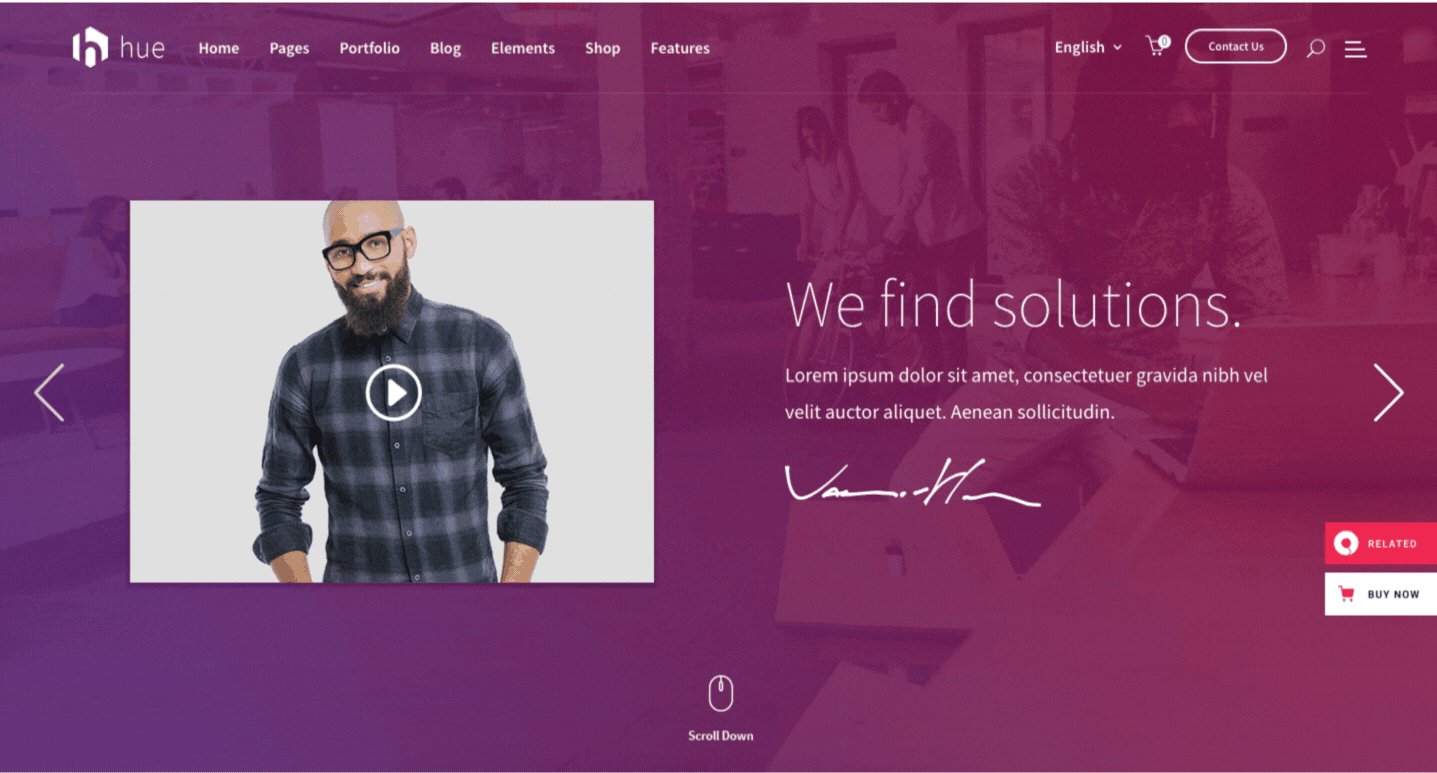
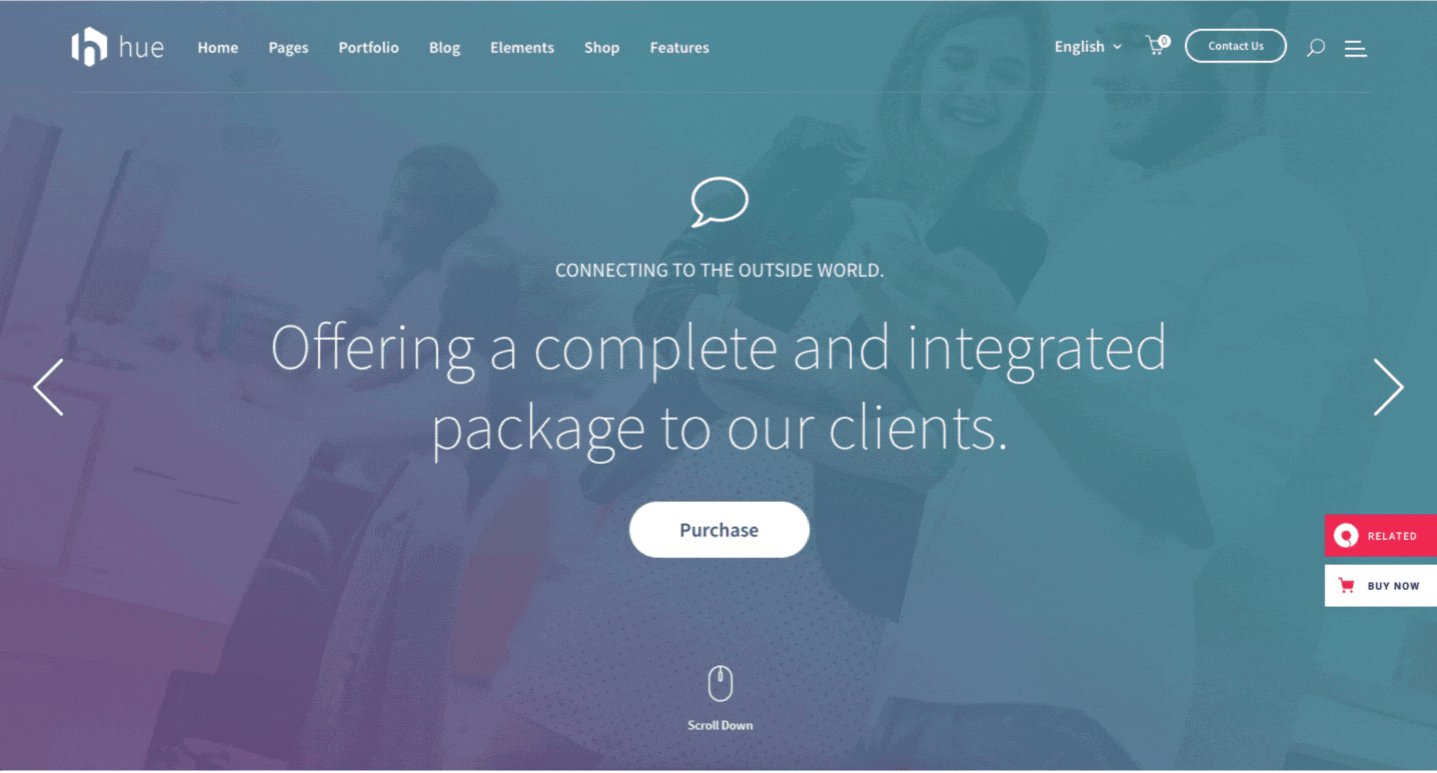
色調
主題使用大而清晰的字體和漸變配色方案。

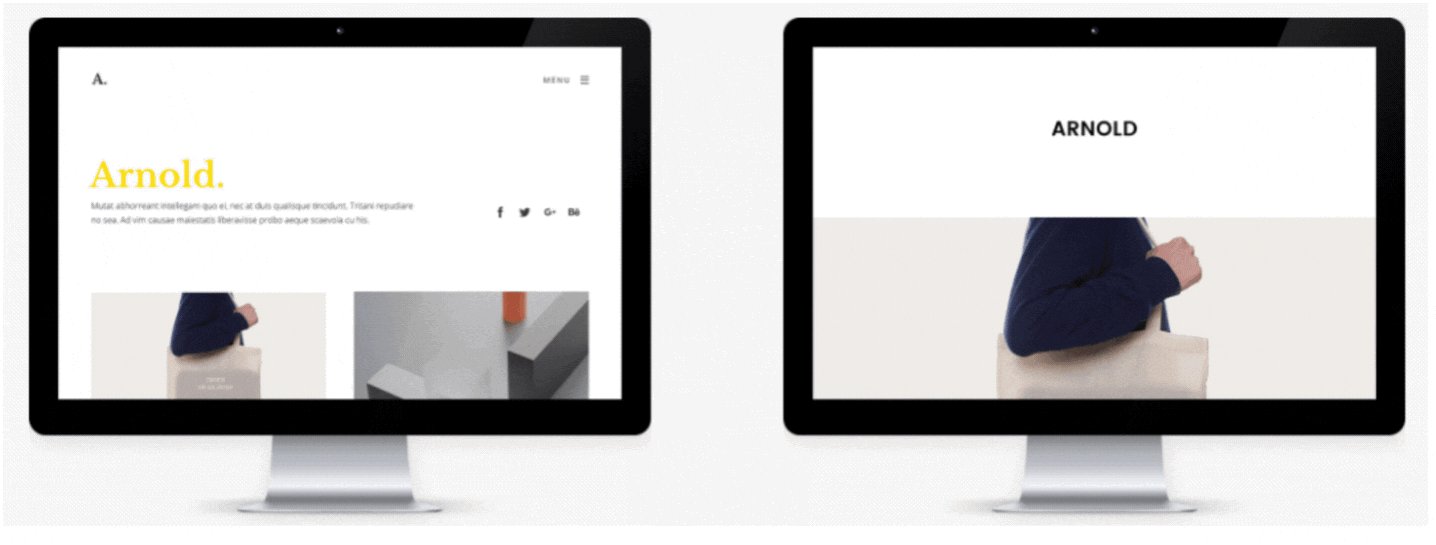
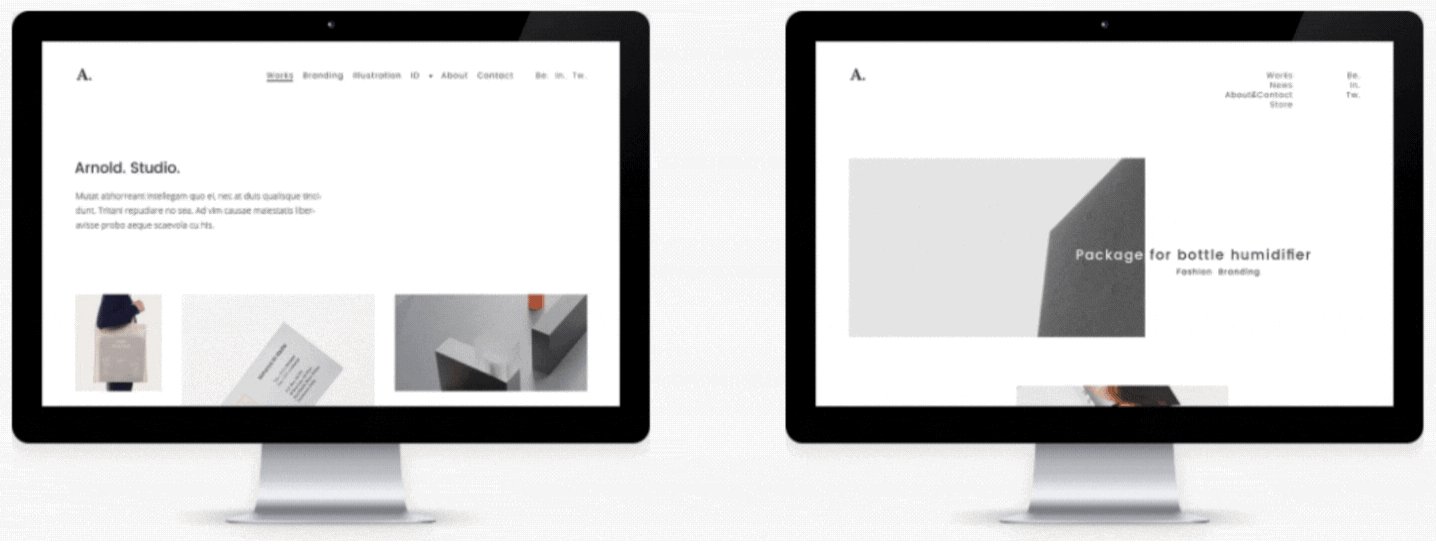
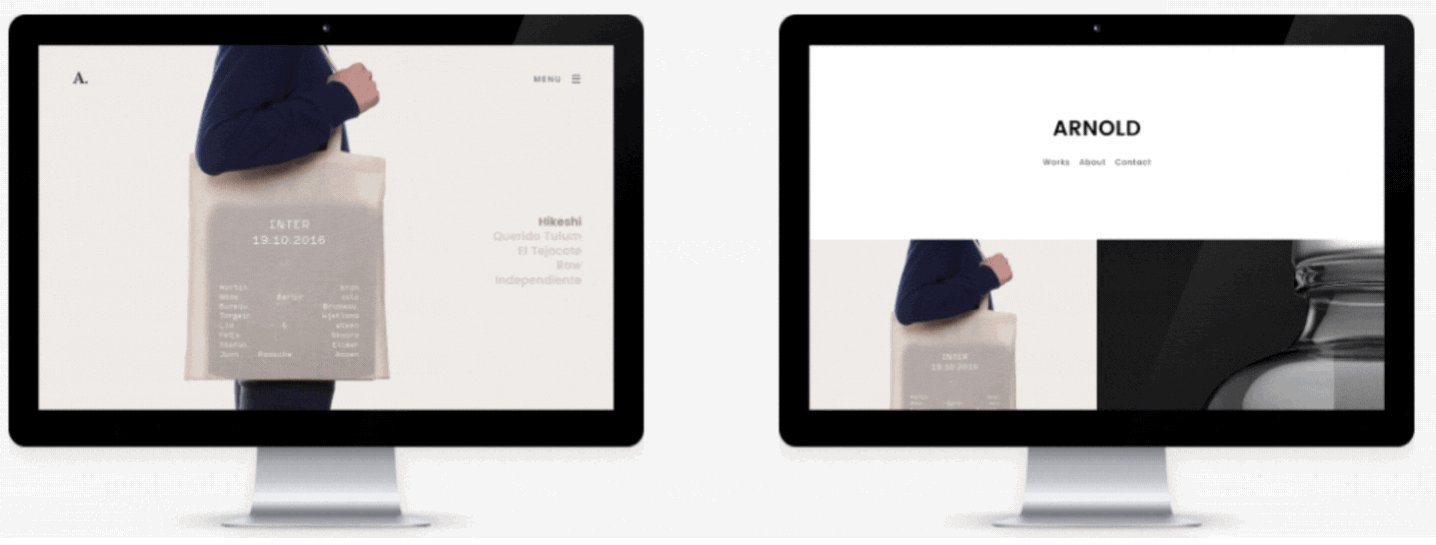
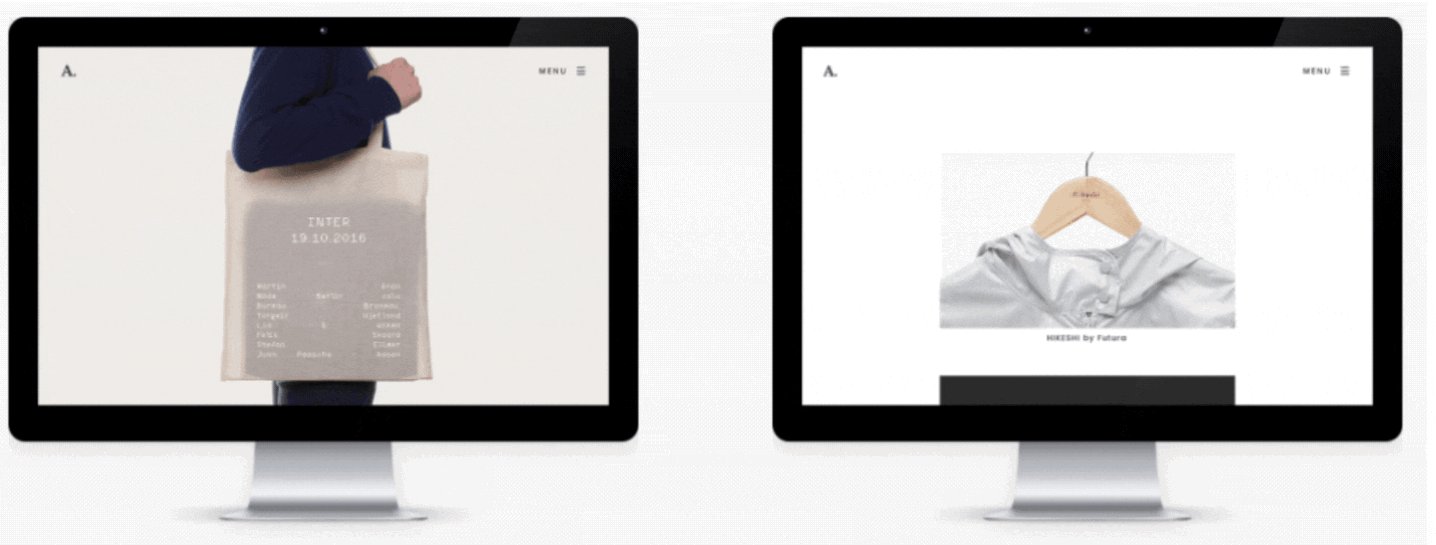
阿諾德
此主題被譽為創意人士的理想主題。它充分利用了空白,讓文字和圖像彈出

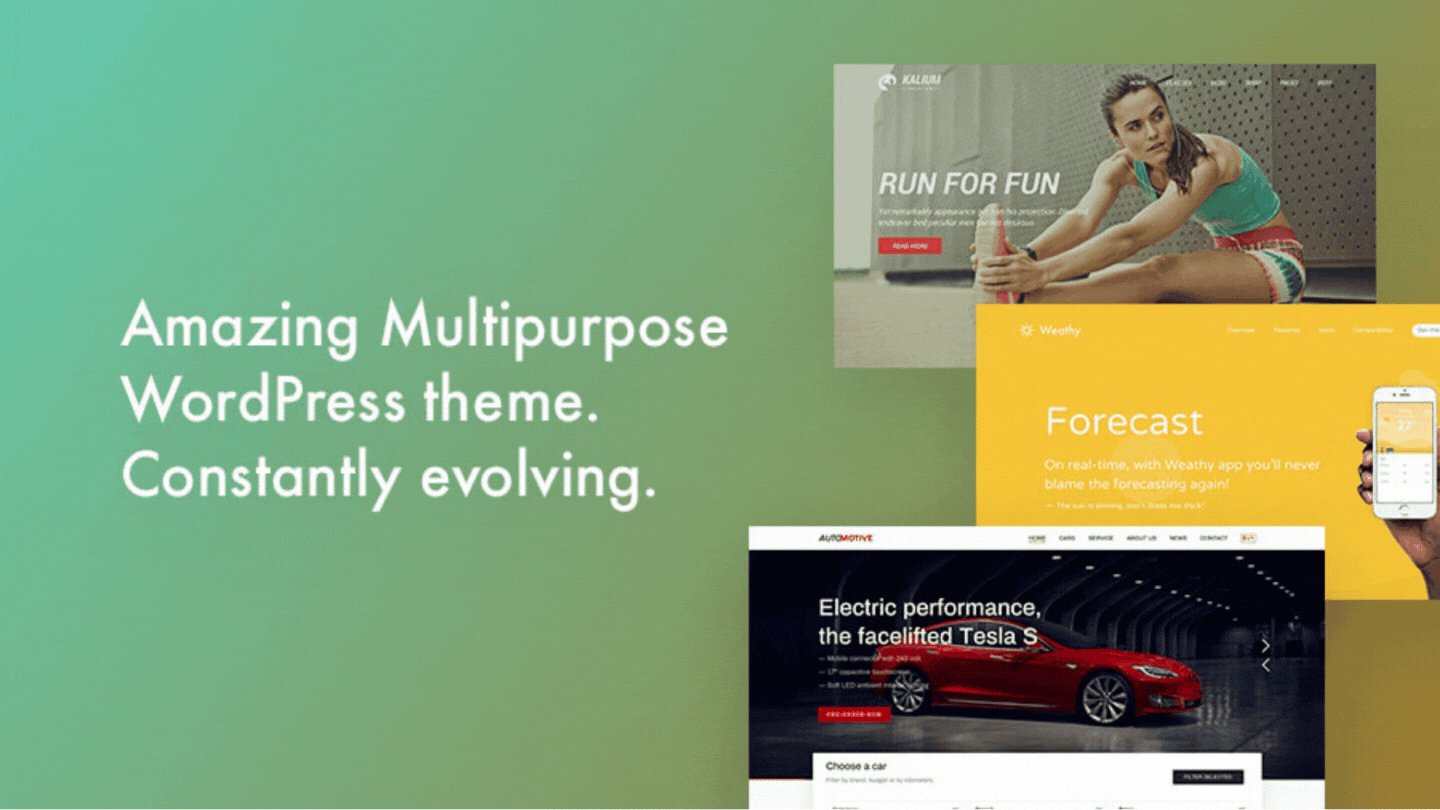
