您是否希望 WordPress 页脚中的版权所有 2023 字样自动更新为当前年份?可以使用简码来实现 - 无需插件。我们还将为您提供更多日期格式,包括当前日期、月份和日期。此条目于 2022 年 12 月 20 日修改。
1. 传统方式:使用唯一代码添加当前年份(适用于所有主题和页面构建器)
文章中提供了所有必要的代码片段,供您复制粘贴。它与任何 WordPress 主题兼容,因此您无需使用 Elegant Themes 的 Divi。
开始之前安装一个子主题。
在更改任何 PHP 文件之前,请在父主题上安装子主题。否则,下次更新 WordPress 或主题时,您的修改将被覆盖。
如何为 WordPress 创建子主题:
步骤 #1:在 WordPress 小部件中启用短代码。
短代码是一个代码片段,用于显示动态数据,例如当前日期。短代码由一个短语和钩子包围,例如 2026,如果正确实现,将自动显示 2022,并与新年烟火同时更新。.
默认情况下,当前版本的 WordPress 允许在小部件和正文内容中使用短代码。因此,您可以直接执行下面的第 2 步。但如果您使用的是旧版本的 WordPress,则必须先包含此代码。
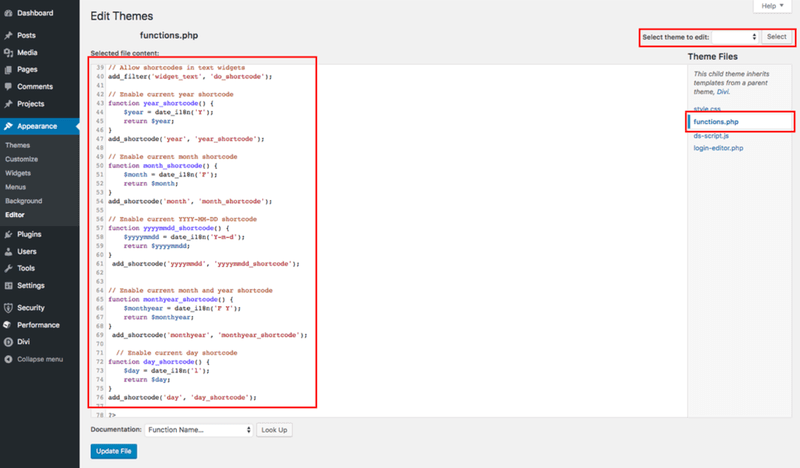
幸运的是,只需在 functions.php 中添加几行代码即可更改此设置。从 WordPress 仪表板开始,导航至外观 > 主题编辑器(或者更好的是,使用 FTP 客户端或您的网络托管帐户中的文件编辑器)。然后,在您的子主题的 functions.php 文件中,在末尾附加以下代码。
//允许小部件中的短代码
添加过滤器('小部件文本','do_shortcode');
步骤 #2:生成特定年份的短代码(以及当前月份、当前日期或当前天)
接下来,添加一个或多个显示当前日期的短代码。复制以下您选择使用的日期格式的代码,并将其粘贴到子主题的 functions.php 文件中。将代码放在上一步添加的代码后面。保存。
functions.php 中的代码:
简码 #1: 2026
结果: 2023
//显示当前年份
功能 year_shortcode(){
$year = date_i18n ('Y');
返回 $年;
}
添加短代码('年份','年份短代码');
简码 #2: 1 月
结果:十二月
//显示当前月份
功能 month_shortcode(){
$monthyear = date_i18n ('F');
返回 $月;
}
添加短代码('月','月短代码');
简码 #3: [年月日]
结果:2022-12-25
//显示当前日期为YYYY-MM-DD
功能 yyyymmdd_shortcode () {
$yyyymmdd = date_i18n ('ymd'); 返回 $yyyymmdd;
}
添加短代码('yyyymmdd','yyyymmdd_shortcode');
简码 #4: 2026 年 1 月
结果:2022 年 12 月
//显示当前月份和年份
功能 monthyear_shortcode(){
$monthyear = date_i18n ('F Y');
返回 $月年;
}
添加短代码('月年','月年短代码');
简码 #5: [天]
结果:周日
//显示当前日期
功能 day_shortcode(){
$day = date_i18n ('l');
返回 $天;
}
添加短代码('天','day_shortcode');
如果你输入了上述所有代码,它看起来应该像这样:

修改当前年份的语言
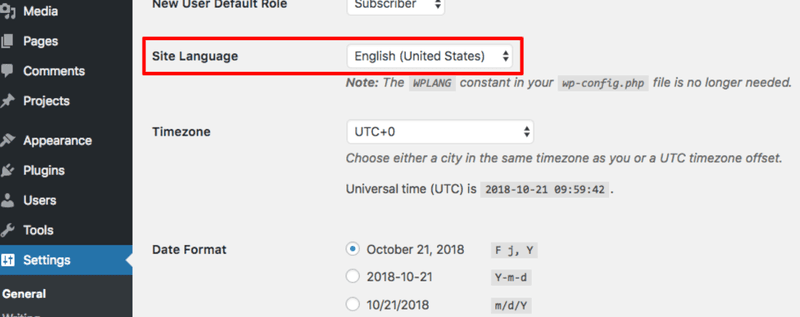
您是否希望使用其他语言的不同日期格式?只需导航到您的 WordPress 仪表板,选择“设置”,然后将“站点语言”更改为所选语言。这将自动更新您的短代码显示的日期(对于所有代码忍者:这是有效的,因为我们在 functions.php 中使用日期 i18n 而不是日期)。还要确保为您的网站选择了正确的时区。

步骤 3:在页脚中添加短语“版权所有 2021 公司名称。保留所有权利”。
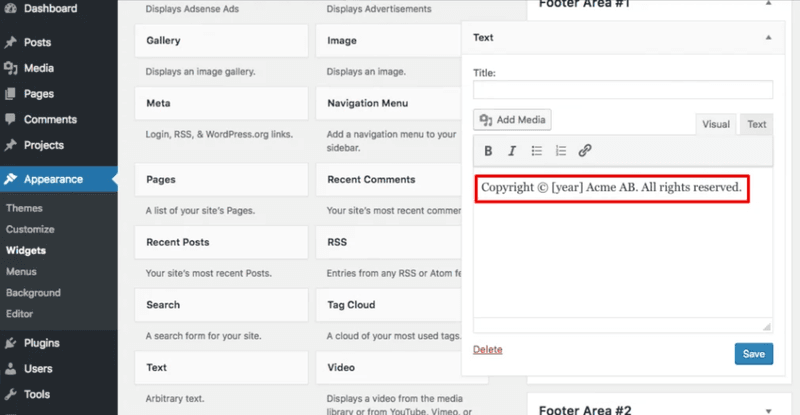
现在我们完成了编码。是时候将年份短代码添加到页脚了。导航到外观 >> 小部件。取一个文本块并将其放置在页脚区域 # 1 中。在文本框中,复制:
版权所有 © 2026 公司名称。保留所有权利。.将公司名称替换为公司'的首选名称并保存。
继最近升级到 WordPress 5.x 和 6.x 之后,小部件区域现在构建在 Gutenberg 块编辑器上。但是,在段落块上方添加短代码效果很好。您还可以使用短代码块在实际短代码之前和之后添加普通文本。

