自 2003 年 5 月 27 日推出以来,WordPress 一直引领着全球 CMS 市场。如今,它已为互联网上超过 60.4% 的 CMS 网站提供支持。那么这对 WP 意味着什么呢?首先,WordPress 网站设计能够适应不断变化的用户偏好并满足他们的需求。
WordPress 完全符合达尔文的名言“适者生存 和 ”生存的斗争”。 两者都强调了始终保持“最佳状态”的重要性。
在 2020-2021 年,WordPress 发布了又一轮引起轰动的升级和功能。本文将探讨一些最流行的 WordPress 新功能:
流行的 WordPress 网站设计
不用多说,让我们直接进入正题:
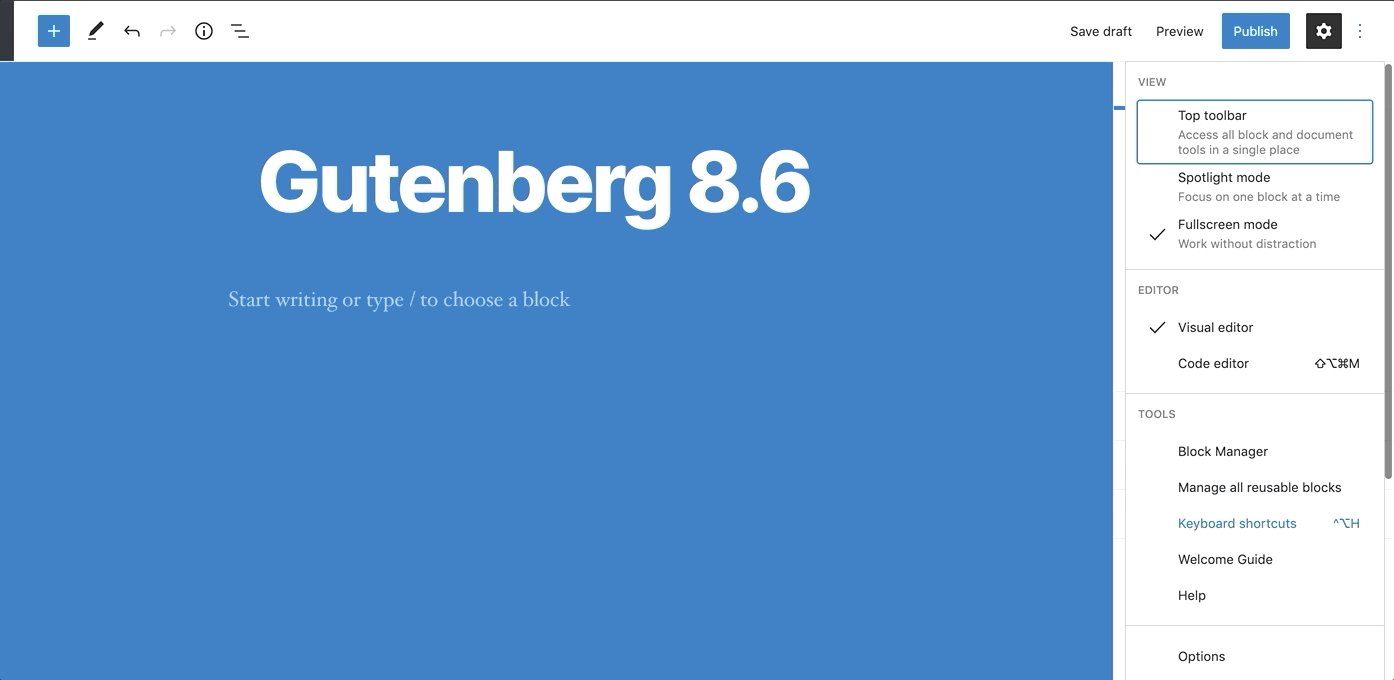
1.改进的块编辑器
如今,网页设计的门槛已经降低到如此程度,任何没有编码技能的人都可以制作出外观漂亮、适合移动设备且响应迅速的网站。借助网站构建器工具,他们无需编写一行代码即可完成所有操作。WordPress 也加入了这一潮流,发布了 元素 和 海狸建造者.
WordPress 发布了一款同样方便的编辑器工具: 块编辑器. 该工具于 2018 年发布,刚刚集成到 WordPress 的核心中。新的全功能块编辑器取代了基于 TinyMCE 的编辑器,后者是 WordPress 的默认编辑器。