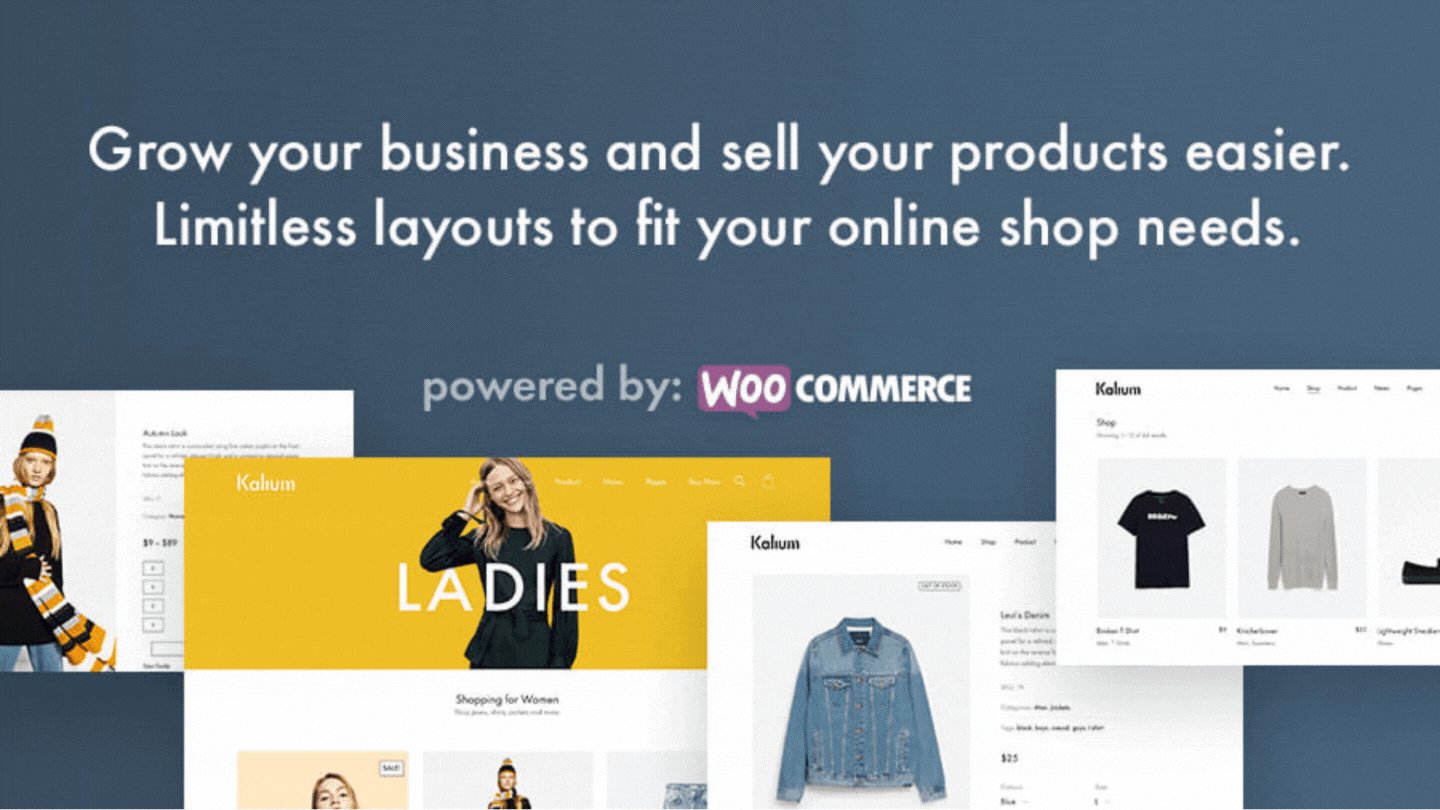
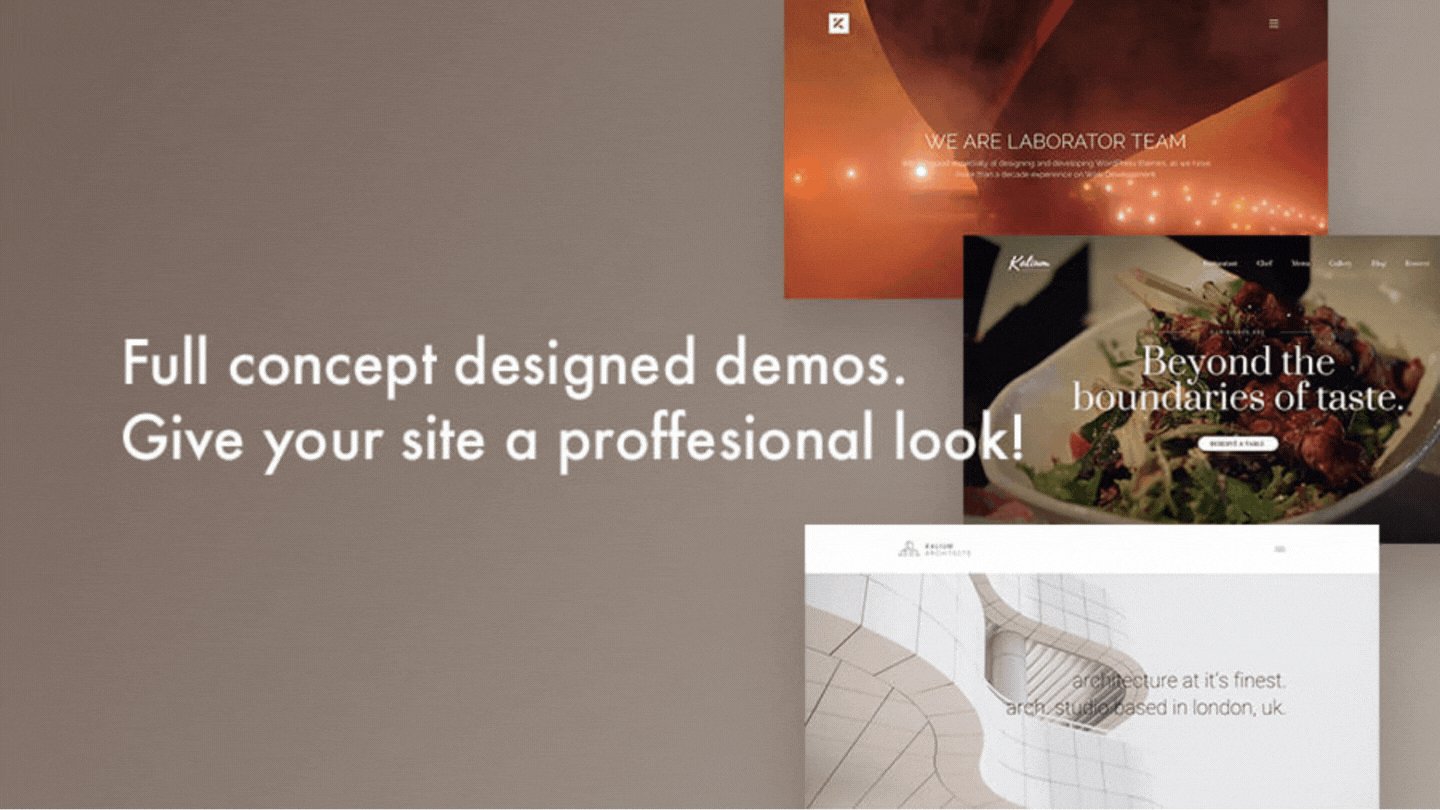
鉀
主題採用全寬標題,設計簡約,將焦點放在照片和影片上

3.飽和鮮豔的配色方案
在過去,網頁設計師僅限於使用黑色的變體來突出顯示內容。如今,使用高飽和度和鮮豔的顏色來使事物流行是一種流行趨勢。 緩衝器顯示 90% 人們對產品的評價是基於其顏色。這意味著您選擇的配色方案會極大地影響您的網站和品牌的形象。在這樣的背景下,使用顯眼的顏色讓您的網站脫穎而出是有道理的。
在這方面,負責 WordPress 網站設計的開發人員也採用了飽和且鮮豔的配色設計。例如,在下面提到的 WordPress 主題中:
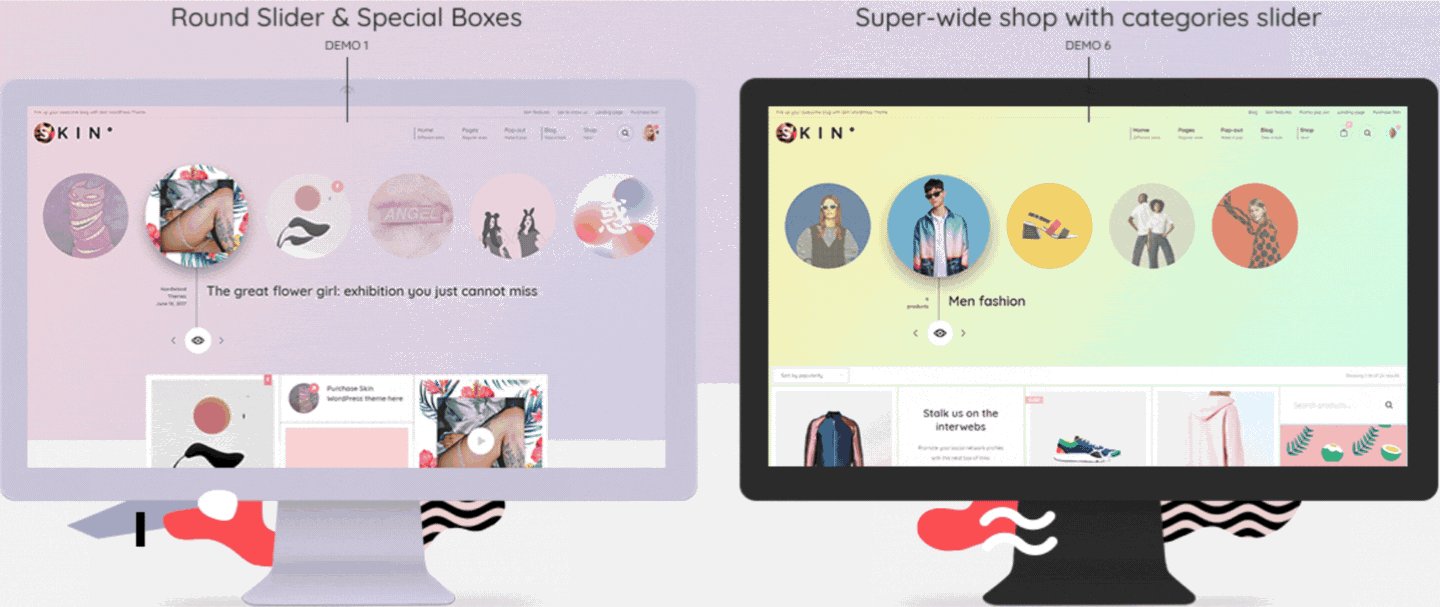
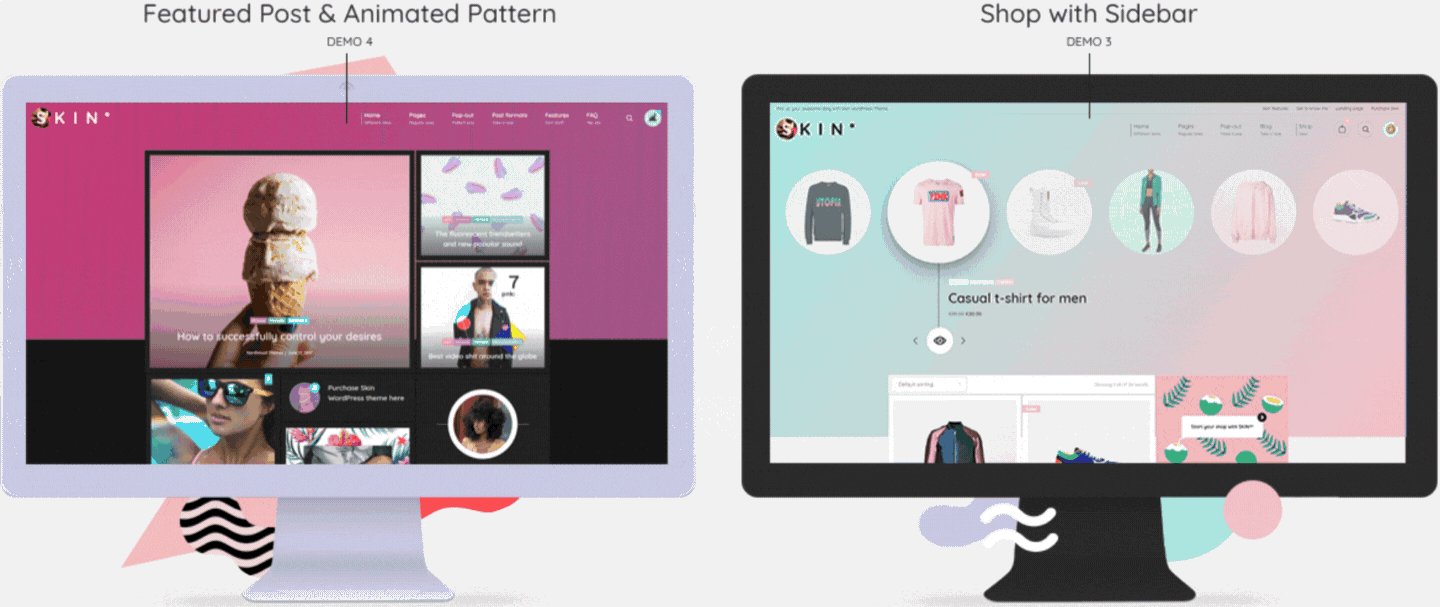
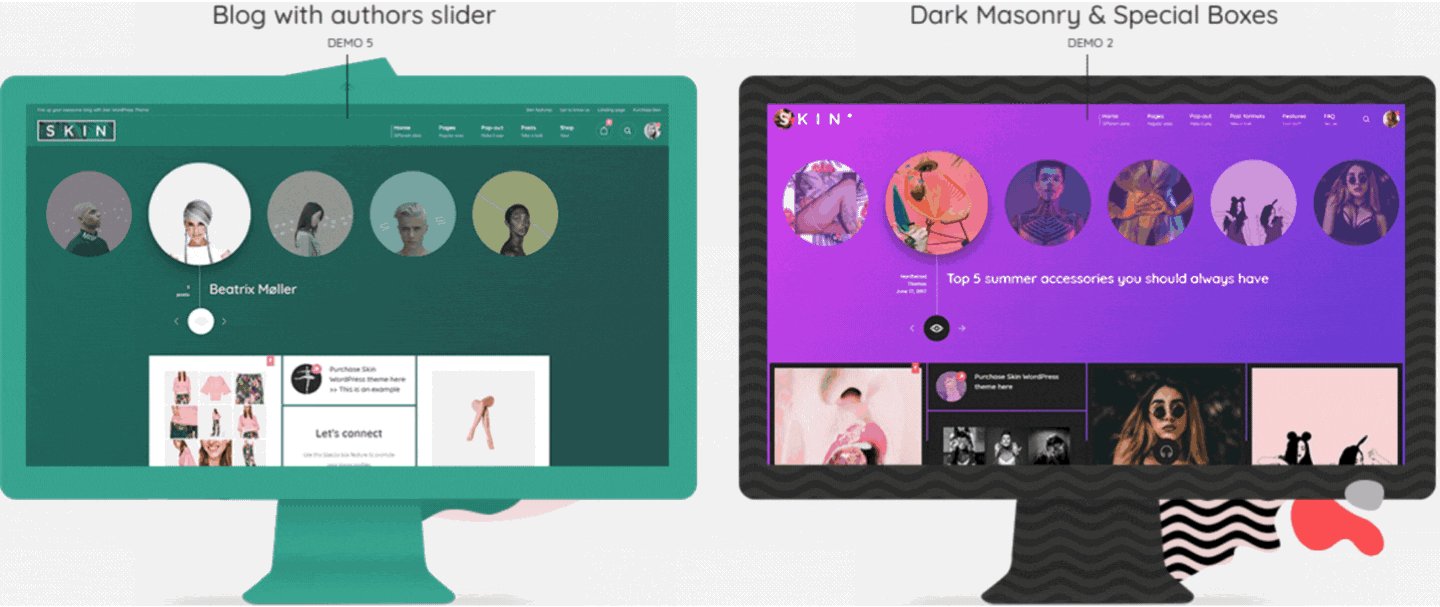
皮膚主題
您可以在兩種顏色之間進行選擇,然後根據這些顏色在整個網站上建立漸層方案。您也可以選擇漸層、圖案和紋理。

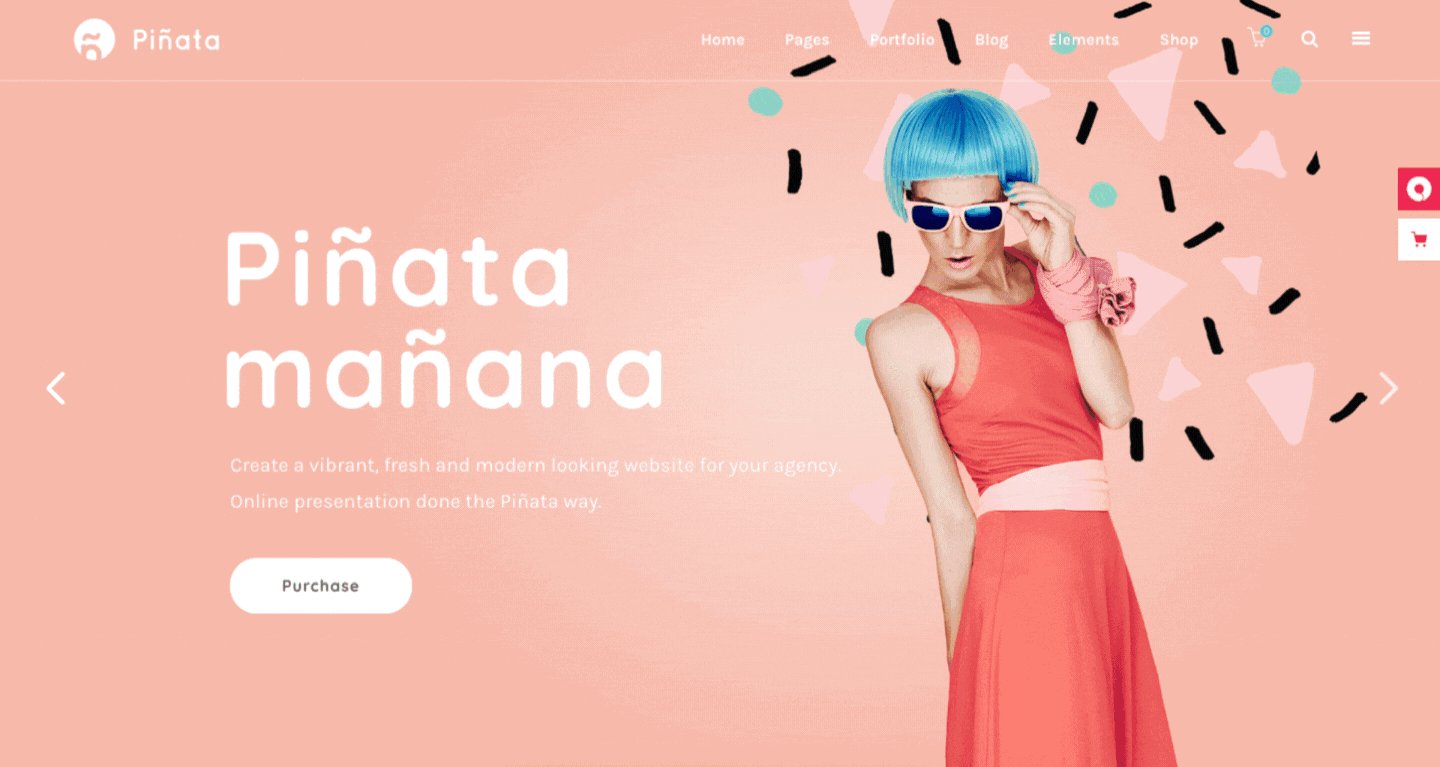
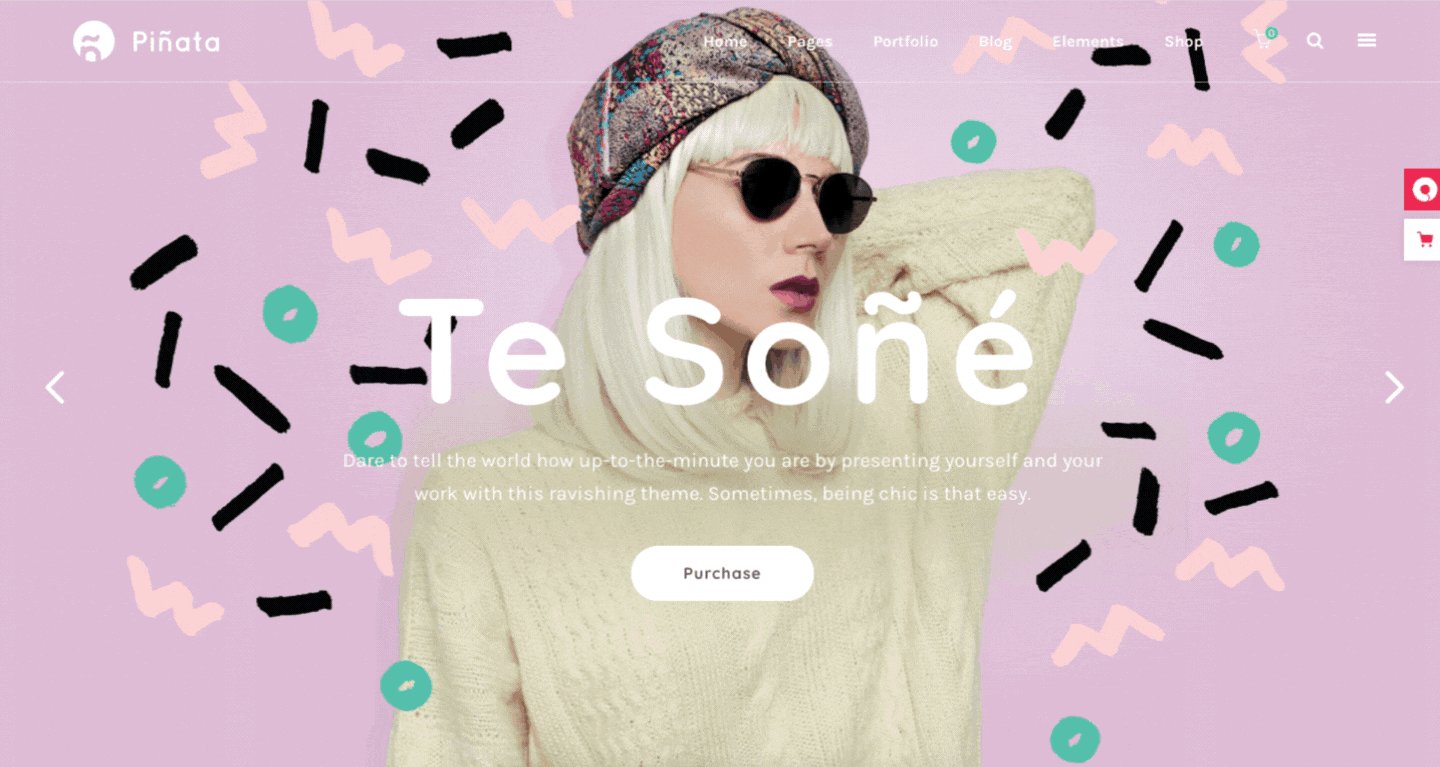
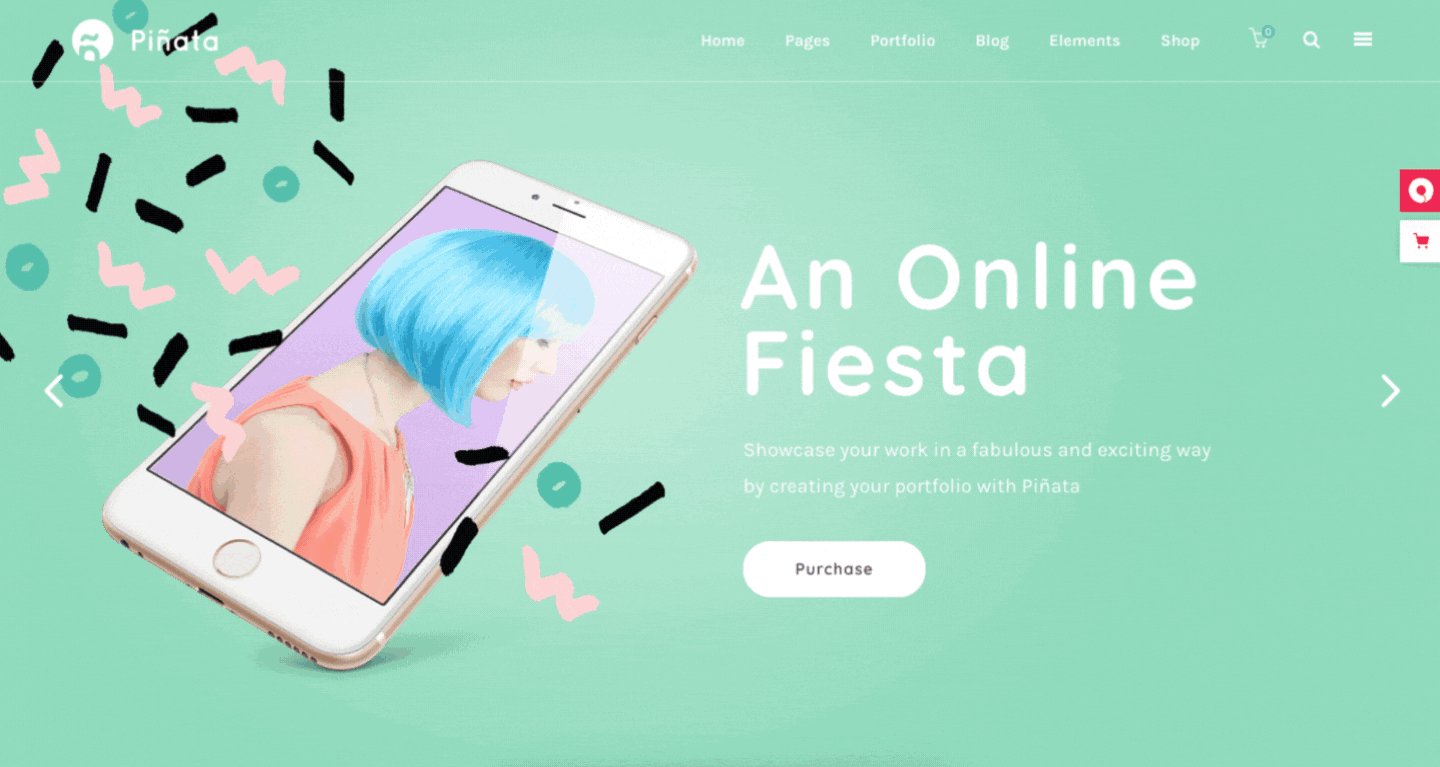
皮納塔
此主題帶有可自訂的鮮豔配色方案

