根据 W3Techs,WordPress 是全球使用最广泛的 CMS,为 43.3% 的网站提供支持。WordPress 于 2003 年作为 21 世纪初博客平台 b2/cafelog 的一个分支开始,现已发展成为一个软件巨头,帮助世界各地的个人和公司发展他们的在线业务。
然而,对于希望构建不受基于主题的架构所施加的限制的数字体验的开发人员来说,WordPress 是一个繁琐的平台,因为它被设计为一个前端和后端紧密集成的单一平台。
如果您曾经感到受限制或受困,那么将 WordPress 网站的前端与后端分离可能是一个解决方案。为了利用新框架、技术堆栈和交付渠道,WordPress 开发人员应该考虑采用无头架构。
但是,您不想草率地做出这个选择。所以,请继续关注我们讨论无头 WordPress 的优点和缺点。在本文中,我将讨论:
- 什么是无头 CMS 和什么是无头 WordPress?
- 什么是 Headless WordPress?
- 无头 WordPress 的优缺点
- 什么场景Headless WordPress是最佳选择?
- 如何启动无头 WordPress 安装?
1.什么是 Headless CMS?

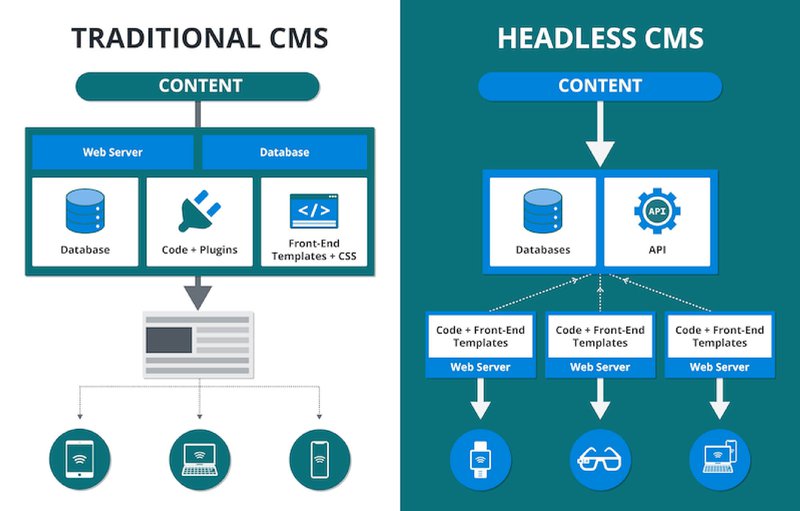
没有前端的内容管理系统称为无头 CMS。其内容通过 API 访问,该 API 将后端连接到“头”或前端。无头 CMS 消除了对材料显示方式的限制。它允许开发人员利用单一材料来源为移动应用、可穿戴设备、物联网设备以及网站和应用提供内容。
与基于 LAMP 堆栈构建的“传统”平台(例如 WordPress 或 Drupal)不同,无头 CMS 会生成并保存 JSON 或 XML 文件,这些文件可以由 Gatsby 或 Next.js 等前端框架读取和呈现。这种框架独立性让开发人员可以自由地构建、测试和分发数字体验。
尽管大多数人会鼓励您在使用无头系统时完全放弃 WordPress,但解耦平台为大多数 WordPress 用户提供了一种方便的方法,使他们无需重新平台化即可享受无头系统设计的好处。
但是无头 WordPress 到底是什么?为什么要使用它?让我们来探究一下。
2.Headless WordPress 到底是什么?