虽然它远非网站构建器,但新的区块编辑器带有一些拖放功能,允许用户自定义帖子和网页。但是,您将无法自定义主题。尽管如此,它还是从构建器那里获得了启发,现在使 WordPress 编辑器更加用户友好,即使对于最不了解技术的用户也是如此。
2. 少即是多的设计
您可能已经注意到,精简设计是当前的趋势。极简主义设计注重简单性,使用平面颜色、简洁性和大量空白。这种精简设计至少在两个方面非常出色:
- 该网站没有太多花哨的装饰,而是将内容置于关注的中心。
- 网站加载速度更快
- 该网站在各种设备上都显示效果良好
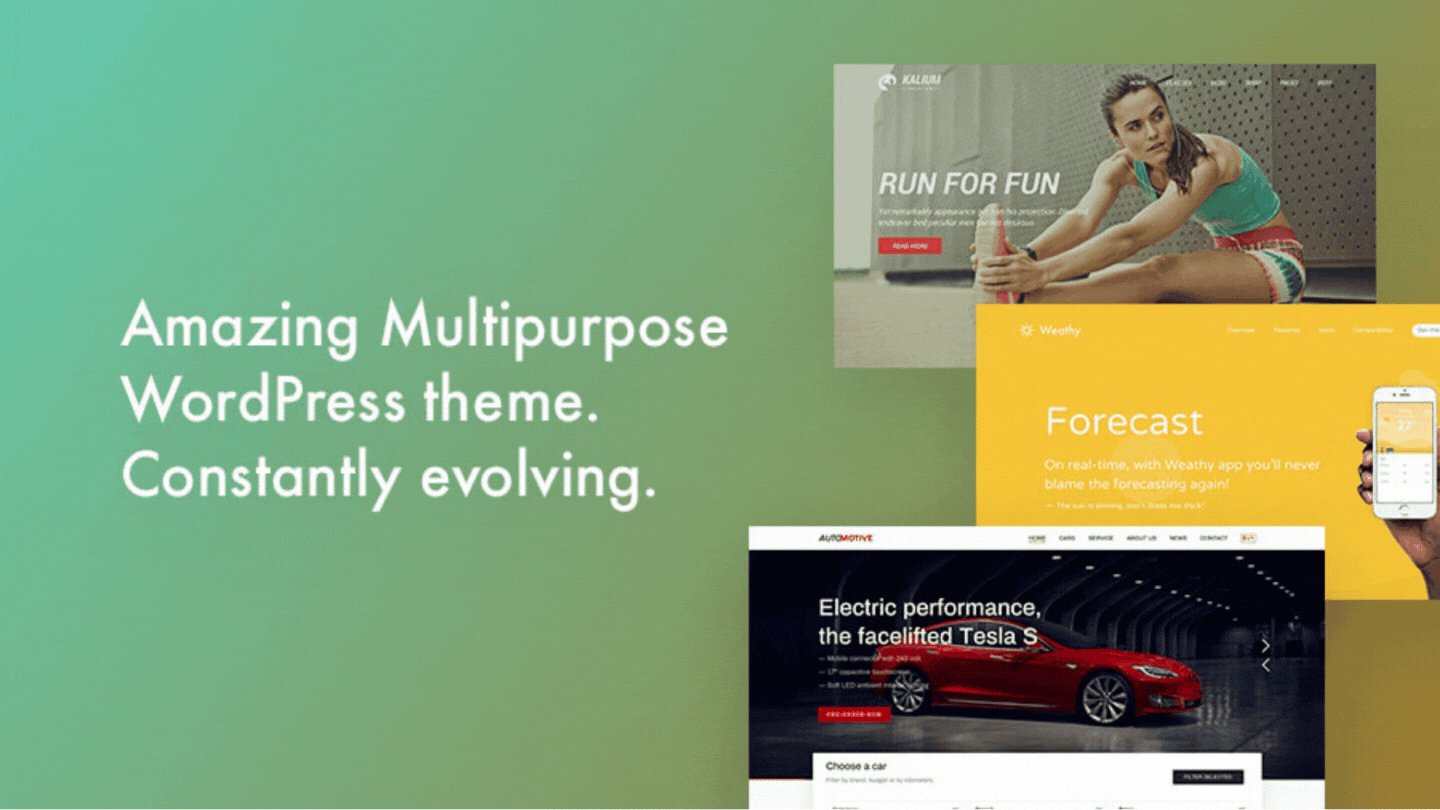
WordPress 网站设计也采用了这种极简主义革命。您可以在各种 WP 主题中看到这一点,例如:
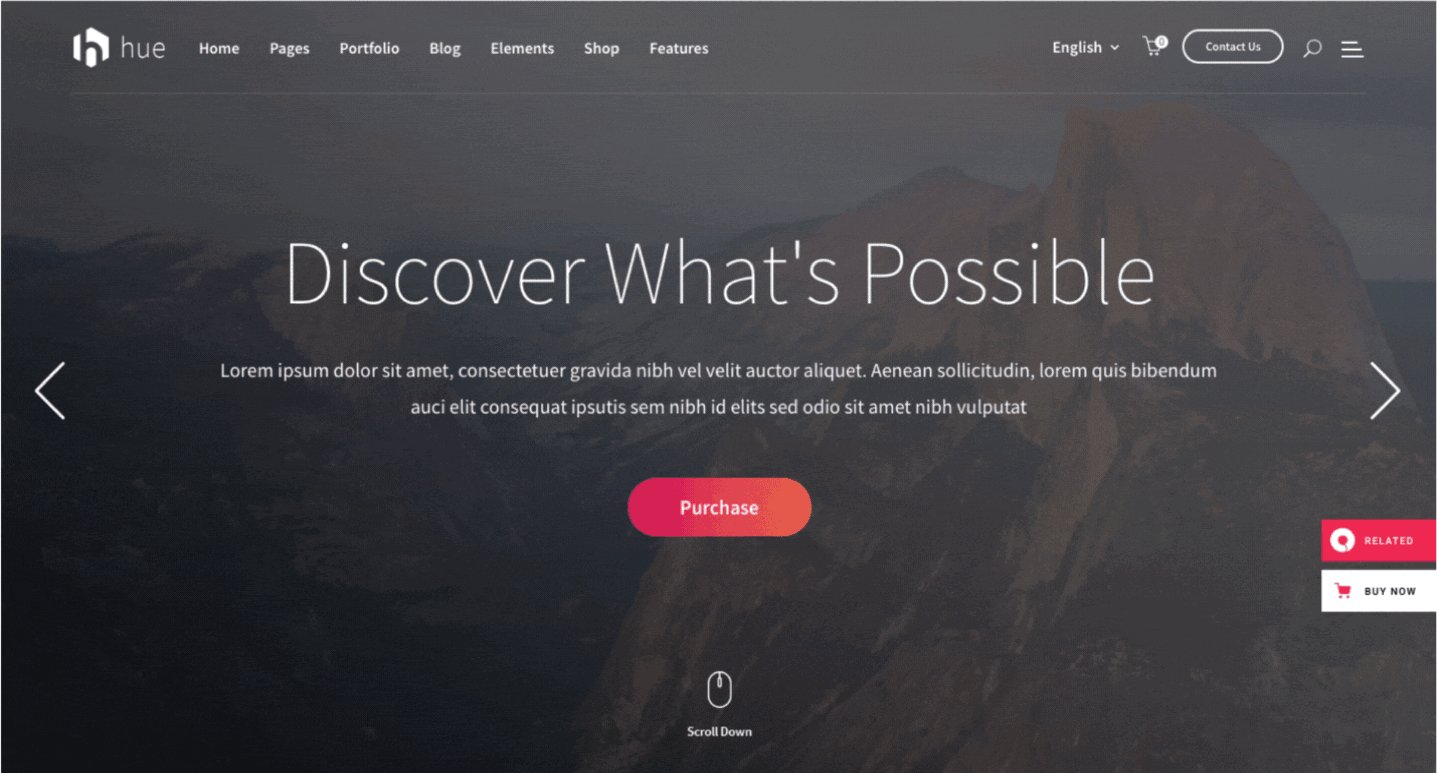
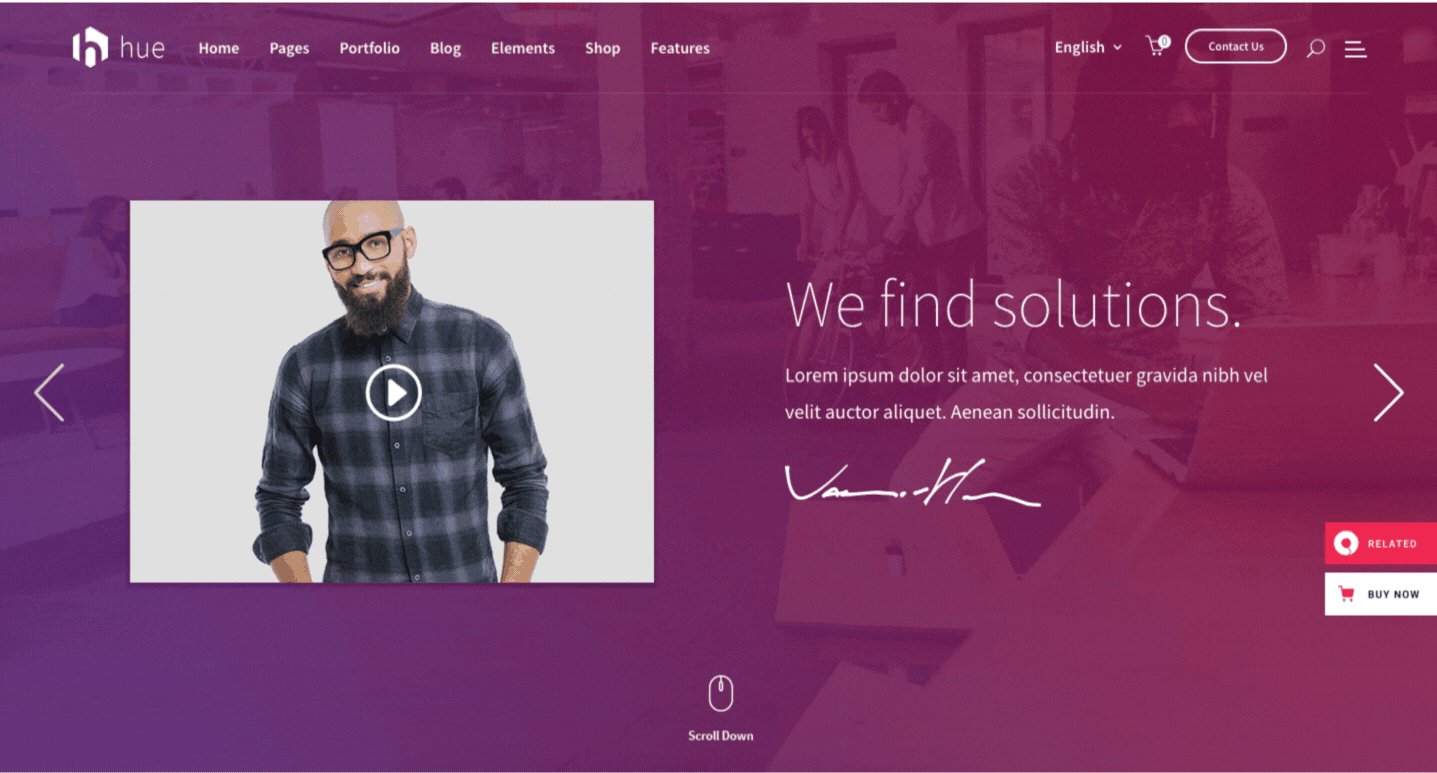
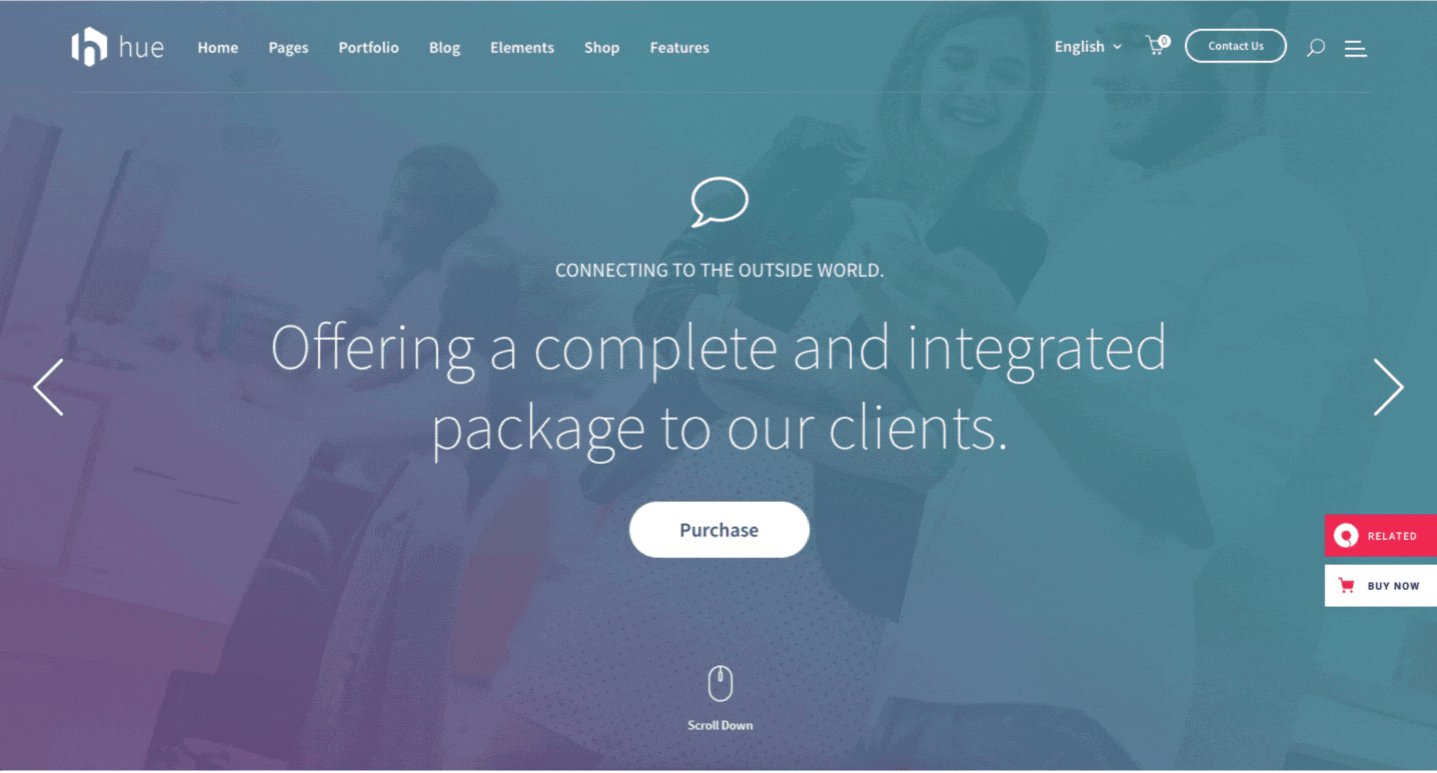
色调
该主题使用大而清晰的字体和渐变配色方案。

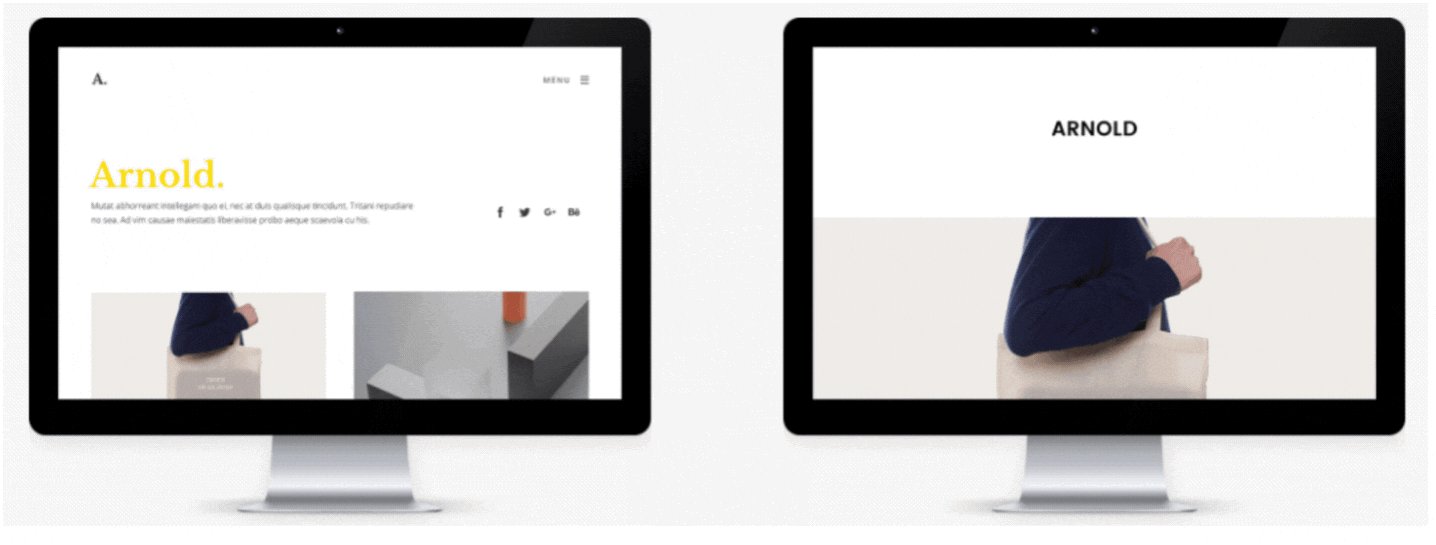