4.不對稱設計與破碎網格
您希望您的網站具備所有必要的功能,以便在特定情況下吸引人們注意特定內容。在這種情況下,簡約主義和扁平設計不會讓你有任何進步。相反,您需要不對稱和破碎的佈局,如以下主題所示:
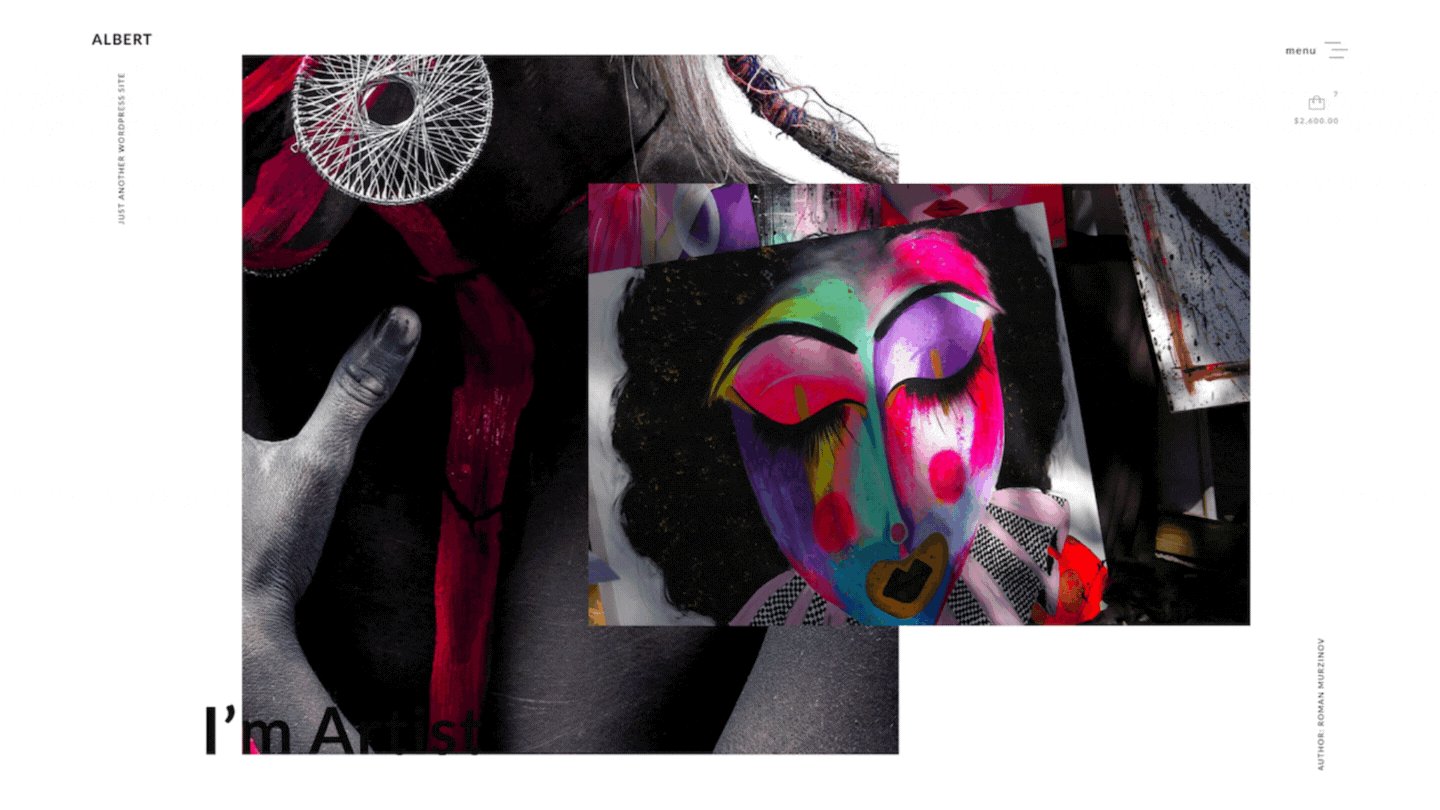
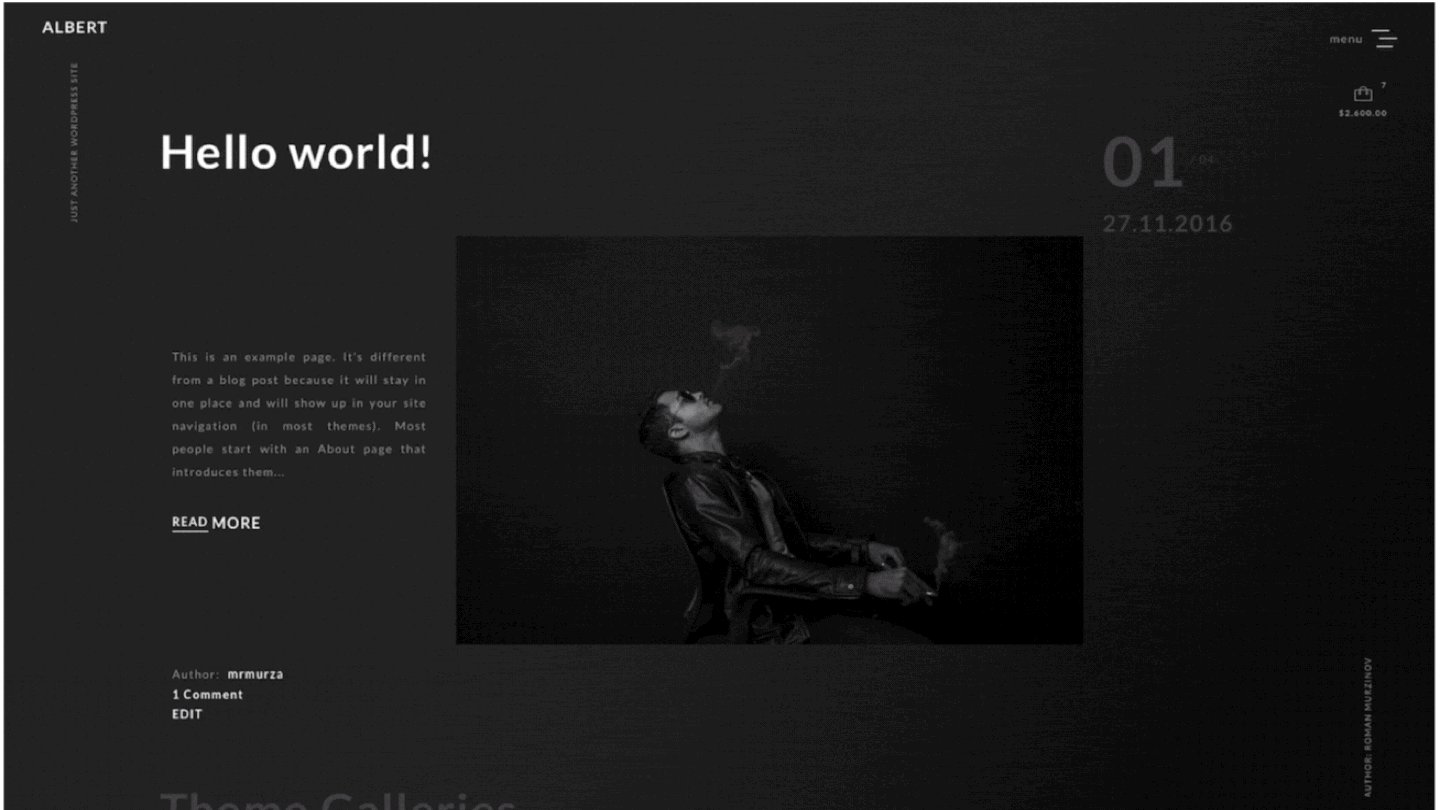
艾伯特主題
這個主題使用滑動圖像和重疊元素。它的設計故意採用了扭曲的線條,使用了破碎的網格和不對稱的設計,以吸引人們的注意力到目標內容上。

重疊主題
重疊主題透過使用重疊元素和破碎網格設計實現了獨特的外觀。