现在就这些了。祝你好运!
2.使用 迪维 而不是自定义代码
自 Divi 4 发布以来,您可以使用 Divi 主题构建器设计具有动态内容(例如当前年份或日期)的页脚,而无需子主题或自定义代码。
或者检查 Divi 官方指南在这里.
- 导航至 Divi » 主题制作器
- 插入或修改您的全局页脚
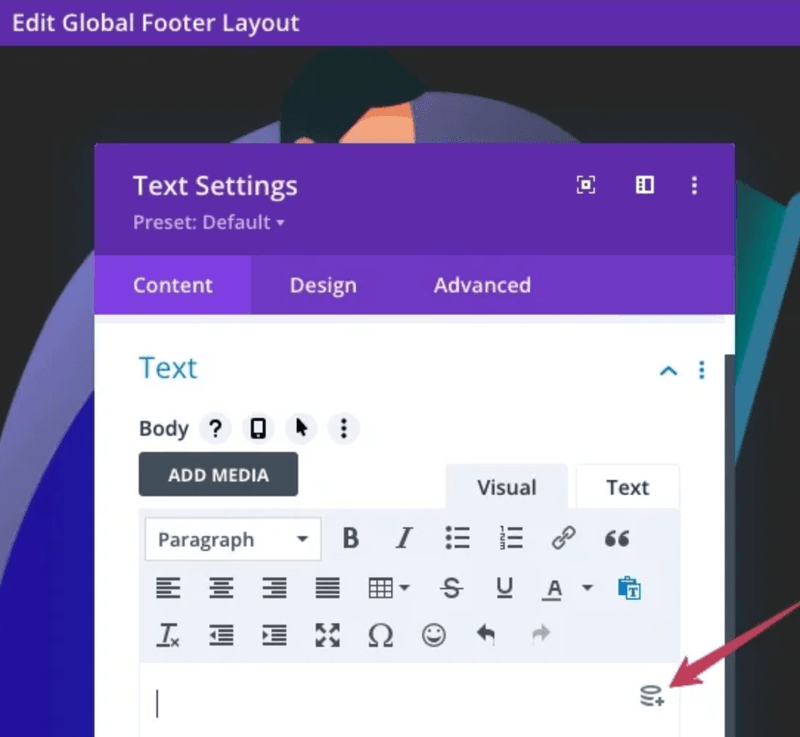
- 插入附加文本模块
- 将光标放在文本编辑器上,然后单击位于右上角的使用动态内容图标。
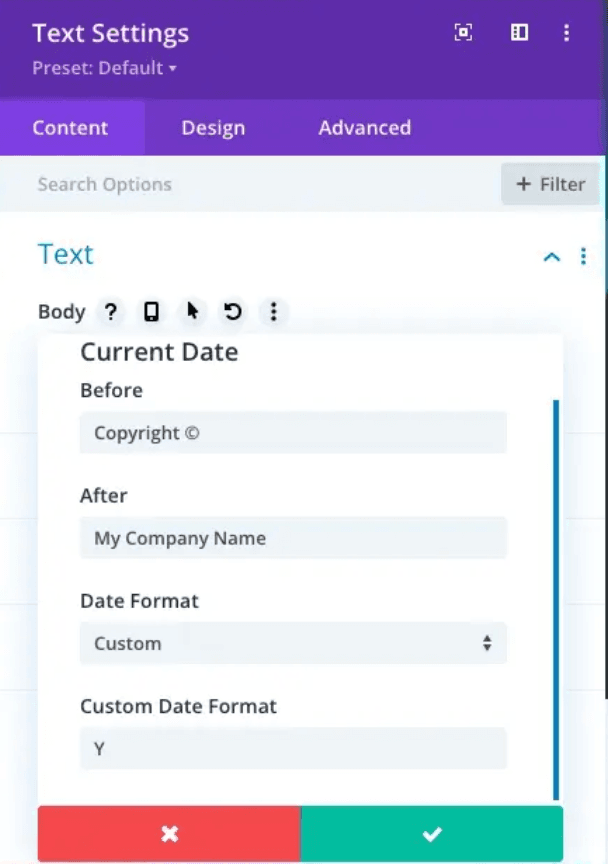
- 选择当前日期
- 在“之前”框中添加“版权”,后跟一个空格。
- 在之后字段中输入我的公司名称(以空格开头)。
- 从日期格式下拉菜单中选择自定义。
- 将字母 Y 添加到字段“自定义日期格式”
- 在前端保存并预览
就这样!现在,页脚中的年份将自动更新。当然,您也可以在页面和帖子上利用此功能。


3. 添加动态年份 元素
按照以下说明将动态年份添加到 Elementor 页脚。它需要 5 个步骤。
或者检查 官方网站上的指南.
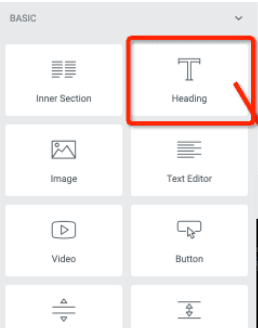
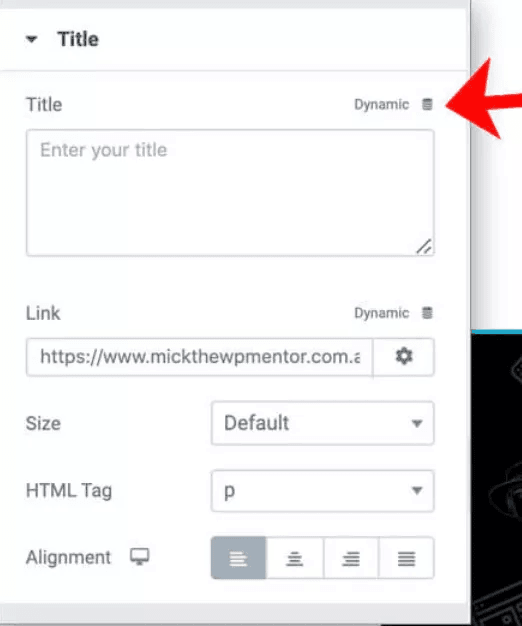
步骤 3.1 – 标题小部件
将标题小部件拖到您想要在 Elementor 页脚中放置带有动态年份的版权信息的位置。

