直到最近,开发人员还依赖标准内容管理系统 (CMS) 来保持一切井然有序。一切是指从后端(例如数据和内容管理、角色、权限和管理活动)到前端(主要由 PHP 生成的视图组成)的一切。
然而,随着现代前端开发的引入,发生了重大转变。在围绕内容管理系统兴起的庞大生态系统中,传统的单片 CMS 已无立足之地。另一方面,无服务器架构、以 API 为中心的微服务和静态站点生成器已被证明将继续存在。
在本教程中,我们将利用 Vue 作为前端框架,使用 WordPress API 构建无头 WordPress 环境来管理后端内容。本文的源代码可在 GitHub 上访问。若要立即开始使用,请随意分叉并克隆源代码。
Vue 的历史
Vue.js 是一个简单的 Web 应用程序框架,可用于创建交互式前端项目。
Evan You 开发了 VueJs。他在 Google 从事 AngularJS 项目。他采用了我们喜爱的 AngularJs 部分,并创建了一些非常轻量级的东西。初始源代码于 2013 年 7 月发布,然后 VueJs 于 2014 年 2 月发布。
Evan You 当时正在 Google Creative Labs 从事一个项目,当时他们需要快速开发一个相当大的 UI 界面。编写大量重复的 HTML 显然会耗费时间和资源,因此 Evan 开始为此寻找现成的解决方案。令他惊讶的是,他发现没有专门为快速原型设计而设计的工具、库或框架!当时,Angular 被广泛使用,React.js 才刚刚起步,而 Backbone.js 等框架则用于大型 MVC 项目。这两种复杂的框架都不适合需要高度灵活和轻量级的东西才能快速开发 UI 的项目类型。
Vue.js 的优点和缺点是什么?
首先,我们来看看其优势。
1. 极快的性能
在这个应用速度飞快的时代,您的网站加载时间不应超过几秒钟,以免失去访客。由于前端与 WordPress 不同,可以利用当代前端技术在创建时考虑到高性能和可扩展性,因此选择无头 WordPress 方法有利于您网站的整体用户体验。
2. 精细化管理
选择无头架构可让您更好地控制设计布局、内容显示以及用户与应用程序前端的交互方式。它还允许您从单一位置保护和访问后端资料。
3.增强的可扩展性
扩展 WordPress 有时可能很困难,因为您无法完全控制运行 WordPress 的所有组件和功能,尤其是如果您不是开发人员的话。但是,由于 WordPress 是分离的,因此可以简单地单独扩展每个组件,并且您可以轻松确定哪个组件需要扩展。
4.增强安全性
我们再怎么强调无头 WordPress 的安全优势也不为过,因为分离式 WordPress 可提供出色的防黑客和 DDoS 攻击保护。由于您的重要后端数据与前端(面向用户的网站)隔离,无头 WordPress 策略使黑客无法访问这些数据。
5. 轻量化设计
您将可以更好地控制前端设计的结构和布局。此外,您将能够以更大的自由度和自定义度在前端工作;由于 REST API 调用,您将能够利用新的 Web 工具并将其安装在前端。
6. 多渠道内容分发
由于无头 WordPress 通过基于 API 的系统将您的内容传达到前端;您可以在任何地方和任何设备上显示您的内容,包括桌面、网站、移动应用程序和触摸屏信息亭。充分利用增强现实、虚拟现实和物联网设备来显示和传达基于 API 的系统内容也是可行的。
Vue.js 的缺点
接下来,我们将进一步探讨无头式设计的缺点,但目前,其主要缺点如下:
1. 如果将网站的后端和前端分开,在维护多个网站实例时,工作量将会增加。
2. 因为它需要在您的团队中添加更多人员,并且还需要额外的现金来运行多个实例,所以实施它可能是一项昂贵的工作。
3. 如果您的材料在所有平台上的显示方式不同,则在多个平台上提供该材料可能会导致用户体验不一致。
先决条件
您需要满足以下条件才能阅读本文:
- Node.js 和 npm。使用 node -v && npm -v 命令检查它们是否已安装或安装它们。
- 对 JavaScript 和 Vue 的基本理解
- 一个可用的 WordPress 帐户和网站
- 你需要一个 WordPress 商业 帐户或 Managed-WP.™ PRO 计划 在本文后面部分使用插件功能。
现在的问题是,使用 WordPress 和 Vue 最有效的三种方法是什么?
你确实没有为此做好准备,不是吗?