Headless WordPress CMS 是一个解耦的内容管理系统,其中前端与后端使用单独的独立框架构建。
与大多数其他 CMS 一样,WordPress 分为两个部分:前端(头部)和后端(主体)。网站的前端是访问者看到并与之交互的界面。另一方面,后端是存放所有代码和数据库的服务器。网站的后端用于个性化和管理其内容。
它充当无头 WordPress 网站的 CMS,但使用另一种前端技术向用户显示和呈现内容。这种 API 优先的解决方案将所有 WordPress 内容解耦,使开发人员能够与第三方服务链接并通过众多渠道和界面提供信息。
此外,无头 WordPress 不使用主题来传递内容。WordPress 主题限制了您呈现内容的方式,要求您在网站范围内思考,并禁止您生成大规模数字体验。
相反,当您将 WordPress 用作无头平台时,它只会存储您的数据并充当 API 端点。使用这种解耦方法可以分离关注点。它使营销团队能够使用熟悉的 WordPress UI,同时还允许开发人员使用他们喜欢的技术堆栈和流程(例如 React、GraphQL 和 Git)构建网站。
在经典的单片式 WordPress 系统中,后端和前端都使用相同的语言和框架创建,并集成到同一个系统中。这就是为什么它们被称为链接内容管理系统。使用集成 CMS 时,您可以从仪表板管理您的资源以及前端图形(通过主题和块编辑器)。
将 WordPress 视为无头 CMS 是有道理的,因为您可以获得一个几乎保留了所有功能的 WordPress 安装,以及尝试以前无法使用的 Web 框架的灵活性。虽然失去理智可能不是所有 WordPress 用户的最佳选择,但它确实为有远见的开发人员和企业提供了许多优势。
3.1 WordPress Headless CMS 的优势
虽然标准 WordPress 是非技术用户的热门选择,但对于大多数希望对功能和 UI 有更多控制权的开发人员来说,它还不够完善。
对于这些开发人员来说,将 WordPress 与前端分离是一个值得研究的解决方案。让我们来看看它的一些主要优点。
3.1.1 释放性能优势
WordPress 基于 PHP。由于每个页面都是根据数据库中存储的数据生成的,因此加载时间比使用 HTML 文件构建的静态网站更长。如果添加插件,网站会变得更加缓慢。
更快的网站加载速度是无头网站的好处之一。由于 WordPress 是用 PHP 编写的,因此每次用户提交请求时,它都会连接到服务器以收集所有数据并从头开始构建页面。因此,网站的速度可能会受到影响。
另一方面,Headless WordPress 使用了 Vue.js、React.js 等 Javascript 框架。因此,每次用户发送请求时都不会创建网页。这些框架中的页面以静态 HTML 形式构建,并且只更新需要更新的部分,从而缩短了加载时间。因此,您的消费者将获得更愉快的用户体验。
3.1.2 修改前端的高度灵活性
尽管 WordPress 为前端提供了相当数量的自定义可能性,但 Headless 增加了这一数量。虽然大多数人都喜欢 WordPress 的用户友好型自定义工具,但有些人觉得这些工具限制了他们,他们更喜欢从头开始创建前端。
对于这类人来说,WordPress Headless CMS 是最佳选择。此外,对于 WordPress 网站,没有硬性规定。您可以自由使用任何您选择的 JavaScript 框架来构建前端。
3.1.3 多渠道发布和内容管理的可扩展性
标准的 WordPress 网站既可用于桌面设备,也可用于移动设备。但是,如果你想扩展业务,让其在社交网络平台、物联网设备等多个平台上运行,你就无法做到这一点。
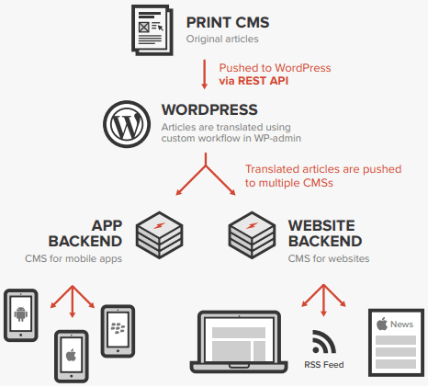
Headless WordPress 允许您创建一个单一的中心站点并通过社交媒体、智能设备、物联网设备、移动应用程序和 Alexa 等虚拟助手等多种渠道传播它。
最好的事情是,您对 CMS 所做的任何更新都将自动发布在所有平台上。
3.1.4 代码可重用性
您的代码和数据都无法在 WordPress 中移植。虽然 functions.php 文件可用于保存和重复使用材料,但这并不是最简单的方法,而且您最终会比使用无头解决方案做更多的工作。
通过无头模式,您可以使用 API 与后端进行通信。在 WordPress 中编写和发布内容后,即可将其提供给多个前端。此外,由于支持模块化框架,您可以重用其他项目的代码,而无需更改后端。
3.1.5 数据保护
传统形式的 WordPress 很容易受到网络攻击。黑客只需获取网站 /wp-login.php 文件的访问权限,即可发起暴力攻击、破解插件以获取访问权限,或向您的网站发送大量请求以发起 DDoS 攻击。
无头架构可防止此类网络攻击。如果您减少对插件的依赖、允许客户端渲染并使用 CDN 缓存内容,黑客将不会干扰您的无头网站。此外,无头 WordPress 的 API 优先特性简化了与网络安全服务和解决方案的集成,以防止进一步的入侵。
3.2 使用无头 WordPress 的缺点