儘管不可否認,極簡主義設計在任何時候都很容易實現,但您需要小心不對稱設計和破碎的網格。您很容易發現您的網站過於混亂,最終用戶無法使用。你必須小心謹慎,否則你的網站最終可能會過於嘈雜以致於沒有人知道如何使用。
5. CSS 網格
過去,離線人數比能夠定期上網的人數還多。然而,近十年來,情況發生了變化,而且這種變化遍布全球,互聯網已逐漸普及到大眾。長期以來,開發人員不得不透過創建易於列印的網站來限制自己的網頁設計選擇。如今,人們列印網頁的需求越來越少,大多數開發人員認為他們已經獲得了不再限制自己的許可,並且正在創建高度響應的網站。
最受歡迎的 WordPress 網站設計之一是 CSS Grid 設計,它創建的網站可以根據所查看的裝置動態變化。它們也會根據瀏覽器視窗大小而變化,這些變化可以在 庫恩主題 以下。
6. 適合行動裝置的 WordPress 網站設計
2016 年是網路歷史上行動裝置使用者數量超過桌上型裝置使用者的數量。這一趨勢仍在增長,而且似乎不太可能逆轉。這項發展要求網頁設計師不要忽視行動設備,並必須開始創建適合行動裝置的網站。
在 WordPress 上,你可以下載 Google 推薦的 WPtouch 插件 這會自動使您的網站適合行動裝置。 WordPress 推薦 元素器 插件也是完成此任務的另一個有用工具。如果你正在建立自己的網站,你也可以使用 Jetpack 插件 可快速建立適合行動裝置的網站。
7. 具有微互動的 WordPress 網站設計
微互動帶來的資訊對於維持網站訪客的參與度有很大幫助。就像 Facebook 反應表情符號一樣,它們是當你點擊或將遊標懸停在它們上面時播放的短動畫。他們透過添加一些巧妙的小互動,讓網站看起來不那麼像一堵資訊牆,從而提高了用戶參與度。