1. 在 WordPress 管理仪表板内,借助 Vue 构建单页应用程序 (SPA)。
在 WordPress 管理面板中,您可以使用 Vue 构建“子网站”。这是可能的。您可能想知道为什么要这样做。
在开发复杂的插件或甚至只是构建独特的管理页面时,您可能会发现管理面板需要添加选项卡系统或大量页面系统。
使用WordPress的标准流程,每次管理页面都需要刷新,用户体验不太好,而且使用标准的WP UI组件也未必能达到美观的效果。
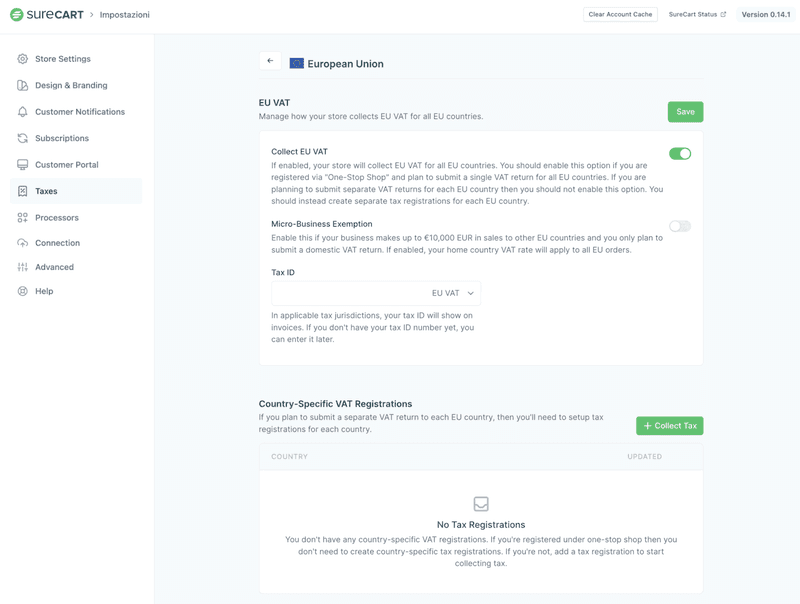
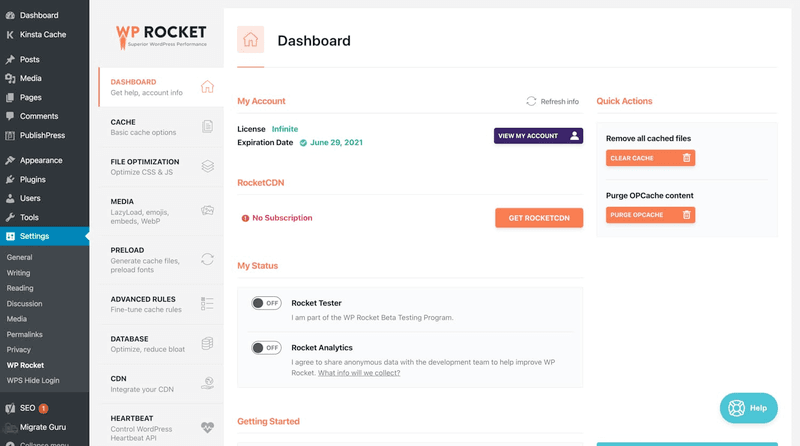
这是专门管理页面的示例。


在 WordPress 管理面板中,这是 WP Rocket 和 SureCart 插件的用户界面。从图中可以看出,用户界面已完全定制,并具有按选项卡组织的自己的子页面。每个选项卡对应一个子 URL,因此可以轻松地将信息发送给其他人。
在WordPress管理面板中,它的功能类似于一个微型网站。
使用 Vue 和 Vue-router,完成这项任务不会遇到什么麻烦。只有一个组件可能具有挑战性,那就是管理 URL。两个“网站”共存确实可能具有挑战性。存在 URL 冲突的可能性。
别担心,我会帮你的。Vue Router 实例中只有两个设置需要修改:默认选项需要你使用自己个性化的 WP 页面路由来设置值。
在模式下拉菜单中,选择“哈希”作为要使用的值。当“哈希”模式处于活动状态时,将使用哈希,而不是修改完整的 URL。
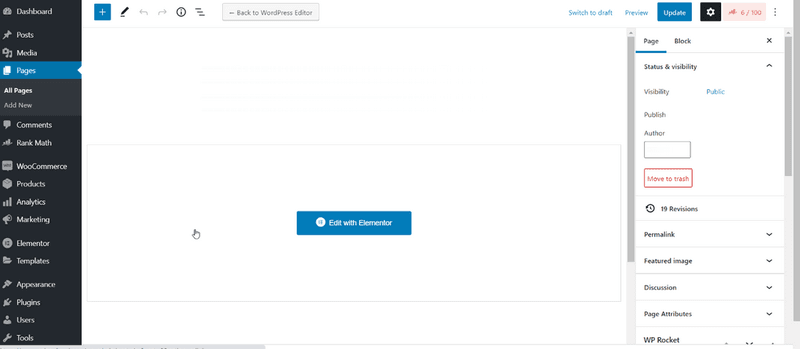
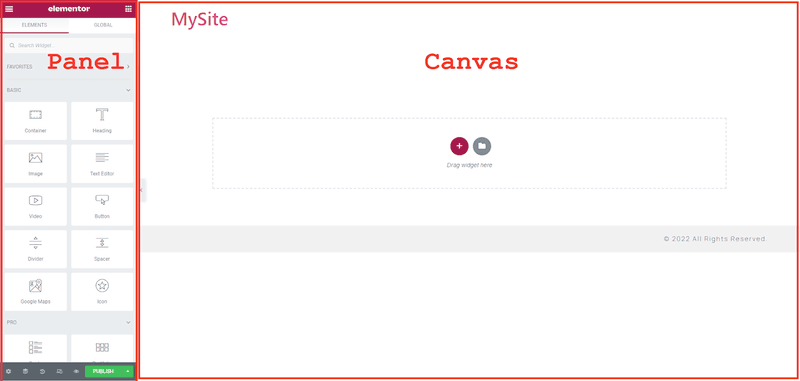
例如,替换作为内容编辑器的页面也是可行的。
该功能由 Elementor 编辑器执行。

这个标准的 WordPress 编辑器经常使用...(每个子 URL 都有哈希值)

在管理面板中,您可以为几乎任何内容建立子网站,包括插件页面、编辑器、仪表板、中台等。
因此,为了开发独立的 Vue SPA,您可以使用 Vue CLI 或任何其他工具,将路由器的 base + mode 选项设置为我之前提供的信息,将其导出,然后使用适当的方式将其加载到 WordPress 中 WP 钩子.