步骤 3.2 – 选择动态
单击“内容”选项卡下标题部分右上方的“动态”术语。
观察:如图所示将 HTML 元素更改为 P 或 DIV,而不是 H1、H2 等。

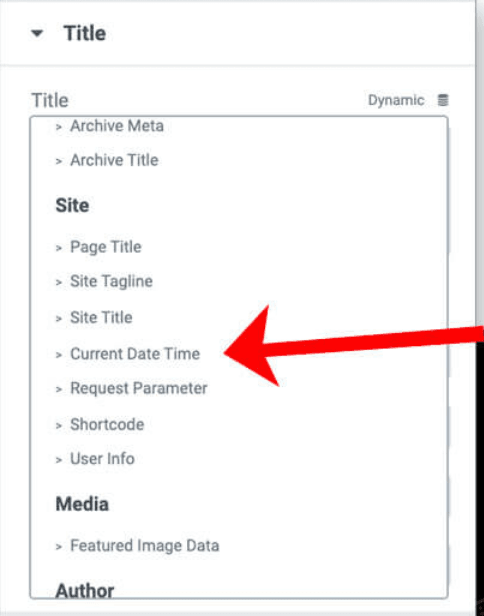
步骤 3.3 – 选择动态选项
当您单击动态时,将出现许多选项;选择站点标题下的当前日期和时间。

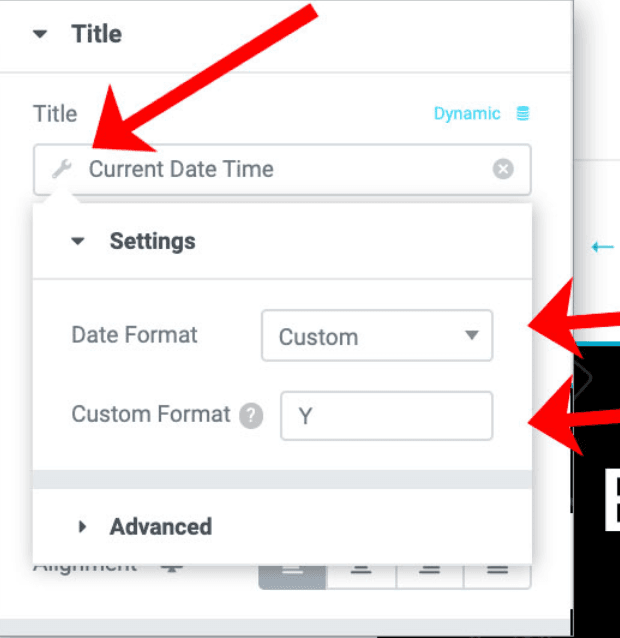
步骤 3.4 – 日期格式
要查看动态设置,请单击扳手符号。
对于日期格式,从下拉菜单中选择自定义。
在自定义格式区域中,插入大写字母“Y”(不带引号)。
(您应该看到当前年份)

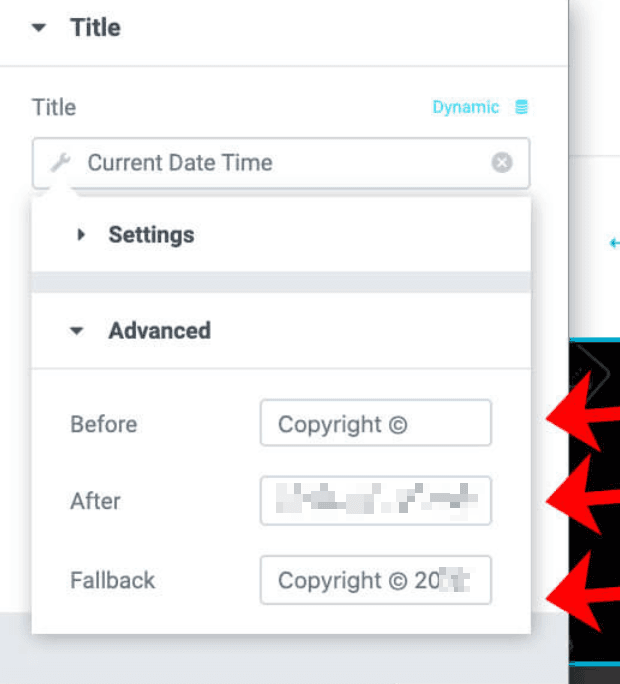
步骤 3.5 – 高级设置
选择“专家”选项卡。
在“文本前”部分中,输入您希望在年份前显示的文本,例如“版权所有 ©”
在“之后”文本区域中,在年份后面输入所需的文字,例如“| 您的公司名称”。
在后备字段中,插入文本,例如“版权所有 2022 | 您的公司名称”。

4. 热门主题短代码:
- 如果你正在使用 AstraWP,简码是 [当前年份] – 获取说明
- 如果您使用 OceanWP,则短代码为 [oceanwp_date] – 获取说明
- 如果您使用 GeneratePress,则需要手动添加它 – 获取说明
本教程结束!
希望您喜欢这篇文章。订阅 Managed-WP.™ 博客并加入 WP 社区小组,获取更多与 WordPress 和网页设计相关的资料。