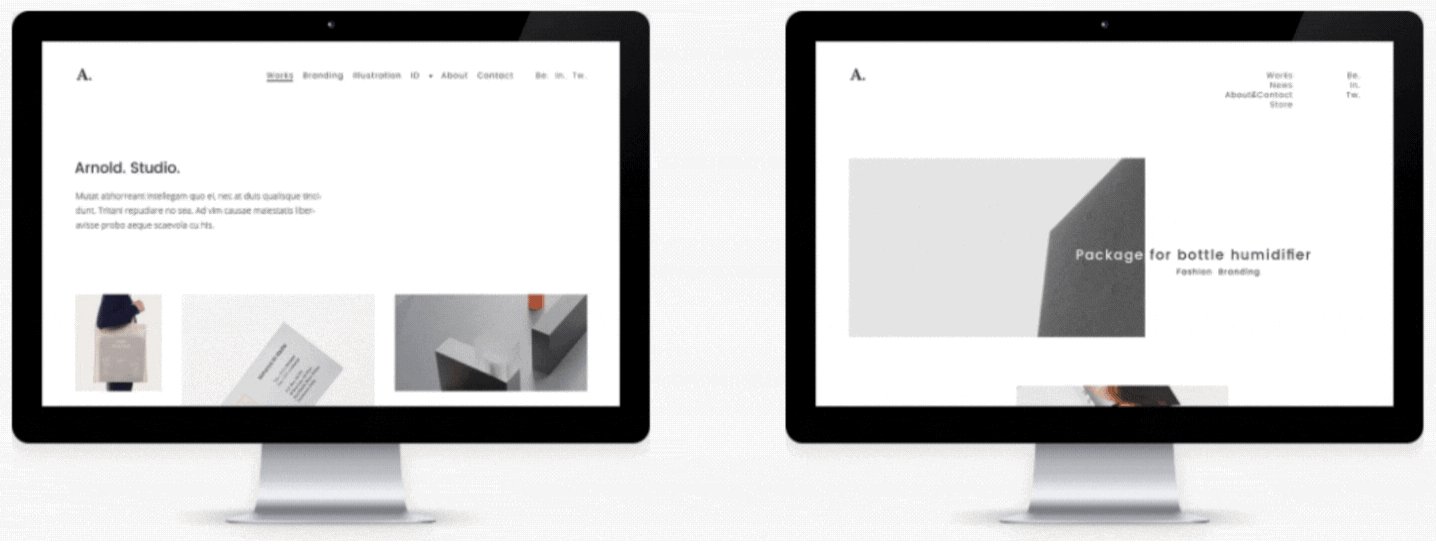
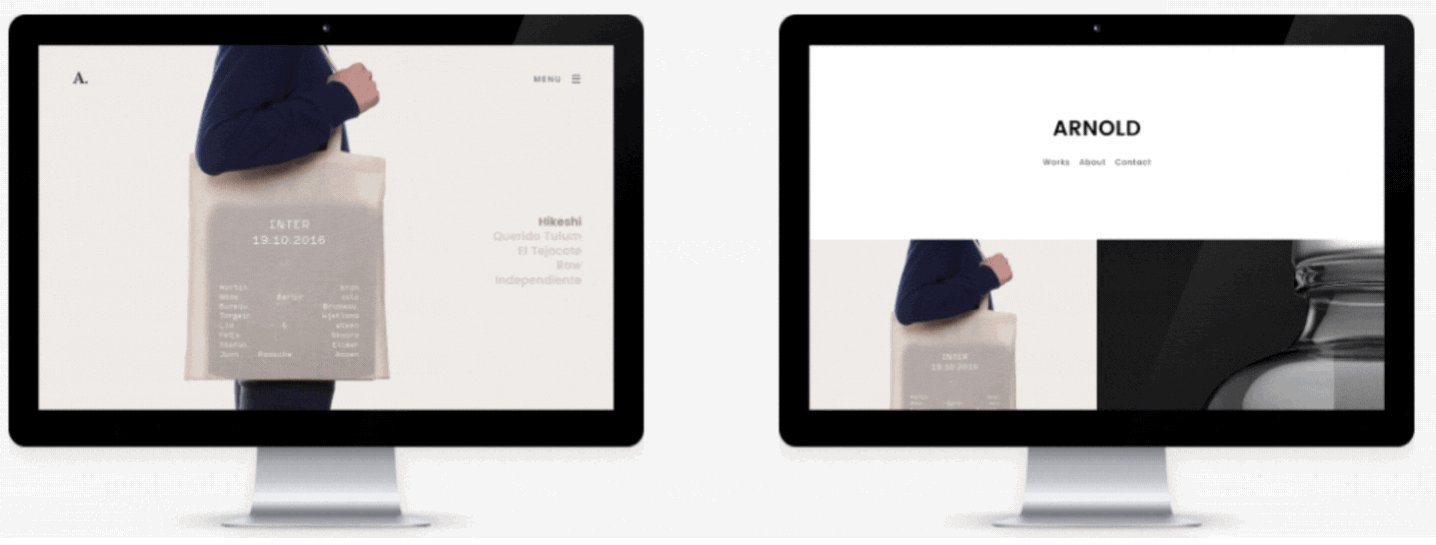
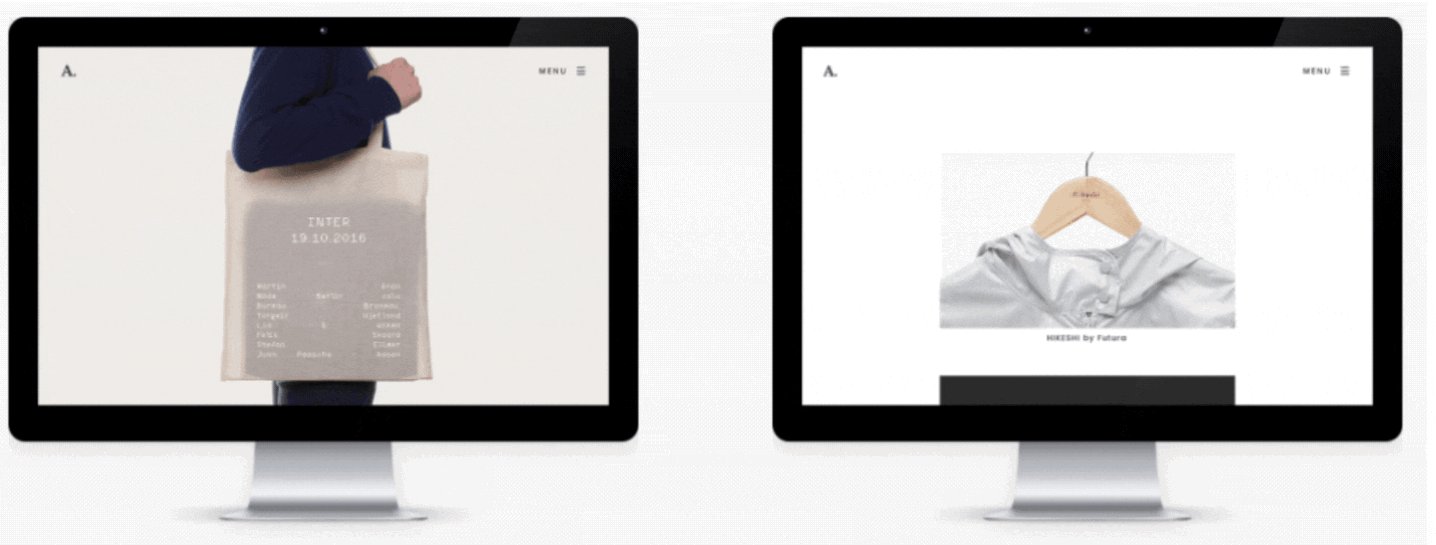
阿诺德
这个主题被誉为创意人士的理想主题。它充分利用了空白,让文字和图像弹出

钾
该主题采用全宽标题,设计简约,将焦点放在照片和视频上

3.饱和鲜艳的配色方案
过去,网页设计师只能使用黑色的变体来突出内容。如今,使用高饱和度和鲜艳的颜色来突出内容是一种流行趋势。 缓冲器显示 90% 人们对产品的评价很大程度上取决于颜色。这意味着您选择的配色方案会极大地影响您的网站和品牌的形象。在这种背景下,使用显眼的颜色让您的网站脱颖而出是有道理的。
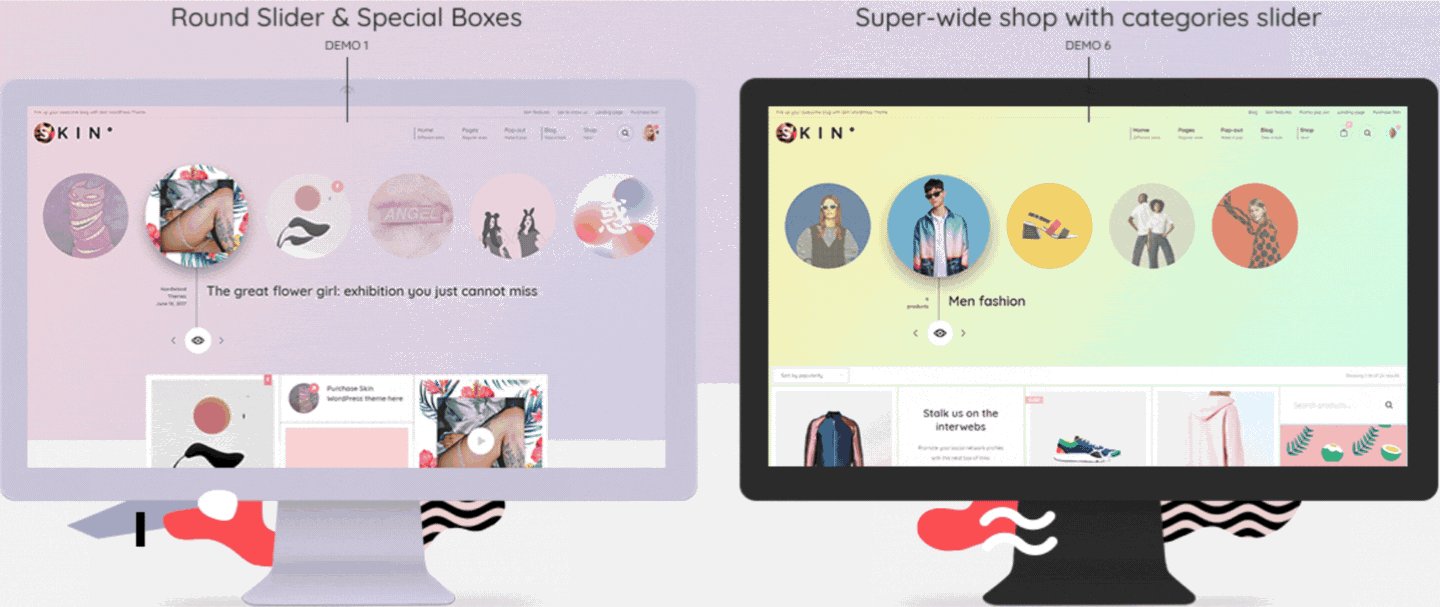
在这方面,从事 WordPress 网站设计的开发人员也采用了饱和且鲜艳的配色方案设计。例如,在下面提到的 WordPress 主题中:
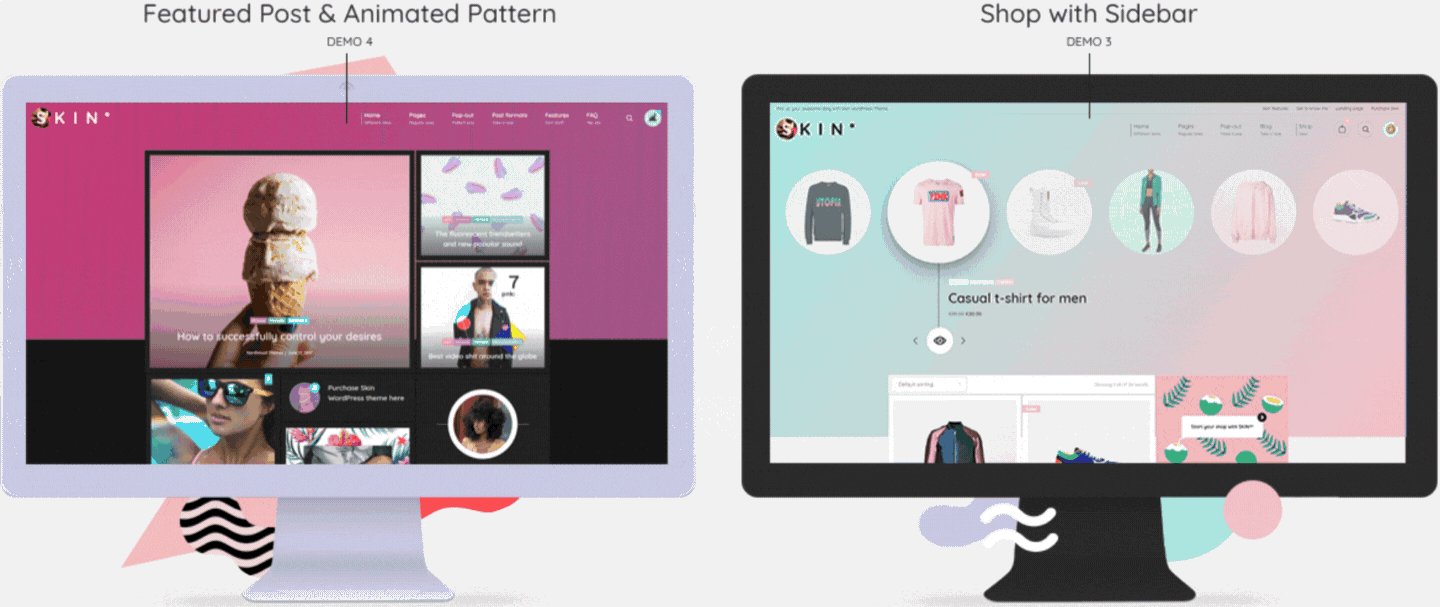
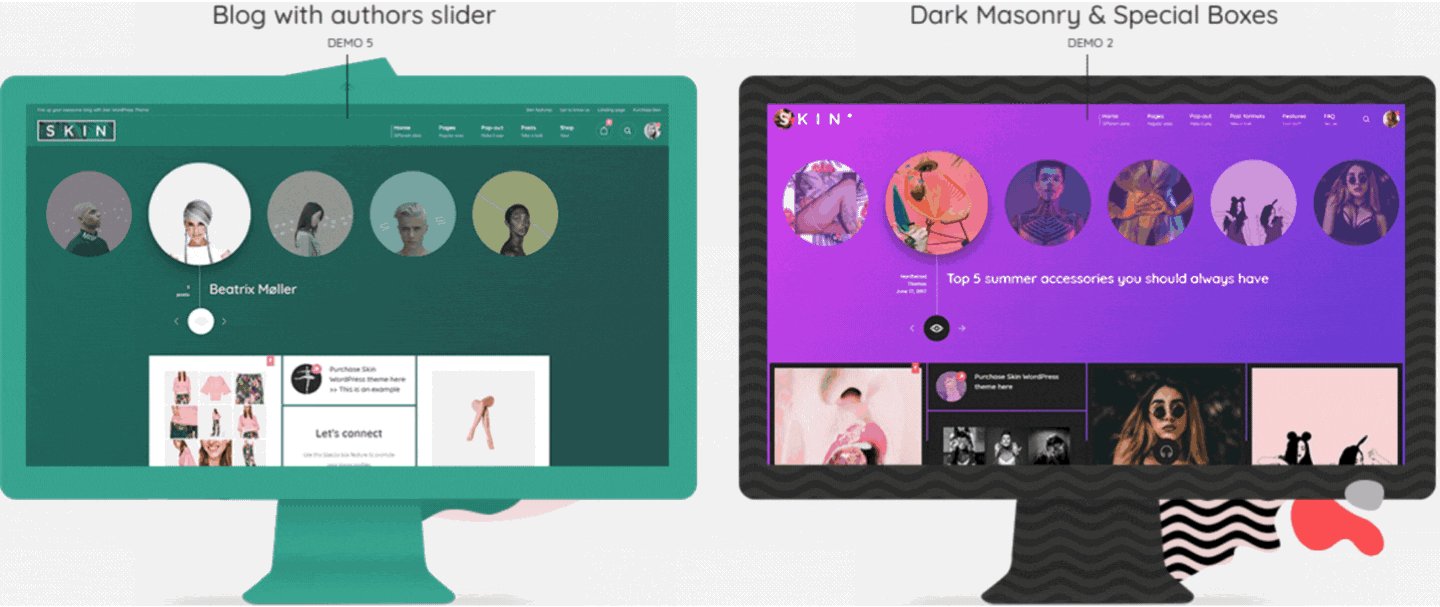