2. 使用 Vue 创建可重复使用的前端和管理组件。
在网站上,您几乎肯定会在某个时候参与某种形式的微交互。
菜单、下拉菜单、手风琴、轮播等的切换就是一些示例。
您在这里看到的正是用户界面套件!
但是您可能还拥有以异步方式与数据交互的某些用户界面组件,例如用于喜欢或对内容进行投票的按钮、表格、定制的媒体播放器等。
/!您可能需要利用 运行时 + 编译器版本 将 Vue 组件集成到 WordPress 或任何其他后端模板时。
安装 – Vue.js
Vue.js 是一个渐进式 JavaScript 应用程序的框架。
一些组件会与所显示的数据交互,而其他组件则不会。
基于此,您将无法制造与以前相同类型的组件。
有些可能会使用自己定制的模板,而其他人则会使用自动创建的标记。
并使用当前标记
Vue.component ('alert-box', {
模板:
<div class="demo-alert-box">
<strong>错误!</strong>
<slot></slot>
</div>
}}
<my-component inline-template>
<div>
<p>这些被编译为组件自己的模板。</p>
<p>不是父母的包含内容。</p>
</div>
</my-component>
你甚至可以利用 Vue 来制作 原生 Web 组件,然后您可以在其他项目中重新利用它,例如 ionicons(它是用 Stencil JS 制作的,但您明白我的意思)。
根据您的喜好,这些组件可能在 WP PHP 模板或返回 HTML 的函数中使用。
您可以通过将数据字符串化并将其保存到全局变量或直接将其传递给组件 prop,将数据提供给 WP 中的实例或组件。
计划是加载 Vue,然后将您的 Vue 实例链接到 HTML 文档中的某些 ID。
函数 themeslug_enqueue style() {
wp_enqueue_scripts('我的主题''style.css',false);
函数 themeslug_ enqueue 脚本(){
Wp_enqueue_script('my-js', "filename.js', false );
添加动作('w_enqueue_scripts','themeslug_enqueue_style');
添加动作('w_enqueue_style','themeslug_enqueue_script');
为你的 Vue 组件重新加载 JS 和/或 CSS。
<div id="app">
{{ 信息 }}
< div>
var app = new Vue( {
el: '#app',
数据: {
消息:“你好,Vue!”
}
})
顶部位于您的 WordPress 模板文件中,而下部由通过 wp enqueue 加载的脚本组成。
3. 使用 Vue 开发独立的前端网站并使用 WordPress 作为数据源。
最后,但同样重要的一点。
你们中的一些人可能会发现这句话是不言自明的,但其他人可能不这么认为。
自 4.7 版本以来,WordPress 包含了一个 REST 应用程序编程接口 (API),允许用户调用特定端点以获取数据(例如,借助插件获取帖子、页面和自定义字段……)。
无头内容管理系统是其另一个名称。
事实上,这些方法的数量可能比您想象的还要多。
使用 WP REST API 的单独前端可能是以下任一种:
- 单页应用程序或网站(SPA)
- SSR 应用程序或网站
- 静态生成的网页(JAMStack)
- 渐进式网页应用
- 移动应用程序
- 另一个使用更简单、更快速的模板引擎的单片后端
简而言之,任何其他能够使用 API 且您可以完全控制前端的客户端。
本质上,WordPress 的功能与数据源相同,与后端 API 非常相似。此外,ACF 和 Pods 等插件能够通过 API 提供自定义数据。
您还可以向 WordPress API 添加新的端点,并通过提供生成的随机数以及其他内容来利用身份验证机制。
概括
Headless WordPress 及其带来的诸多好处在可预见的未来仍将存在。随着越来越多的网站所有者和开发人员意识到使用 Headless 替代方案的好处,其受欢迎程度在未来几年只会继续上升。
本文概述了无头 WordPress 的优点、优势和缺点,还向您展示了如何使用 Vue.js 构建和部署第一个无头 WordPress 实例。现在,您在实施无图形用户界面的 WordPress 方面取得了重大进展。
您见过哪些启动无头 WordPress 网站的最佳实践?如果您能在评论区分享这些最佳实践,我们将不胜感激。



