在 WordPress 上,您可以使用 使其動起來! 插件可以為您網站上的任何內容添加動畫。其中包括文字和圖像。
另一個選擇是 突出並分享 外掛程式可讓使用者使用互動式社群媒體圖示在社群媒體上分享您的內容。
8. 傾斜和對角線
設計不平衡的網站似乎違反直覺,但為什麼 這種趨勢是否正在全面顯著成長?首先,斜線和對角線給網站一種現代感,並且據觀察可以吸引眼睛進一步向下滾動網頁。如果您想要在頁面上實現各部分之間的明顯視覺分離,那麼它尤其理想。
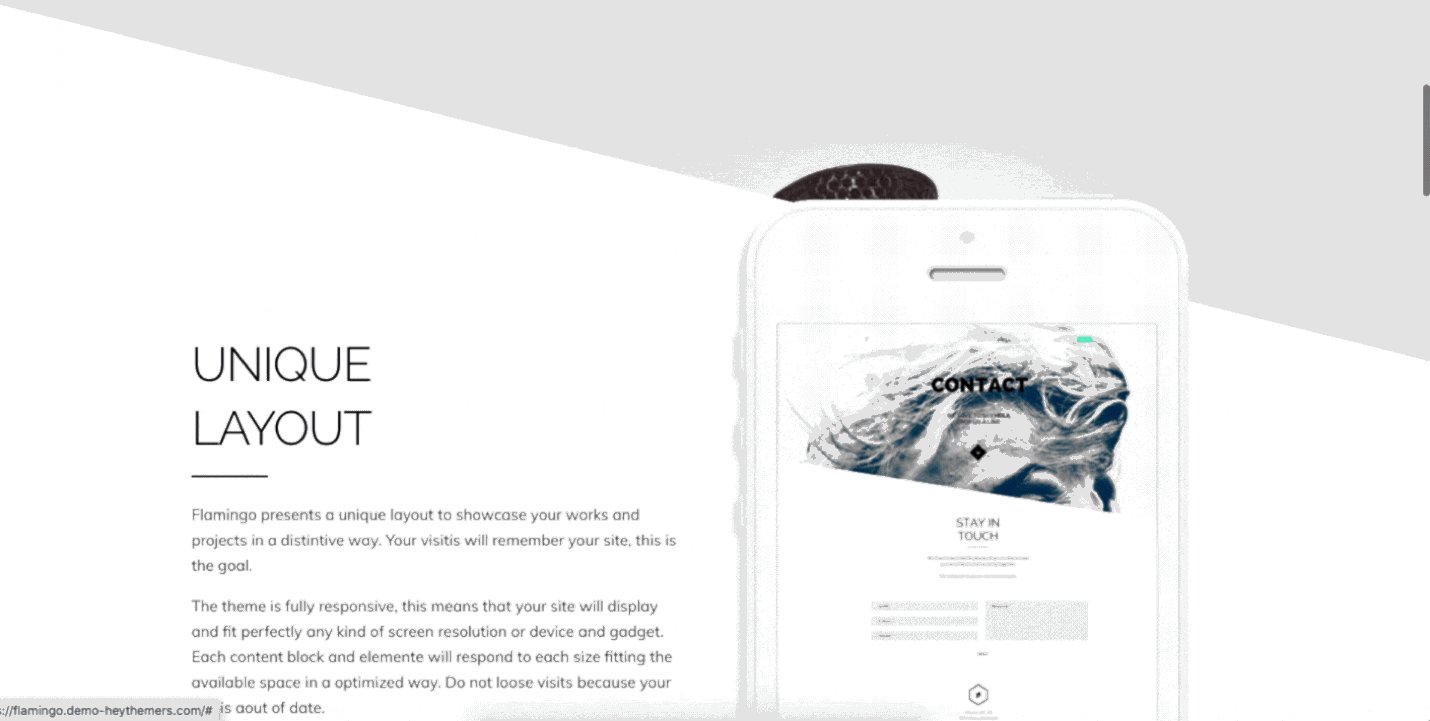
一個突出傾斜和對角線設計的 WordPress 主題是 火烈鳥主題.