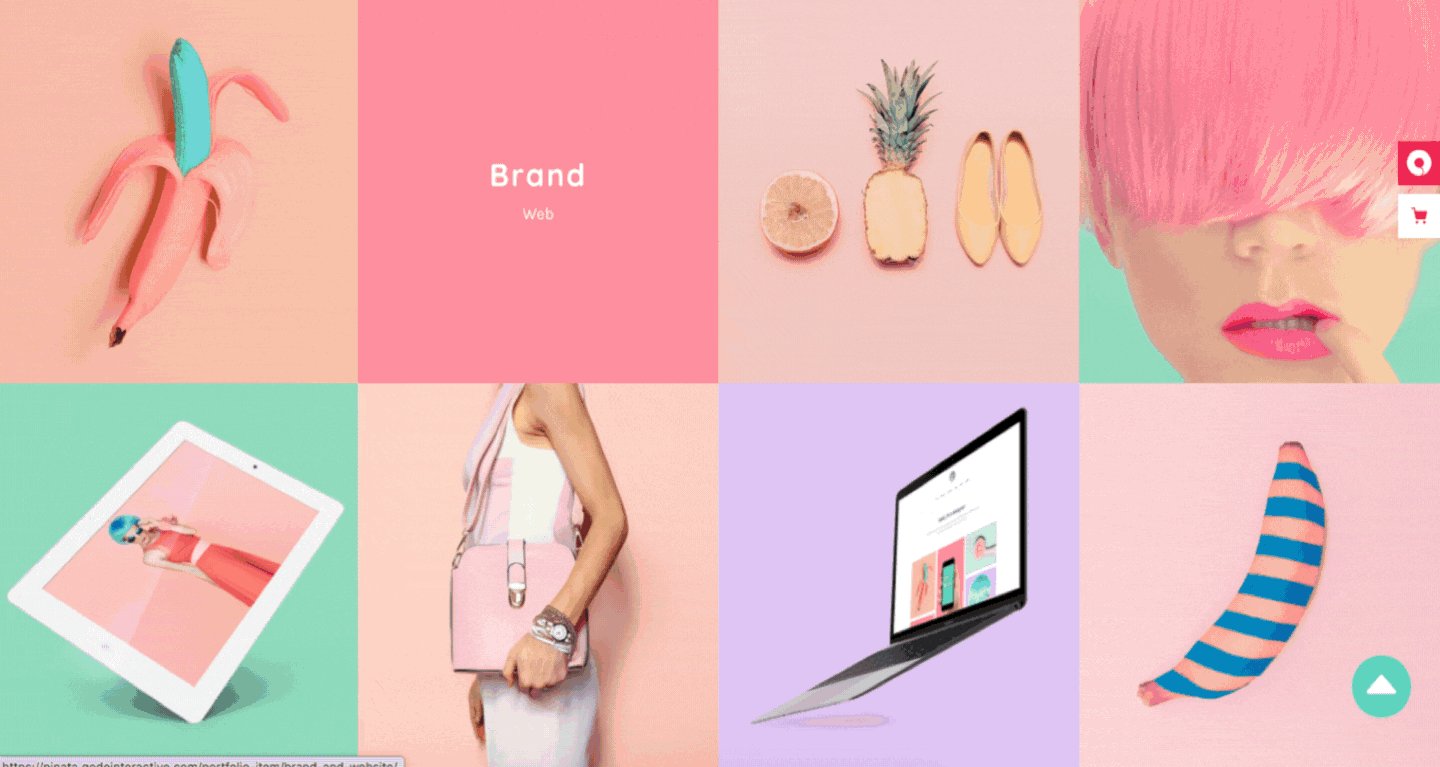
皮肤主题
您可以在两种颜色之间进行选择,然后根据这些颜色,整个网站将创建一个渐变方案。您还可以选择渐变、图案和纹理。

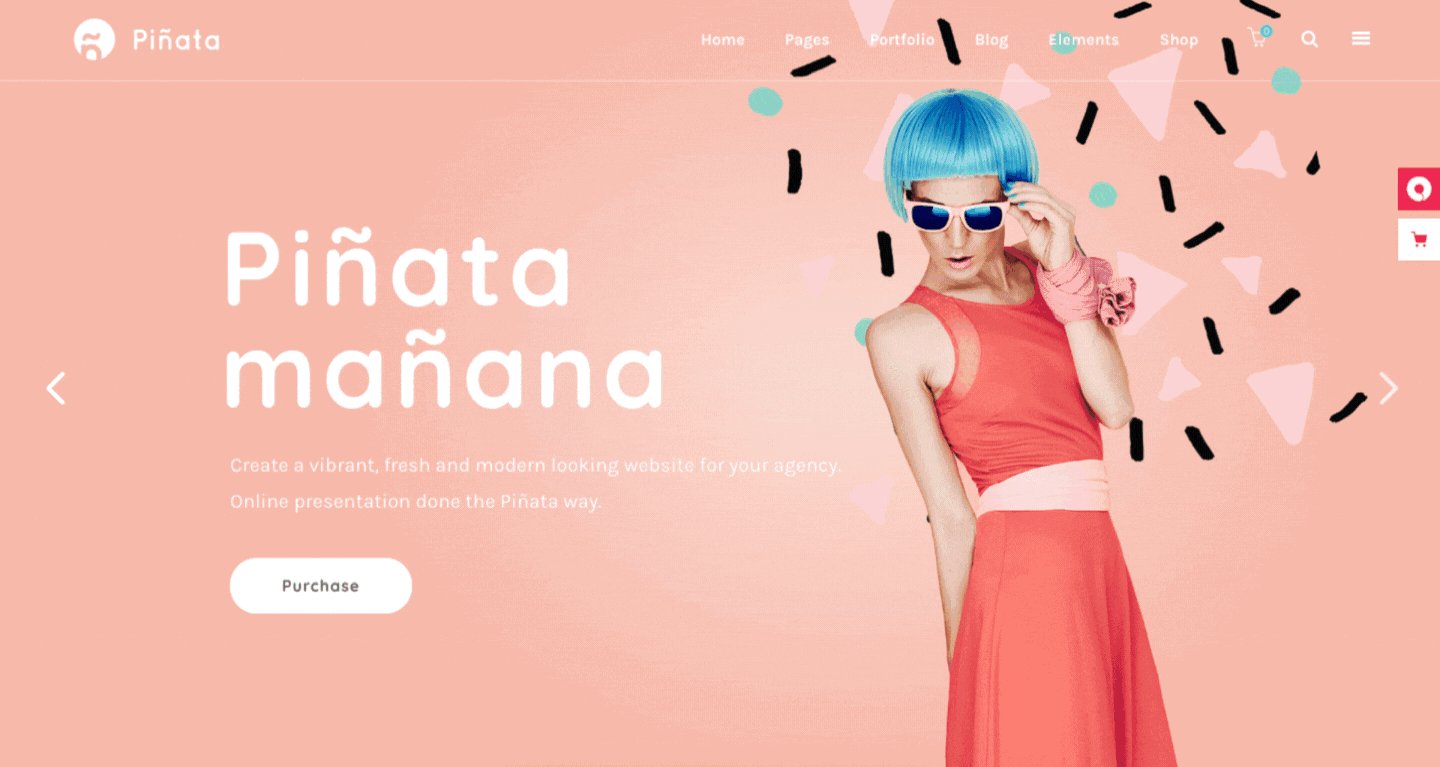
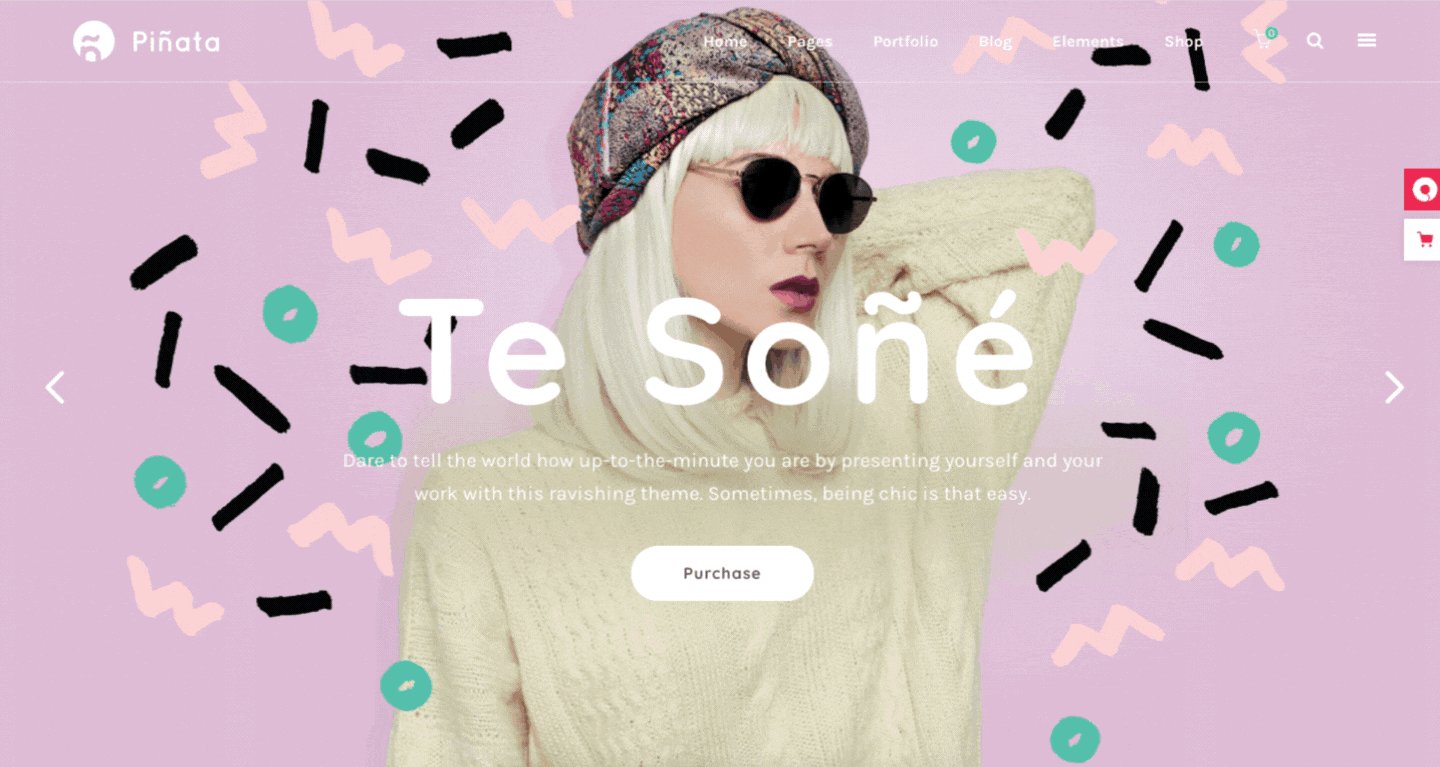
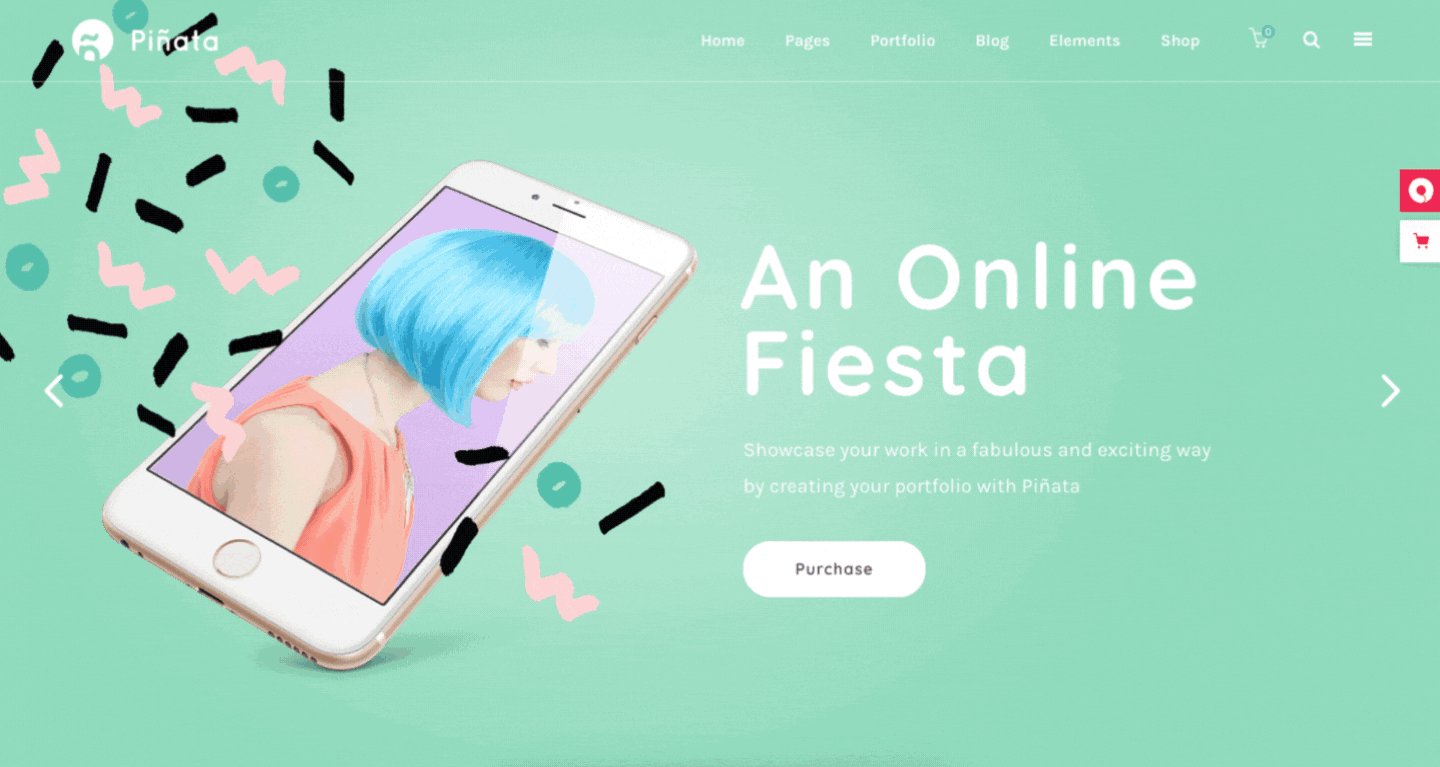
皮纳塔
该主题带有可定制的鲜艳配色方案

4.不对称设计和破碎网格
您希望您的网站具备所有必要的功能,以便在特定情况下吸引用户关注特定内容。在这种情况下,极简主义和扁平化设计不会给您带来任何效果。相反,您需要不对称和破碎的布局,如以下主题所示:
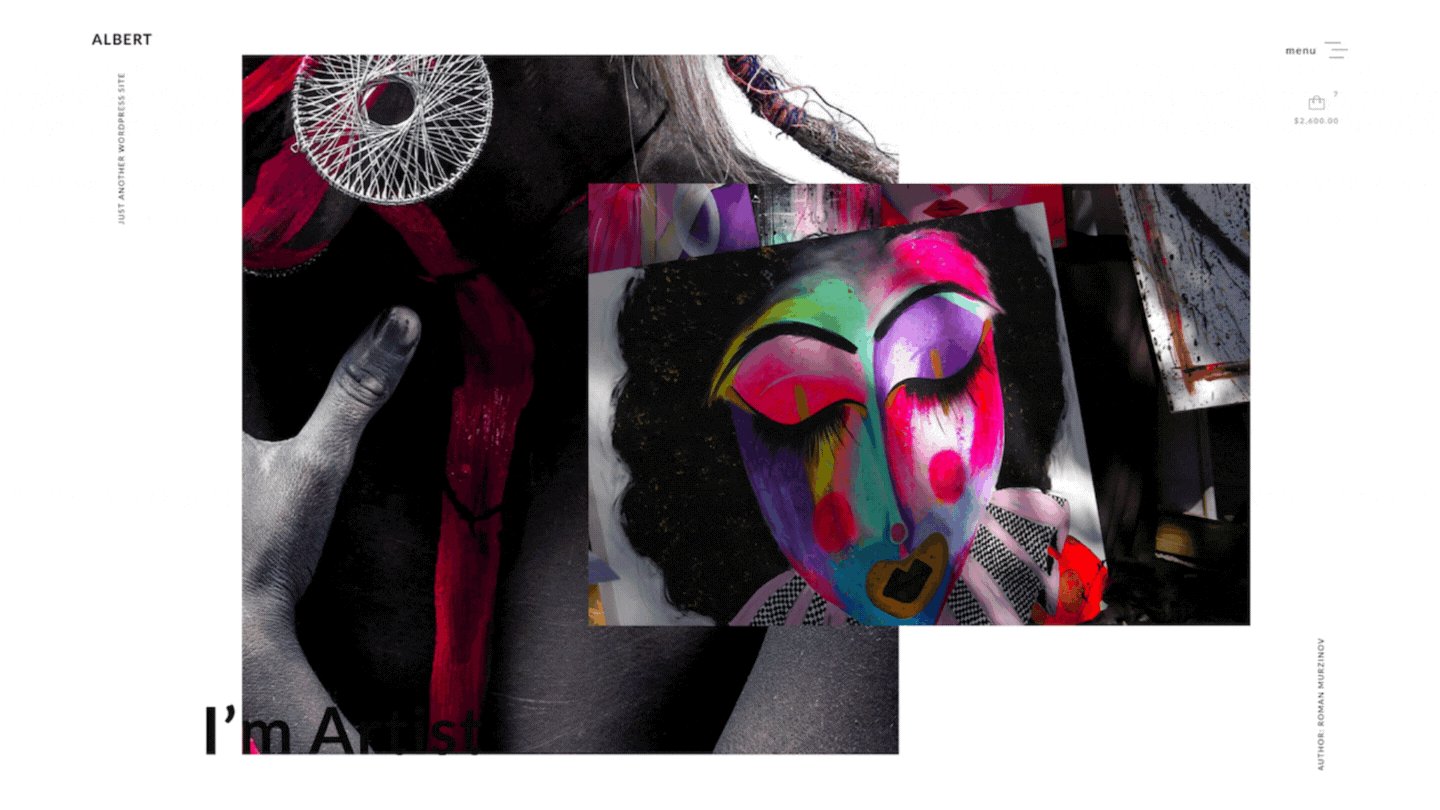
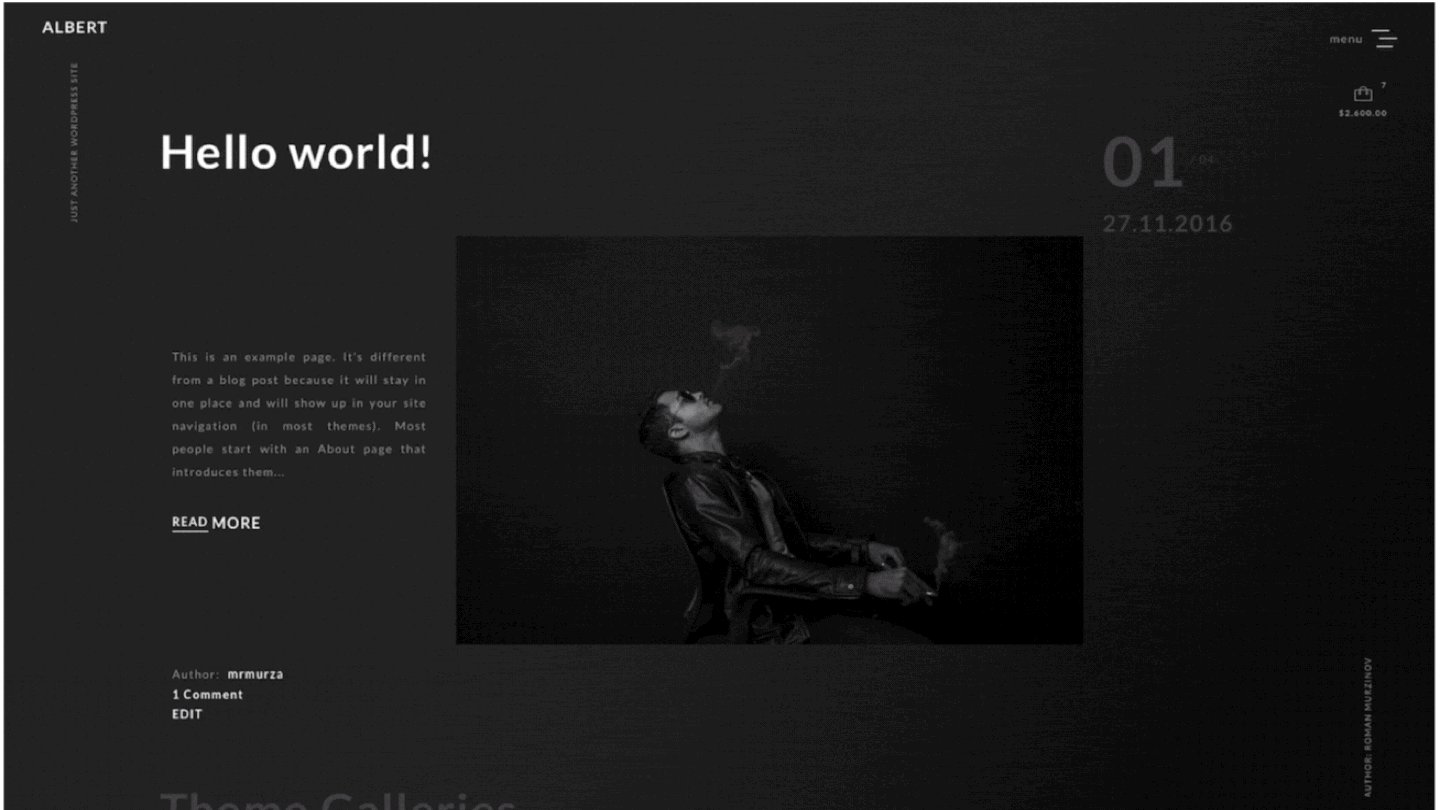
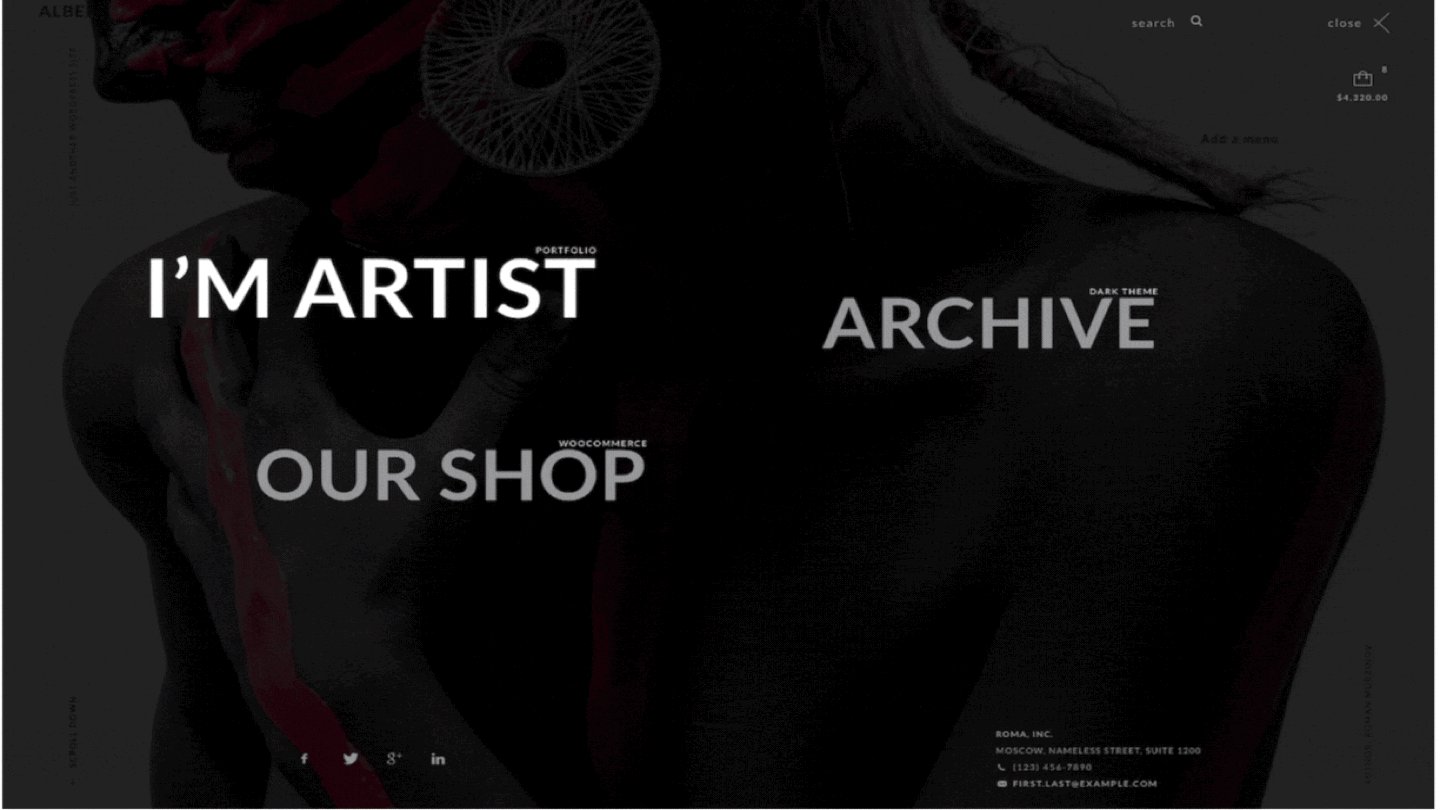
艾伯特主题
此主题使用滑动图像和重叠元素。它采用扭曲的设计,故意使用破碎的网格和不对称设计来吸引人们的注意力到目标内容上。

重叠主题
重叠主题通过使用重叠元素和破碎网格设计实现了独特的外观。