尽管卸下 WordPress 的头部有很多好处,但实际安装对于非技术用户来说却更加困难。让我们看看硬币的另一面,以更好地理解这一点。
3.2.1 需要丰富的编码知识。
Headless WordPress 的学习曲线非常陡峭,来自 LAMP 堆栈的新开发人员可能会感到畏惧。因此,只有当您拥有开发人员时,Headless 才是一个可行的选择。否则,在分离的环境中导航和工作需要一些适应,而且并不是每个开发人员都能提供帮助。
标准 WordPress 安装对于开发人员和非技术用户来说都更易于掌握。如果您要创建的网站不需要无头安装所需的那种劳动,那么使用原始 WordPress 可能更好。
3.2.2 工作量增加
由于 Headless WordPress WordPress 作为无头 CMS,工作量增加。
由于无头架构提供了必须单独管理的额外前端,因此工作量会更大。根据你的员工和经验,为一个网站维护两个独立平台可能会很棘手。
3.2.3 托管工作流程复杂
无头安装需要单独托管:一个用于 WordPress 后端,另一个用于前端。第一台服务器必须支持 PHP,而第二台服务器必须支持您使用的前端框架。这种迭代策略延长了开发人员用于维护工作的时间。
Vanilla WordPress 将所有内容托管在一个屋檐下,从而减少了复杂性和维护工作。您不必被迫与托管替代方案玩 4D 象棋,而是可以使用单一解决方案并根据需要进行扩展。
3.2.4 增加维护成本
无头架构要求开发人员维护分布在不同数据库、服务器和环境中的大型基础设施。这种庞大的系统很难保持良好状态,而且需要可以更好地利用的资源。
传统的 WordPress 网站需要的维护较少。虽然 WordPress 需要不断维护,否则您的网站就会存在漏洞和不安全的风险,但 WordPress 的移动部件较少,因此您可以减少花在维护 Web 堆栈上的时间。
3.2.5 对 CMS 开发商的依赖
WordPress 成功的主要原因之一是,使用此 CMS 创建网站不需要任何编码知识。简而言之,无需依赖程序员。然而,有了 Headless CMS,一切都变了。
如果您选择无头模式,您将依赖开发人员为您构建前端。此外,您无法使用插件来设计前端,因此即使对前端进行微小的调整也将依赖于开发人员。
3.2.6 缺少 WordPress 现有和即将推出的功能
当你失去“头脑”时,你就无法使用 WordPress 提供的所有出色功能。例如,没有实时预览,而 WordPress 的所见即所得编辑器却有。此外,如前所述,WordPress 插件不能用于更改前端。
4.什么场景Headless WordPress是最佳选择?
无头模式并不适合所有人,但其性能优势使其成为拥有资源将 WordPress 提升到新水平的开发人员的一个有吸引力的选择。以下是无头模式的几个出色之处。
以下情况请使用 Headless WordPress:
- 您打算在多个平台上生成信息:您可以利用解耦的 WordPress 创建个性化、多渠道的客户旅程,通过利用 API 将内容传递到众多渠道,最大限度地提高流量和覆盖面。
- 您想创建个性化产品:如果定制对您来说很重要,那么最好使用无头架构。无头架构使您能够使用原始 WordPress 未设计的程序和操作。无头解决方案让您可以完全自由地创作您的网站,并将所有控制权交到您手中。
如果出现以下情况,请不要使用 Headless WordPress:
- 您需要一个多功能的后端:无头 WordPress 比标准版本更具适应性,但如果你已经熟悉无头平台,我建议直接使用具有开箱即用的内容即服务功能的完全无头平台。
- 无法配置:在没有必要的了解的情况下使用 Headless 可能会对您的性能和安全性产生负面影响。如果您不配置和优化 API,您的网站将变得缓慢且不安全。
如果您认为无头 WordPress 是您的解决方案,请继续阅读。我将向您展示如何快速开始使用 Gatsby。
5. 开始使用无头 WordPress。
有许多方法可以开始使用无头 WordPress。几乎任何最新的前端 JavaScript 框架(例如 React、Vue.js 或 Angular)都可以使用。
如果您想了解如何部署无头 WordPress,请查看本教程。
- 使用 Vue 构建无头 WordPress 网站。
- 将 Gatsby 与 WordPress 结合使用
调查 WordPress 开发
WordPress REST API 是该平台向前迈出的重要一步,使其摆脱了根源,走向了未来。开发人员从一开始就欣喜若狂,但如果您一开始不熟悉 REST API,您可能会想知道为什么。
尽管 REST API 对新手来说可能有点吓人,但您无需成为经验丰富的开发人员即可使用一些基本请求。例如,API 允许您在自己的(或其他)网站上执行各种操作,例如返回帖子、修改帖子和删除人员。
您是否正在寻找高性能 WordPress 托管解决方案?Managed-WP.™ PRO Premium 托管 WordPress 托管计划来自 Managed-WP,包括专业的 Vultr OpenLiteSpeed Web 服务器环境、无限 BunnyCDN 带宽、自动备份、内置 Redis 缓存等。 立即查看我们的计划!