另一個是 向上主題,它採用傳統的網格佈局,但帶有斜線以呈現現代感。
9.大而粗、多變的字體
另一種流行的網頁設計是使用 排版,您可以使用文字創造藝術,從而創造出令人印象深刻的光學效果。它需要使用大字體來為您的網站營造基調並配上時尚的標題。
一個很好的例子是 婚禮策劃師 WordPress 主題。正如您在下面的螢幕截圖中看到的,該主題使用大而粗的字體並結合字體變化來創造視覺吸引力。
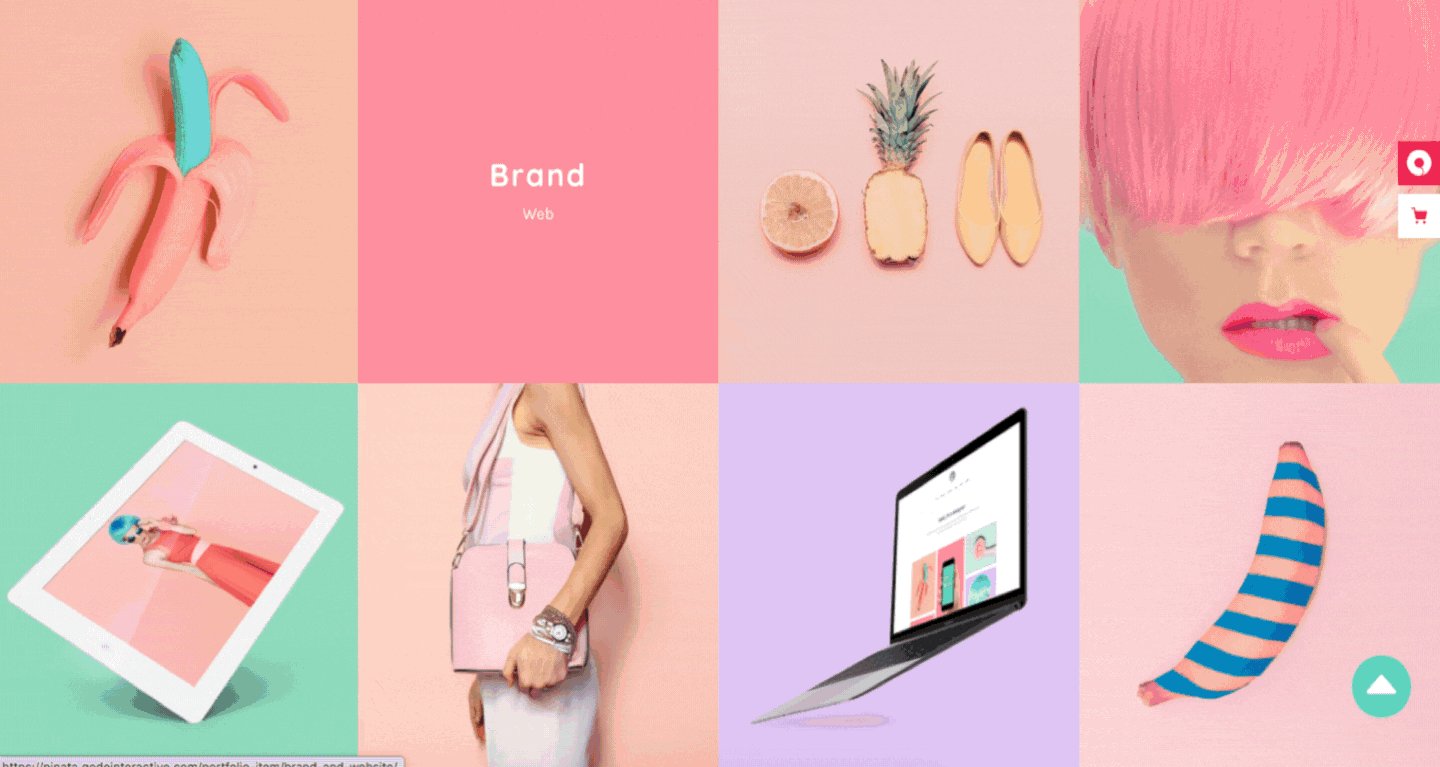
這 復古作品集 下面向我們展示了創意字體不僅限於標題。
10.客製化插圖
說到網路內容,傳統上它是由文字、圖片和影片定義的。然而,最近設計師的一個趨勢是在內容中也使用插圖。插圖賦予網站獨特的身份,並為設計師在視覺品牌方面提供更多的空間。
更不用說,僱用插畫家比僱用攝影師便宜得多。尤其是當你考慮到攝影師可能需要前往野外拍攝新照片時。設計有插圖的網站時要注意的主要事項包括採用全寬設計佈局。這個設計更好地展示了插圖圖像。一個可以正確使用插圖的 WordPress 主題的絕佳範例是 Illustrator 主題.
11.黑暗模式
越來越多的人花在螢幕上的時間越來越長。無論是桌上型電腦、平板電腦還是智慧型手機螢幕。如果長時間注視網站上所有白色空間的眩光和光線,可能會導致眼睛和身體整體健康不佳;如果在黑暗的房間或夜間觀察,情況會變得更糟。一種新的網頁設計趨勢「暗模式」試圖透過讓訪客在與網站互動時獲得健康的體驗來解決此問題。
WordPress 為設計師提供了集成 暗黑模式 插件。設計師也讓訪客自行決定是否要這樣做,只需在網站前端的切換按鈕上啟用在暗模式和亮模式之間切換的選項。
總結
了解 WordPress 提供的新的網頁設計功能。人們很容易就能看出為什麼 WordPress 在 CMS 領域繼續保持市場領先地位。 WordPress 網站設計是動態的,可以適應使用者不斷變化的偏好。
再說了,細節問題(大大小小的)有很多,有時它們的開發是在一夜之間發生的。您會從事經營業務還是專注於 WordPress 網站設計的發展?這就是我們在這裡的原因,我們擁有一支由專家組成的團隊,其主要任務是學習如何針對任何特定業務調整每個 WP 主題。 立即聯絡我們,這樣您企業的待辦事項清單就少了一項。



















![Must-Have WordPress Plugins for Ecommerce [FREE & PAID] in 2022 cover](https://managed-wp.com/wp-content/uploads/2022/06/e-commerce_2e3c14853b0db424fdccac2ab3b14460_2000.jpeg)