尽管不可否认,极简主义设计在任何时候都很容易实现,但您需要小心不对称设计和破碎的网格。很容易发现您的网站太过整洁,最终用户无法使用。您必须谨慎行事,否则最终可能会得到一个过于嘈杂的网站,以至于任何人都无法理解如何使用。
5. CSS 网格
过去,离线人数多于能够定期访问互联网的人数。然而,近十年来,情况发生了变化,随着互联网逐渐普及到大众,这种变化席卷全球。长期以来,开发人员不得不通过创建易于打印的网站来限制自己的网页设计选择。如今,随着人们打印网页的需求越来越少,大多数开发人员觉得他们已经获得了不限制自己的许可,现在正在创建高度响应的网站。
最流行的 WordPress 网站设计之一是 CSS 网格设计,它创建的网站会根据所查看的设备动态变化。它们还会根据浏览器窗口大小而变化,这些变化可以在 库恩主题 以下。
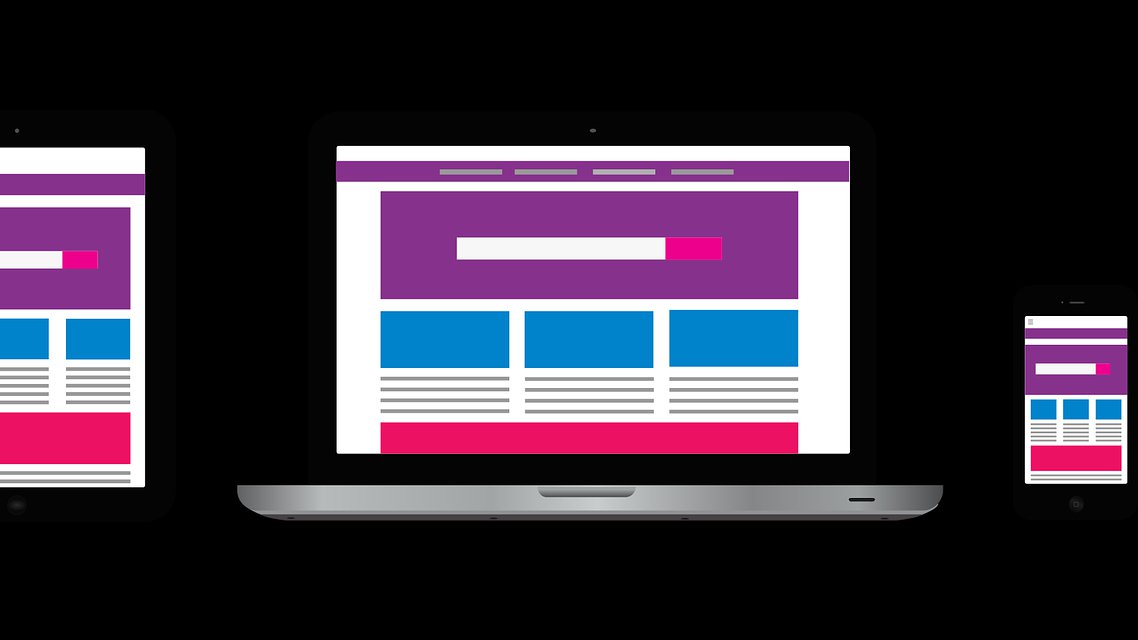
6. 适合移动设备的 WordPress 网站设计
2016 年是互联网历史上移动设备用户数量超过桌面用户的一个时刻。这一趋势仍在增长,而且似乎不太可能逆转。这一发展要求网页设计师不要忽视移动设备,必须开始创建适合移动设备的网站。
在 WordPress 上,你可以下载 Google 推荐的 WPtouch 插件 自动让您的网站适合移动设备。WordPress 推荐 元素 插件也是完成此任务的另一个有用工具。如果您正在构建网站,您还可以使用 Jetpack 插件 可快速创建适合移动设备的网站。
7. 具有微交互的 WordPress 网站设计
微交互带来的信息对于吸引网站访问者有很大帮助。就像 Facebook 的反应表情一样,它们是当你点击或将光标悬停在它们上面时播放的简短动画。它们通过添加巧妙的小交互,让网站看起来不那么像一堵信息墙,从而提高了用户参与度。

在 WordPress 上,您可以使用 使其动起来! 插件可为您网站上的几乎任何内容添加动画。其中包括文本和图像。
另一个选择是 突出并分享 插件可以让用户使用交互式社交媒体图标在社交媒体上分享您的内容。
8. 倾斜和对角线
设计不平衡的网站似乎违反直觉,但为什么 这种趋势是否正在全面显著增长? 首先,斜线和对角线赋予网站现代感,并且据观察,它们会吸引人们向下滚动网页。如果您希望在网页中实现醒目的视觉分离,斜线和对角线将是您的最佳选择。
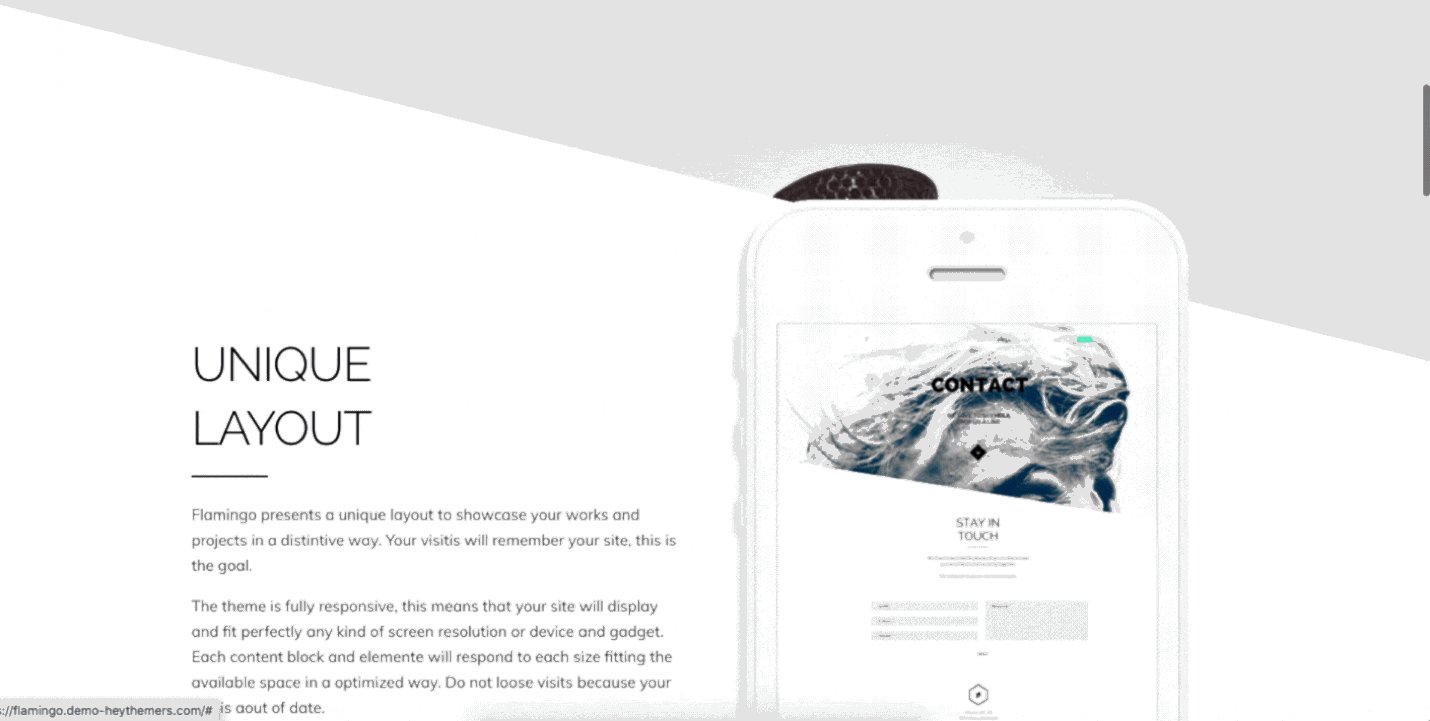
一个突出倾斜和对角线设计的 WordPress 主题是 火烈鸟主题.
另一个是 向上主题,它采用传统的网格布局,但带有斜线以呈现现代感。
9.大而粗、多变的字体
另一种流行的网页设计是使用 排版,您可以使用文字创造艺术,从而创造出令人印象深刻的视觉效果。它需要使用大字体为您的网站营造基调并拥有时尚的标题。
一个很好的例子是 婚礼策划师 WordPress 主题。如下面的屏幕截图所示,该主题使用大而粗的字体,并结合字体变化来创造视觉吸引力。
这 复古作品集 下面向我们展示了创意字体不仅限于标题。
10.定制插图
说到网页内容,传统上它由文本、图片和视频定义。然而,设计师最近也开始在内容中使用插图。插图赋予网站独特的身份,并为设计师在视觉品牌塑造方面提供更多空间。
更不用说,与摄影师相比,聘请插画师要便宜得多。尤其是当你考虑到摄影师可能需要到野外去拍摄新照片时。设计带有插图的网站时要注意的主要事项包括采用全宽设计布局。这种设计更好地展示了插图图像。一个与插图完美搭配的 WordPress 主题的绝佳示例是 Illustrator 主题.
11.黑暗模式
越来越多的人花更多的时间在屏幕上。无论是台式电脑、平板电脑还是智能手机屏幕。如果长时间注视网站上所有白色空间的眩光和光线,可能会导致眼睛和身体健康不佳;如果在黑暗的房间或晚上观看,情况会更糟。暗模式是一种新的网页设计趋势,旨在通过让访问者在与网站互动时获得健康的体验来解决此问题。
WordPress 为设计师提供了集成 暗黑模式 插件。设计师还让访问者自行决定是否使用,只需在网站前端的切换按钮上启用暗模式和亮模式之间的切换选项。
总结
看看 WordPress 提供的新的网页设计功能。人们很容易明白为什么 WordPress 继续成为 CMS 领域的市场领导者。WordPress 网站设计充满活力,可以适应用户不断变化的偏好。
再说一遍,有很多细节(大大小小),有时它们的开发一夜之间就会发生。你是经营自己的企业还是关注 WordPress 网站设计的发展?这就是我们在这里的原因,我们拥有一支由专家组成的团队,他们的主要任务是学习如何针对任何给定业务的每个 WP 主题进行调整。 立即联系我们,这样您企业的待办事项清单上就少了一项。



















![Must-Have WordPress Plugins for Ecommerce [FREE & PAID] in 2022 cover](https://managed-wp.com/wp-content/uploads/2022/06/e-commerce_2e3c14853b0db424fdccac2ab3b14460_2000.jpeg)